Tabla de contenido
Comprender la estructura del código HTML Iniciar la personalización del widget Localizador y Páginas Opciones de edición y optimización más avanzadas
Para iniciar la implementación del widget Localizador y páginas en su sitio web, necesita tener acceso para administrar páginas en su servidor web. El widget Localizador y páginas debe agregarse a una página HTML existente o a una página HTML nueva.
Comprender la estructura del código HTML
El código HTML de Locator & Pages consta de dos elementos:
- una etiqueta <script>
- un elemento <div>
Ambos deben agregarse al código HTML de la página designada para el Localizador.
El widget en su forma más básica se ve así:
<guión src="https://uberal.com/assets/storeFinderWidget-v2.js" tipo="texto/javascript"></script> <div id="widget-buscadordetiendas" clave-datos="CLAVE" estilo="alturamínima:600px;" </div>
Coloque la etiqueta <script> y el elemento <div> en el <body> de la página que aloja el localizador. La posición del localizador en la página estará determinada por su ubicación en el HTML de la página.
Exportar el Snippet desde nuestra plataforma
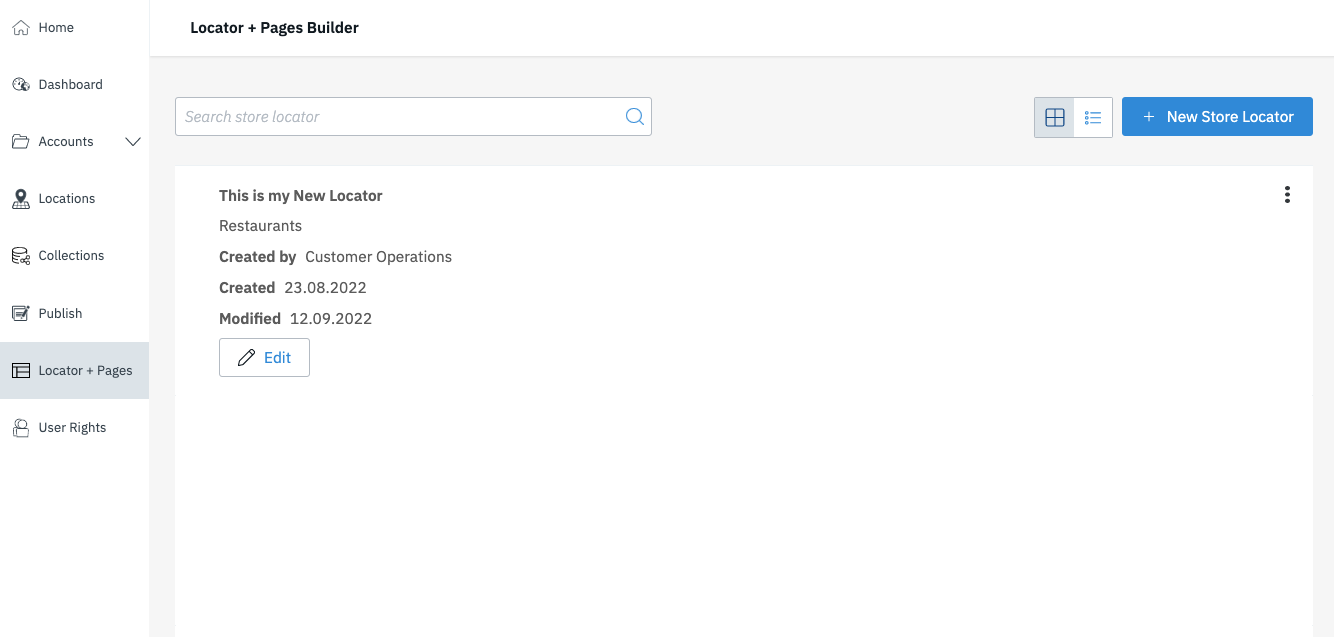
Encuentre el Localizador en nuestra plataforma desde el cual desea exportar el fragmento

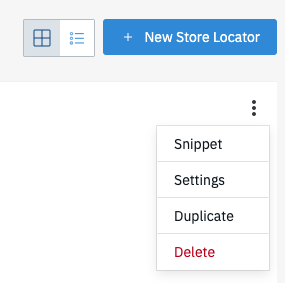
Haga clic en los puntos del árbol a la derecha para exponer las opciones globales: 
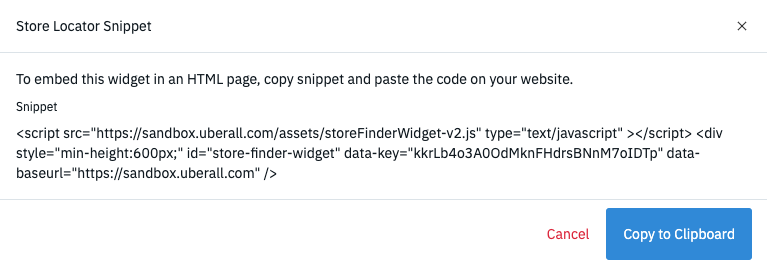
Haga clic en " Fragmento " y se expondrá el código del widget:

Inicie la personalización de su widget de Localizador y Páginas
Para personalizar su widget Localizador y páginas según sus necesidades, le recomendamos los siguientes artículos:
Componentes de la Parte 1 |
Comprenda los diferentes componentes del widget Localizador y páginas y cómo se estructuran y muestran estos componentes en los componentes del Localizador y páginas. |
Vista previa de la parte 2 |
Aprenda a personalizar los atributos del Localizador y las páginas y a obtener una vista previa de esos cambios antes de realizarlos. |
Parte 3 Personalización |
Conozca todos los atributos disponibles para el widget Localizador y páginas para personalizar el Localizador según sus necesidades. |
Opciones de edición y optimización más avanzadas
Además de la implementación y personalización del widget Localizador y páginas mencionado anteriormente, recopilamos conocimientos adicionales y útiles sobre cómo mejorar aún más su Localizador y páginas en los siguientes artículos. Estos artículos tienen como objetivo particular mejorar la experiencia del usuario del widget Localizador y páginas:
- Las URL de las páginas contienen un hashbang (#!). Para eliminarlo, lea este artículo .
- Asegúrese de que Google indexe sus páginas; encuentre un "Cómo hacerlo" aquí .
- Protección de datos: Qué cookies se utilizan y su comportamiento lo puedes consultar aquí .
- En esta documentación se explica cómo configurar varios idiomas para empresas que operan a nivel mundial.