Es ist möglich, HTML-Widgets von Drittanbietern in die lokalen Seiten von Locator & Pages zu integrieren. Sie können auf den lokalen Seiten insgesamt 2 HTML-Widgets von Drittanbietern hinzufügen, eines pro Spalte.
Fragen Sie die Erstellung benutzerdefinierter Felder bei Uberall an
Im ersten Schritt bitten wir Sie, die Erstellung von 2 benutzerdefinierten Feldern anfordern. Setzen Sie sich hierfür in Verbindung mit Ihrem Customer Success Manager oder senden Sie eine E-Mail an operations@uberall.com. Bitte geben Sie an, dass diese 2 Felder für die Integration von HTML-Widgets von Drittanbietern im Locator verwendet werden.
Sobald diese beiden neuen benutzerdefinierten Felder verfügbar sind, können Sie die Werte für jeden Standort einzeln bearbeiten. Sie können die Felder direkt in Uberall oder mit der Importdatei auf der Registerkarte STANDORTE bearbeiten.
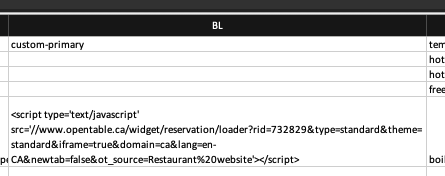
