Edit Locator + Pages
Customize the Locator and Pages widget appearance by modify the HTML attributes
Table of Contents
The following article will help you to customize the Locator and Pages widget to fit your needs.
Locator + Pages widget
The following script tag and div elements must be implemented in the HTML code of the designated page for the Locator.
<script src="https://uberall.com/assets/storeFinderWidget-v2.js" type="text/javascript"></script> <div id="store-finder-widget" data-key="KEY" style="min-height:600px;" </div>
You can export the snippet from our platform once you've created a Locator. Find out how to create a Locator here.
| Attribute | Mandatory | Value | Description |
|---|---|---|---|
| id | X | store-finder-widget | The id is representing the element's identifier it can't be changed in order to execute the Locator and Pages widget on the website |
| data-key | X | Specific Locator and Pages key | The individual identifier to for a specific Locator and Pages widget. |
| data-language | Language code e.g. "fr" or "zh_CN" | Define the language of the Locator and Pages widget. Only set, when a multi-language Locator is desired. Default if empty is english. Possible translations can be found here |
All these attributes are within the <div> element.
Edit Locator + Pages
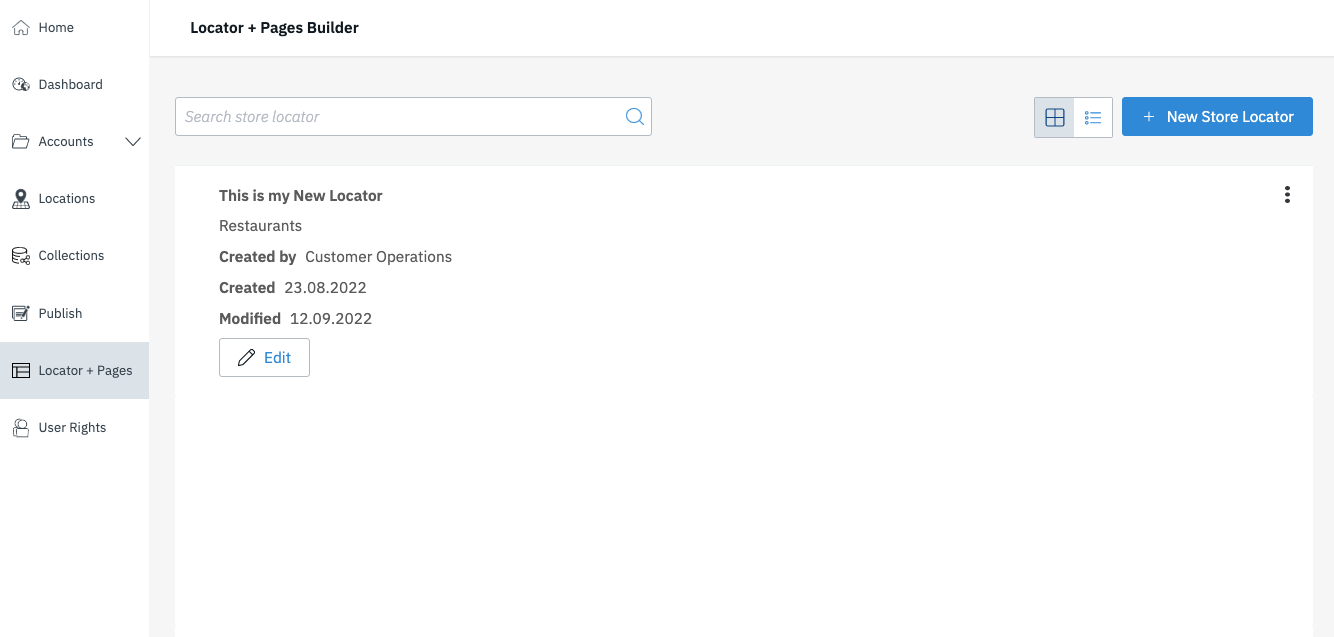
Modifying your Locator can simply be done inside our platform. First find the Locator you want to edit in the overview:

