Los Hashbangs son por defecto parte de la URL. Si desea eliminarlos para obtener una estructura de URL más limpia, debe establecer una ruta llamada comodín para las páginas del localizador. Una vez que la implementación del localizador y el widget de página esté completa y funcione como se esperaba, se puede eliminar el hashbang (#!).
Requisitos
Asegúrese de que todos los recursos externos estén disponibles con una ruta absoluta y no relativa. El uso de una ruta relativa podría generar problemas de recursos al agregar las reglas de reescritura. Esto incluye, entre otros: CSS y Javascript.
Ruta comodín para páginas
Para hacer esto, la página donde está integrado el widget Localizador y Páginas debe tener la posibilidad de una ruta comodín.
- Por ejemplo: midominio.com/tiendas* o midominio.com/tiendas/*
- La configuración de la ruta comodín varía mucho entre las soluciones de alojamiento; consulte los ejemplos a continuación
Cambiar la URL original del widget
Una vez configurado el comodín, se debe cambiar la URL original del widget:
- Agregue el atributo “data-widgetoriginurl” al div del widget y especifique allí la URL de la página donde se integrará el widget del localizador de tiendas:
- Por ejemplo: data-widgetoriginurl=" https://midominio.com/tiendas "
Confirmar la eliminación exitosa de hashbang
El widget Localizador y Páginas debería funcionar correctamente con las nuevas URLs. Para confirmarlo verifique al menos los siguientes puntos:
- Haga clic en cualquiera de las ubicaciones en los resultados de la lista y se mostrará la página de ubicación correspondiente.
- Copie y pegue la URL de la página de ubicación en la barra de direcciones del navegador y presiones Enter. La página de ubicación correspondiente debería cargarse.
Ejemplo: WordPress
El sistema de gestión de contenidos ( CMS ) más popular es WordPress. Como todo WordPress está escrito en el lenguaje de programación PHP, el archivo “functions.php” es un archivo del sitio web que controla todas las funciones del tema de WordPress, incluidas acciones, filtros y clases.
Para configurar, implementar el widget de localización sin el hashbang (#!) y crear una estructura de URL de apariencia más limpia en WordPress, debe agregar un código de "función de redireccionamiento" recortado a su archivo "functions.php".
Para los siguientes ajustes es necesario acceder al archivo "functions.php", conocer el ID de la página y la ruta URL del widget localizador.
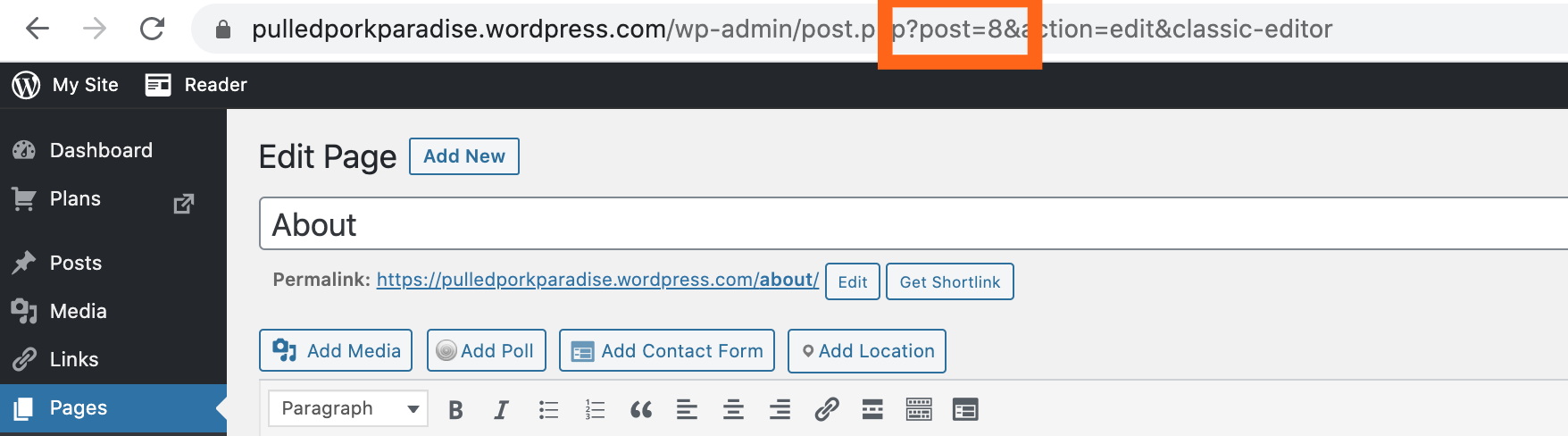
¿Dónde encontrar la identificación de la página del widget localizador?