Dieses Beispiel zeigt den benutzerdefinierten Feldwert in der Importdatei für ein benutzerdefiniertes Feld namens custom-primary

Implementierung
Sobald Ihre Widget-HTML-Daten korrekt zu einem benutzerdefinierten Feld hinzugefügt wurden, verwenden Sie die Attribute data-primarycolumn-snippetcustomfieldkey oder data-secondarycolumn-snippetcustomfieldkey um Ihr Widget in der primären bzw. sekundären Spalte anzuzeigen.
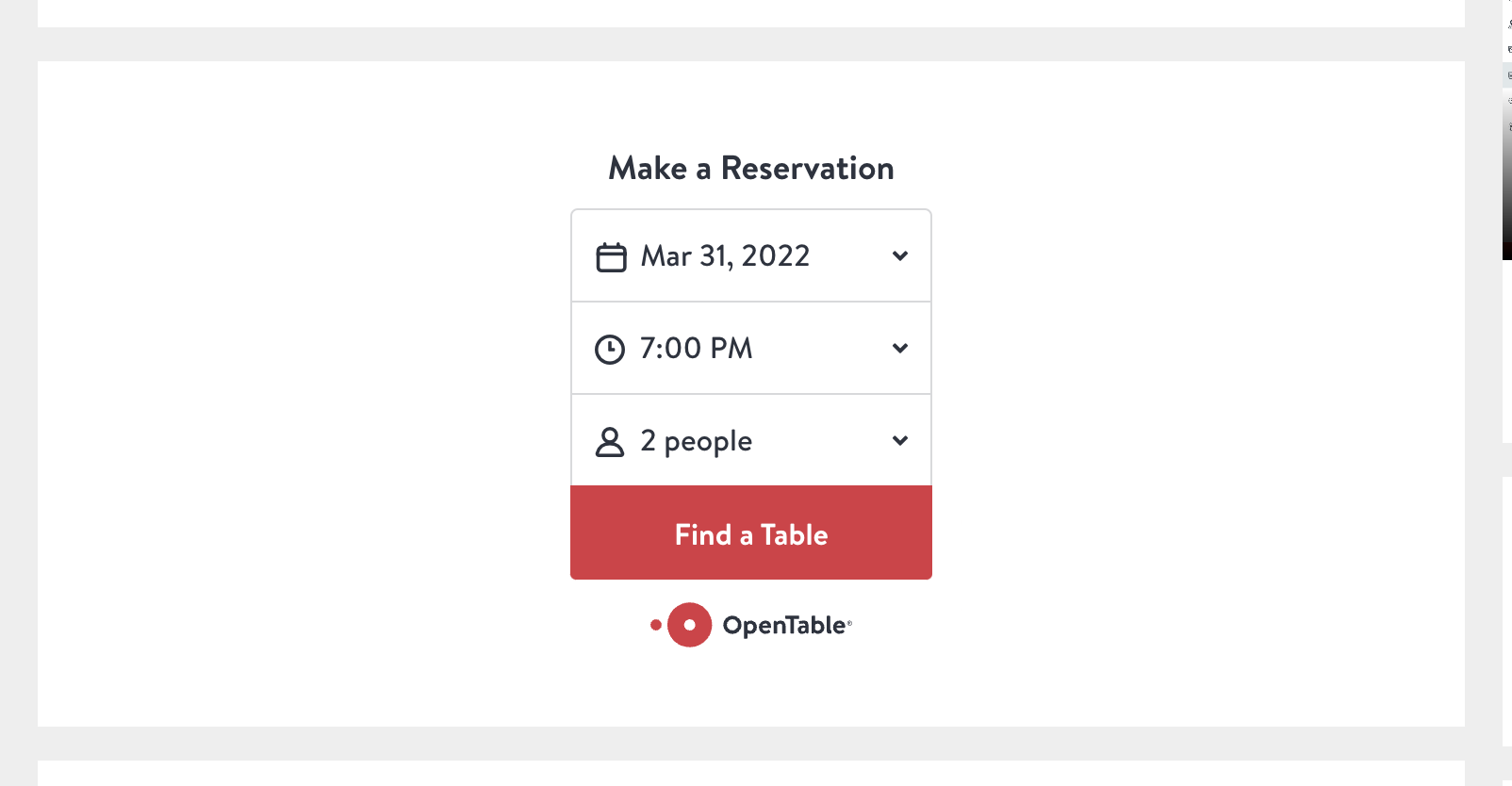
Dieses Beispiel zeigt das OpenTable-Reservierungs-Widget, das in eine lokale Seite integriert ist (primäre Spalte).
| data-primarycolumn-snippetcustomfieldkey=" benutzerspezifisches Widget-Feld " |  |
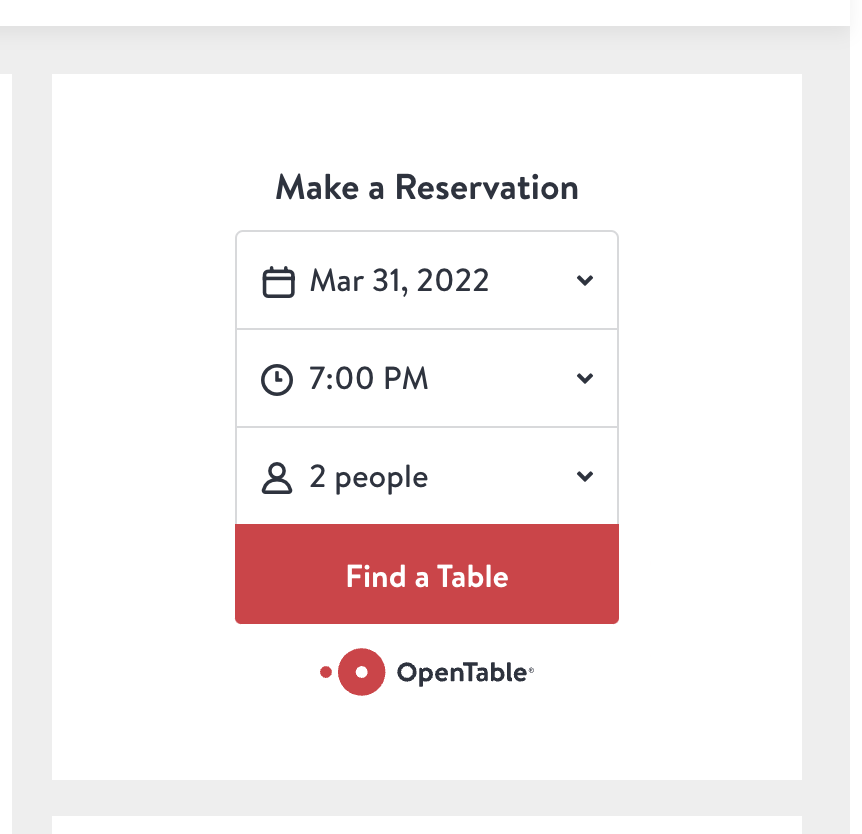
Dieses Beispiel zeigt das OpenTable-Reservierungs-Widget, das in eine lokale Seite integriert ist (zweite Spalte).
| data-secondarycolumn-snippetcustomfieldkey="benutzerdefiniertes-Widget-Feld" |  |