Alcuni aspetti della personalizzazione non sono disponibili in modo intrinseco nel prodotto Locator + Pagine. Questo articolo mostra come farlo utilizzando gli stili css.
Si noti che man mano che il prodotto si evolve, alcune delle personalizzazioni seguenti potrebbero diventare funzionalità ufficiali disponibili per la personalizzazione negli attributi del widget. In tal caso, il CSS verrà sostituito da riferimenti ad articoli che spiegano come eseguire questa personalizzazione con il widget.
Aggiunta di codice CSS al widget
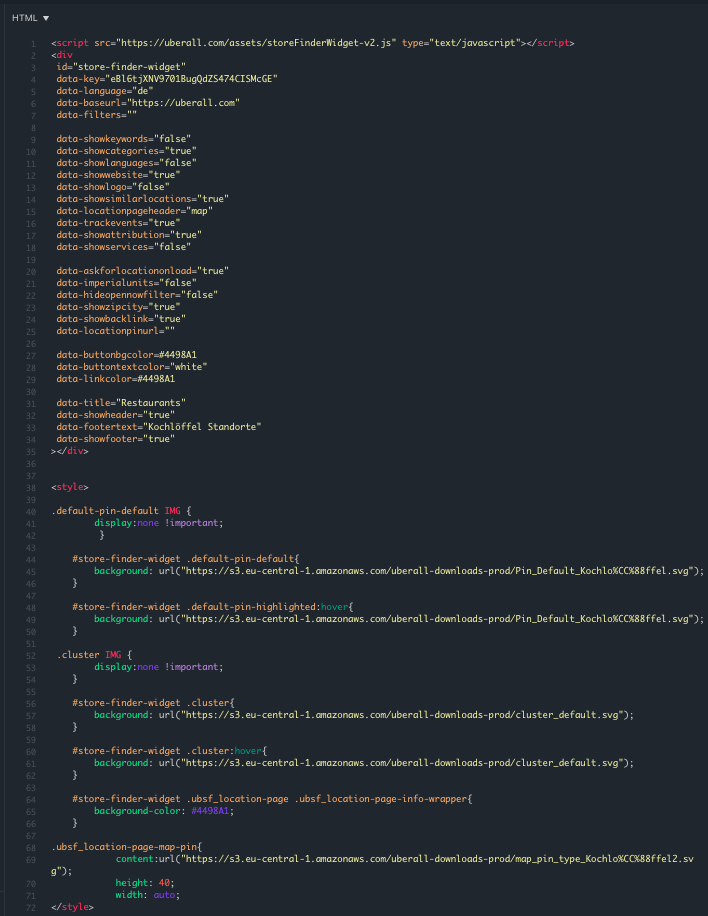
Gli stili css devono essere aggiunti al codice html dopo il widget, come qui :

Modifica dei font
#store-finder-widget div.ubsf_locations-list-inner *, #store-finder-widget .ubsf_main-page-content-inner *, .ubsf_filter-toggle *, #store-finder-widget input[type=text].geosuggest__input, .geosuggest__item.ubsf_fixture-item, .ubsf_select-menu-inner *, .ubsf_storefinder-search-box * {
font-family: YOUR FONT !important;
color: FONT COLOR !important;
} |
Rimuovi lo sfondo bianco di un logo come pin
#store-finder-widget .custom-pin-default{
background: none
}
#store-finder-widget .custom-pin-highlighted{
background: none
}
Modifica larghezza e altezza della mappa (esempio)
Per impostazione predefinita, il widget Locator + Pagine utilizza una larghezza massima impostata sulla pagina in cui è implementato. Per fare in modo che il localizzatore utilizzi il 100% della larghezza disponibile dal suo contenitore, aggiungere il seguente attributo al widget: data-showfullwidth="true".
#store-finder-widget .ubsf_store-finder-column {
height: 700px;
}
Utilizzo di un Content List come casella di testo
Se desideri aggiungere un'altra sezione di tipo "descrizione" al Locatore, potresti voler riutilizzare l'Elenco contenuto persone o l'Elenco contenuto personalizzato per farlo. Per utilizzare il seguente Css, devi assicurarti che l'elenco dei contenuti in questione contenga al massimo 1 elemento.
Content list personalizzati Css
<style>
.ubsf_content-list-item.ubsf_customitems-list-item.ubsf_has-photo, .ubsf_content-list-item.ubsf_customitems-list-item{width:unset !important; flex:auto !important;}
.ubsf_content-list-item.ubsf_customitems-list-item.ubsf_has-photo > .description.ubsf_content-list-item-description, .ubsf_content-list-item.ubsf_customitems-list-item > .description.ubsf_content-list-item-description{max-height: unset !important;}
</style>
Content list persone Css
<style>
.ubsf_content-list-item.ubsf_person-item.ubsf_has-photo > .description.ubsf_content-list-item-description, .ubsf_content-list-item.ubsf_person-item > .description.ubsf_content-list-item-description{max-height: unset !important;}
</style>
Elimina