La forma más rápida de encontrar la identificación de la página de WordPress es hacer clic en "editar" de la página específica que contendrá el widget localizador. El número del parámetro de URL "publicación" indica la identificación de la página.

La ayuda de WordPress sugiere lo mismo.
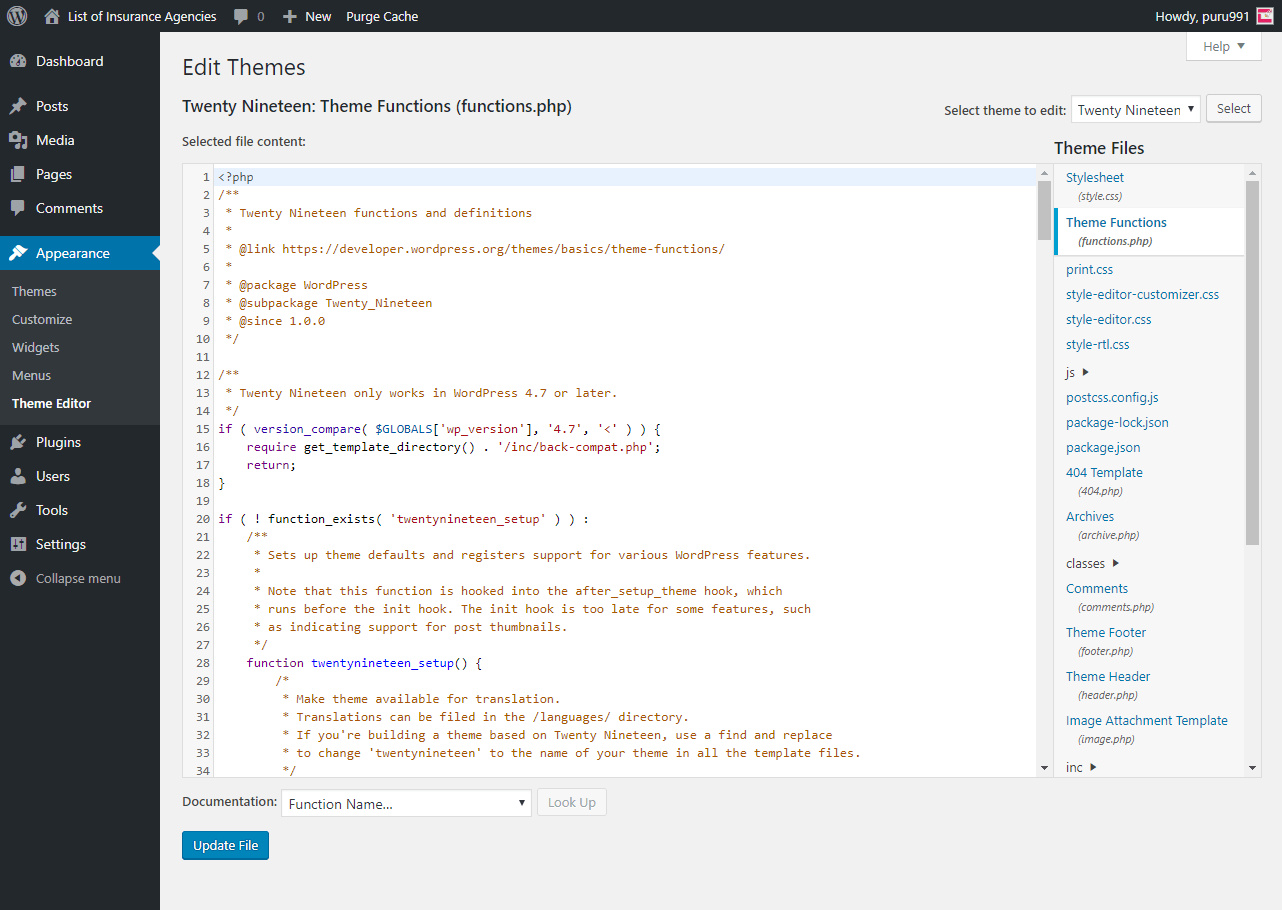
¿Cómo editar el "functions.php"?
WordPress ofrece un editor integrado que le permite editar archivos de temas directamente desde su navegador; se llama editor de temas.
