The Hashbangs are by default part of the URL. If you like to remove these for a cleaner URL structure you have to set a so called wildcard route for the Pages of the Locator. Once the locator and page widget implementation is complete and working as expected, the hashbang (#!) can be removed.
Requirements
Make sure all the external resources are available with an absolute path, and not a relative path. Using a relative path could lead to resource issues when adding the rewrite rules. This includes, but is not limited to: Css and Javascript
Wildcard route for Pages
In order to do that the page where the Locator and Pages widget is integrated has to have the possibility for a wildcard route.
- For example: mydomain.com/stores* or mydomain.com/stores/*
- Wildcard route setup highly varies between hosting solutions - see examples beneath
Change widget original URL
Once the wild card is set up the widget original url has to be changed.
This can be done within the locator builder, in the General section, or using the data-widgetoriginurl attribute as shown below.
- Add attribute “data-widgetoriginurl” to the div of the widget and specify there the page url where the store locator widget will be integrated:
- For example: data-widgetoriginurl="https://mydomain.com/stores"
Confirm successful removal of hashbang
The Locator and Pages widget should work correctly with the new URLs. To confirm that check at least the following points:
- Click any of the locations in the list results and the corresponding location page should be displayed
- Copy and paste the location page url in the browser address bar and tap Enter. The corresponding location page should load
Example: WordPress
The most popular content management system (CMS) is WordPress. As all of WordPress is written in the PHP programming language, the “functions.php” file is a file of the website that controls all functions of the WordPress theme, including actions, filters, and classes.
In order to set up implement the Locator Widget without the hashbang (#!) and create a cleaner looking URL structure in WordPress you need to add a "redirect function" code snipped to your "functions.php" file.
For the following adjustments it is necessary to get access to the "functions.php" file, to know the page id and the URL path of the Locator Widget.
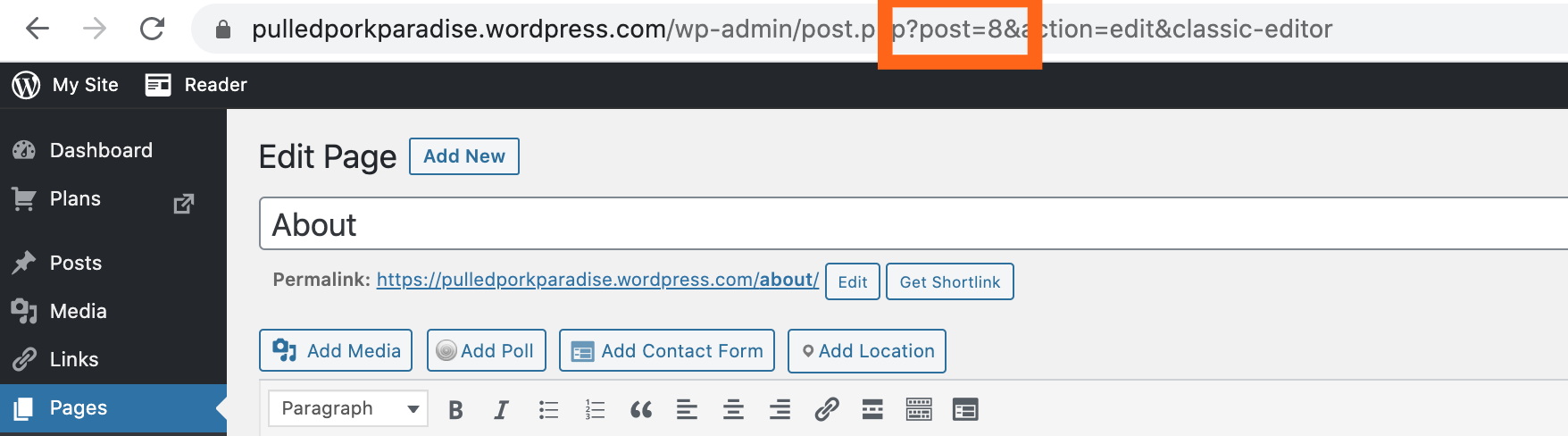
Where to find the page id of the Locator Widget?
The fastest way to find the WordPress page id is to click on "edit" of the specific page that will contain the Locator Widget. The number of the URL parameter "post" is indicating the page id.

WordPress Help is suggesting the same.