En la vista de administración de WordPress, se puede encontrar en el menú lateral, en el punto de menú "Apariencia" > "Editor de temas".

En el lado derecho se pueden encontrar los archivos de tema y también el archivo "functions.php". Al seleccionar el archivo se mostrará el contenido del archivo.
Sin embargo, WordPress recomienda utilizar un complemento como Code Snippet para editar el "functions.php" del tema del sitio web.
La alternativa es obtener acceso al archivo "functions.php" a través de SFTP
- https://wordpress.com/support/sftp/#getting-started-with-sftp
- https://wordpress.com/support/sftp/#setting-up-a-client
- https://wordpress.com/support/sftp/#can-i-edit-functions-php
Agregar código de "función de redireccionamiento" recortado a "functions.php"
Después de recopilar la identificación de la página y la posibilidad de editar "functions.php", se debe agregar una función simple al final del archivo:
Reemplace <STORELOCATOR_PATH> con la URL del widget de localización y <PAGE_ID> con la identificación de la página recibida.
función redirigir_a_localizador_tienda() {
add_rewrite_rule( '^<STORELOCATOR_PATH>/(.+)$', 'index.php?page_id=<PAGE_ID>', 'arriba' );
}
add_action('inicio', 'redirect_to_store_locator');Como ejemplo:
El localizador está alojado en https://pulledporkparadise.wordpress.com/locator/ y la identificación de la página recibida es 37.
función redirigir_a_localizador_tienda() {
add_rewrite_rule( '^localizador/(.+)$', 'index.php?page_id=47', 'arriba' );
}
add_action('inicio', 'redirect_to_store_locator');En el caso de URL diferentes para los widgets de localización, agregue otra "add_rewrite_rule"
Como ejemplo:
Un localizador está alojado en https://pulledporkparadise.wordpress.com/service_locations/ con el ID de página 5387 y otro en https://pulledporkparadise.wordpress.com/gas_stations/ con el ID de página 78554.
función redirigir_a_localizador_tienda() {
add_rewrite_rule( '^ubicaciones_servicio/(.+)$', 'index.php?page_id=5387', 'arriba' );
add_rewrite_rule( '^gasolineras/(.+)$', 'index.php?page_id=78554', 'arriba' );
}
add_action('inicio', 'redirect_to_store_locator');Haga clic en "Actualizar archivo".
A continuación, debemos vaciar y regenerar la base de datos de reglas de reescritura después de modificar las reglas. Desde las pantallas de administración de WordPress, seleccione Configuración -> Enlaces permanentes y simplemente haga clic en "Guardar cambios" sin ningún cambio.
Ahora la configuración está hecha .
Ejemplo: apache
Hay dos opciones para eliminar hashbangs para Apache. Puede utilizar un archivo .htaccess o una configuración de host virtual.
Configuración del archivo .htaccess
Reescribirmotor En
Reescribirbase /
Reescribirregla ^índice\.html$ - [L]
ReescribirCond. %{REQUEST_FILENAME} !-F
ReescribirCond. %{REQUEST_FILENAME} !-d
Reescribirregla . /index.html [L]
Configuración de host virtual
Este ejemplo muestra la configuración de un servidor Apache local. /Users/marcodegano/Sites representa dónde está alojada la página del localizador.
<Hostvirtual *:80>
# doblar apagado .htaccess en raíz
<Directorio /Usuarios/marcodegano/Sitios>
Permitirsobrescritura Ninguno
</Directorio>
<Directorio /Usuarios/marcodegano/Sitios>
<SiMódulo mod_rewrite.c>
Reescribirmotor En
Reescribirbase /
Reescribirregla ^locator_test.html$ - [L]
ReescribirCond. %{REQUEST_FILENAME} !-F
ReescribirCond. %{REQUEST_FILENAME} !-d
Reescribirregla ^.*$ /locator_test.html [L]
Reescribirregla . /locator_test.html [L]
</IfModule>
</Directorio>
</VirtualHost>Ejemplo: Magnolia CMS
Debe utilizar un mapeo de URI virtual , similar a:
clase: info.magnolia.virtualuri.mapping.RegexpVirtualUriMapping deUri: /.* toUri: /v
Ejemplo: Nodo JS (Siguiente JS)
Configure el archivo next.config.js con sus reglas de reescritura de URL.
asíncrono reescribe() {
devolver [
{
fuente: '/localizador-de-tiendas/:slug*',
destino: '/localizadordetiendas'
}
]
}