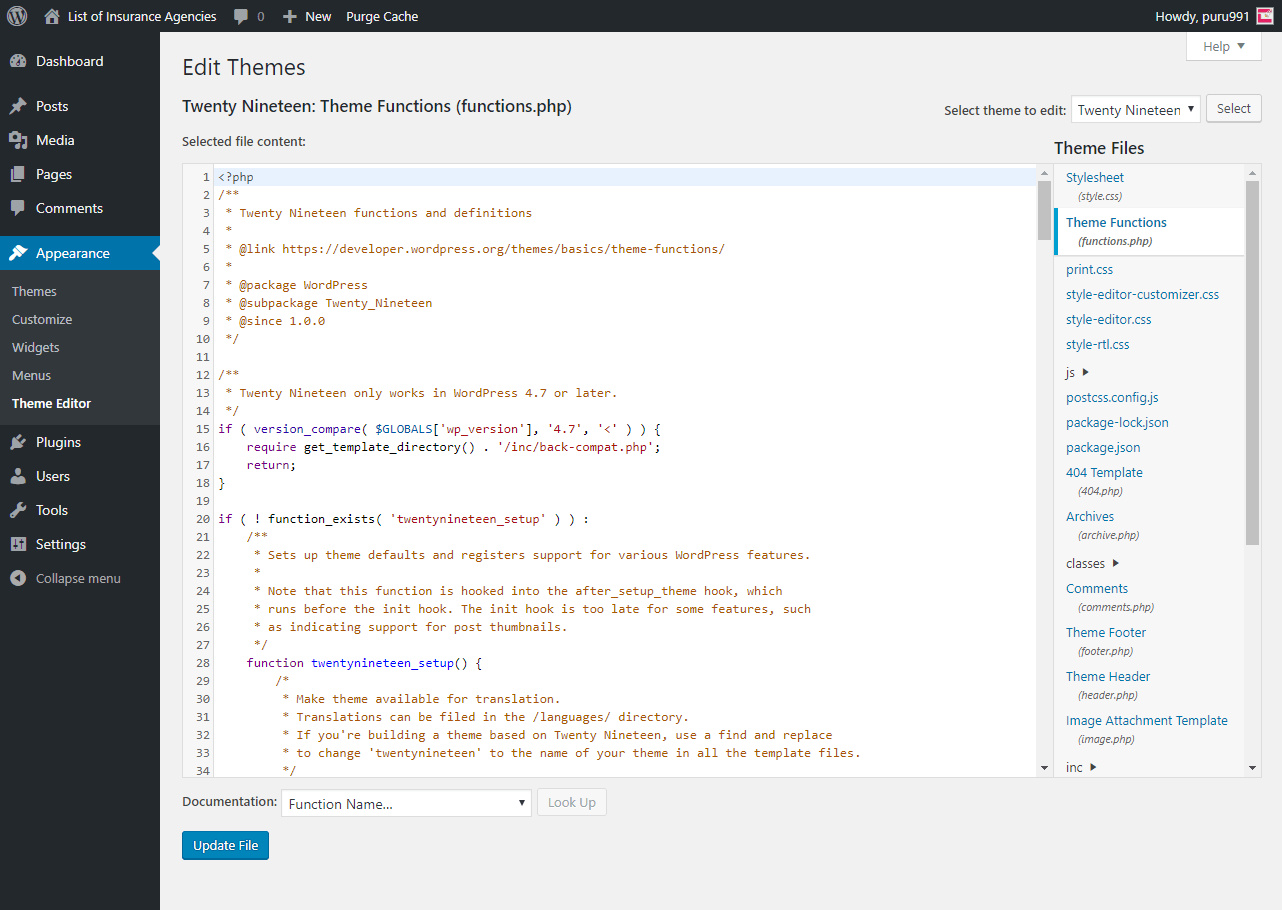
How to edit the "functions.php"?
WordPress is offering a built-in editor that allow you to edit theme files directly from your browser - it is called theme editor.
In the WordPress Admin view it can be found in the side menu under the menu point "Appearance" > "Theme Editor"

On the right side there can the Theme Files be found and also the "functions.php" file. Selecting the file will show the content of the file.
However WordPress is recommending to use a plugin such as Code Snippet to edit the "functions.php" of the website theme.
The alternative is to get access to the "functions.php" file via SFTP
- https://wordpress.com/support/sftp/#getting-started-with-sftp
- https://wordpress.com/support/sftp/#setting-up-a-client
- https://wordpress.com/support/sftp/#can-i-edit-functions-php
Adding "redirect function" code snipped to the "functions.php"
After collecting the page id and ability to edit the "functions.php" a simple function has to be added at the end of the file:
Replace <STORELOCATOR_PATH> with the your URL of the Locator Widget and <PAGE_ID> with the received page id.
function redirect_to_store_locator() {
add_rewrite_rule( '^<STORELOCATOR_PATH>/(.+)$', 'index.php?page_id=<PAGE_ID>', 'top' );
}
add_action('init', 'redirect_to_store_locator');As an Example:
The Locator is hosted at https://pulledporkparadise.wordpress.com/locator/ and the received page id is 37.
function redirect_to_store_locator() {
add_rewrite_rule( '^locator/(.+)$', 'index.php?page_id=47', 'top' );
}
add_action('init', 'redirect_to_store_locator');In the case of different URLs for Locator Widgets add another "add_rewrite_rule"
As an Example:
A Locator is hosted at https://pulledporkparadise.wordpress.com/service_locations/ with the page id 5387 and another one at https://pulledporkparadise.wordpress.com/gas_stations/ with the page id 78554.
function redirect_to_store_locator() {
add_rewrite_rule( '^service_locations/(.+)$', 'index.php?page_id=5387', 'top' );
add_rewrite_rule( '^gas_stations/(.+)$', 'index.php?page_id=78554', 'top' );
}
add_action('init', 'redirect_to_store_locator');Click on "Update File".
Next we need to flush and regenerate the rewrite rules database after modifying the rules. From the WordPress Administration Screens, Select Settings -> Permalinks and just click "Save Changes" without any changes.
Now the setup is done.
Example: Apache
There are two options to remove hashbangs for Apache. You can either use an .htaccess file or a virtual host configuration.
.htaccess file configuration
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]Virtual host configuration
This example shows the configuration for a local Apache server. /Users/marcodegano/Sites represents where the Locator page is hosted.
<VirtualHost *:80>
# turn off .htaccess in root
<Directory /Users/marcodegano/Sites>
AllowOverride None
</Directory>
<Directory /Users/marcodegano/Sites>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^locator_test.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^.*$ /locator_test.html [L]
RewriteRule . /locator_test.html [L]
</IfModule>
</Directory>
</VirtualHost>Example: Magnolia CMS
You need to use a Virtual URI mapping, similar to:
class: info.magnolia.virtualuri.mapping.RegexpVirtualUriMapping fromUri: /.* toUri: /v
Example: Node JS (Next JS)
Configure the next.config.js file with your url rewrite rules.
async rewrites() {
return [
{
source: '/store-locator/:slug*',
destination: '/store-locator'
}
]
}