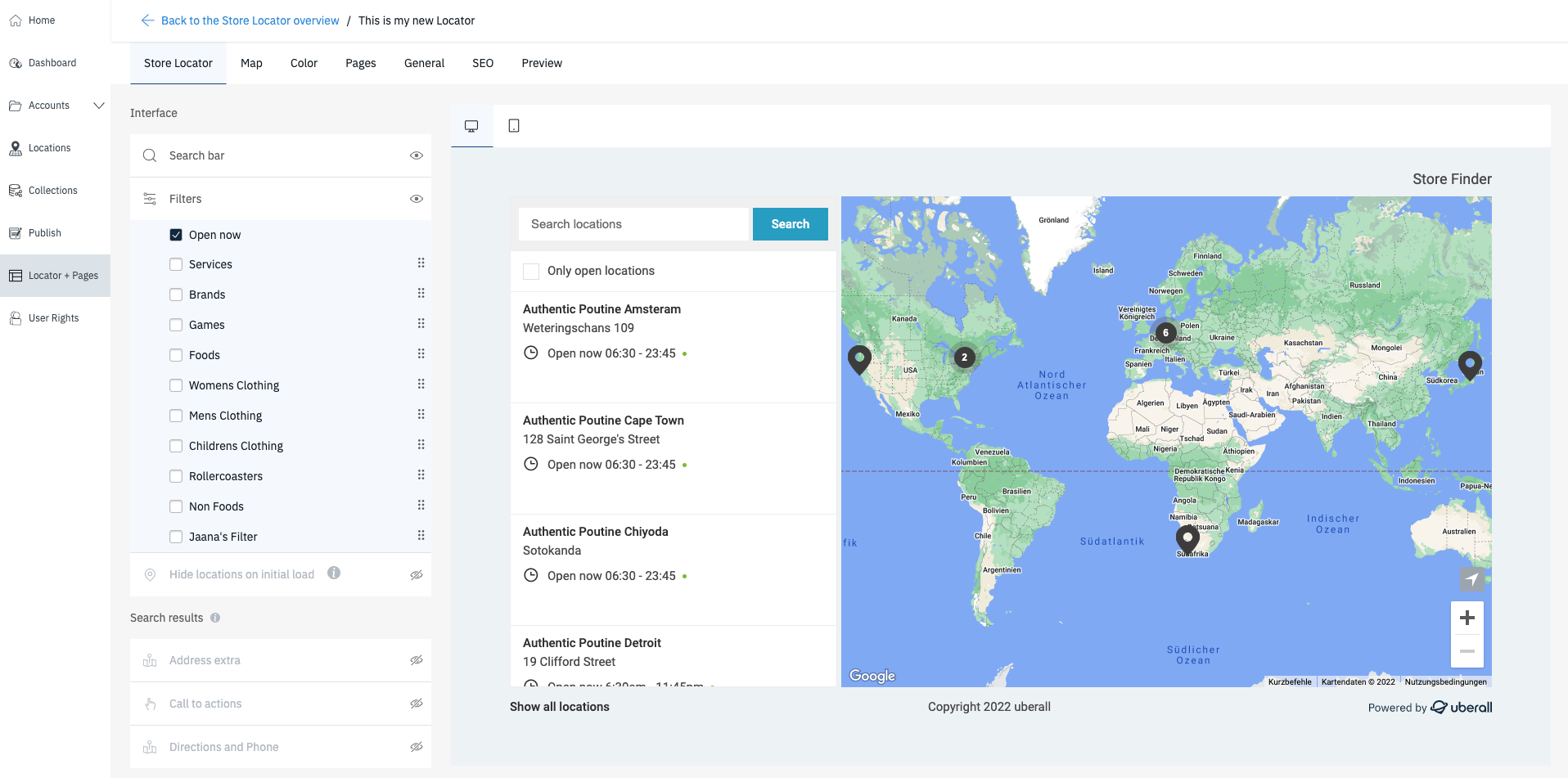
By clicking the "Edit" button you will be directed to your Locator's configuration in our L+P Builder:

Find out more about each section and their dedicated features and settings:
Store Locator
 
|
Search Bar | Click "eye"-button to show/hide Search bar |
| Filter | Click "eye"-button to show/hide Filters. Select filters you want to use. | |
| Hide locations on initial load | Click "eye"-button to show/hide Locations in initial load | |
| Address extra | Click "eye"-button to show/hide Address Extra | |
| Call to action | Click "eye"-button to show/hide Call to action button | |
| Directions and Phone | Click "eye"-button to show/hide Directions and Phone CTAs | |
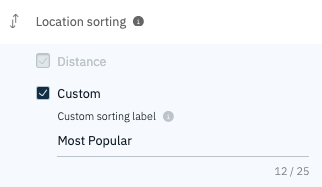
| Location Sorting | Set a priority order on your locations with a custom field and choose a label such as 'Most Relevant' or Most 'Popular' | |
|
EV Chargers |
Click "eye"-button to show/hide the EV charge connectors, speed and their real-time availability. This displays the information on the results list and on the map pop-up cards for each location. |
|
Map
 |
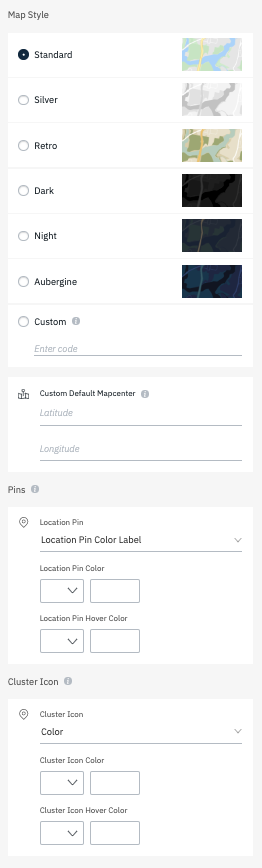
Map Style | Select one of the preset map styles or create a custom Google Map style - check out https://mapstyle.withgoogle.com/ |
| Custom Default Mapcenter | Set coordinates to which the map will be centered, when the locator is loaded |
|
| Pins | Select first whether or not you want to set a color for your pins ("Location Pin Color") or enter an URL pointing to a file, which you want to show as pins. | |
| Cluster Icons | Select first whether or not you want to set a color for clusters or enter an URL pointing to a file, which you want to show instead of the default cluster icons. |
Design - Page Style
 |
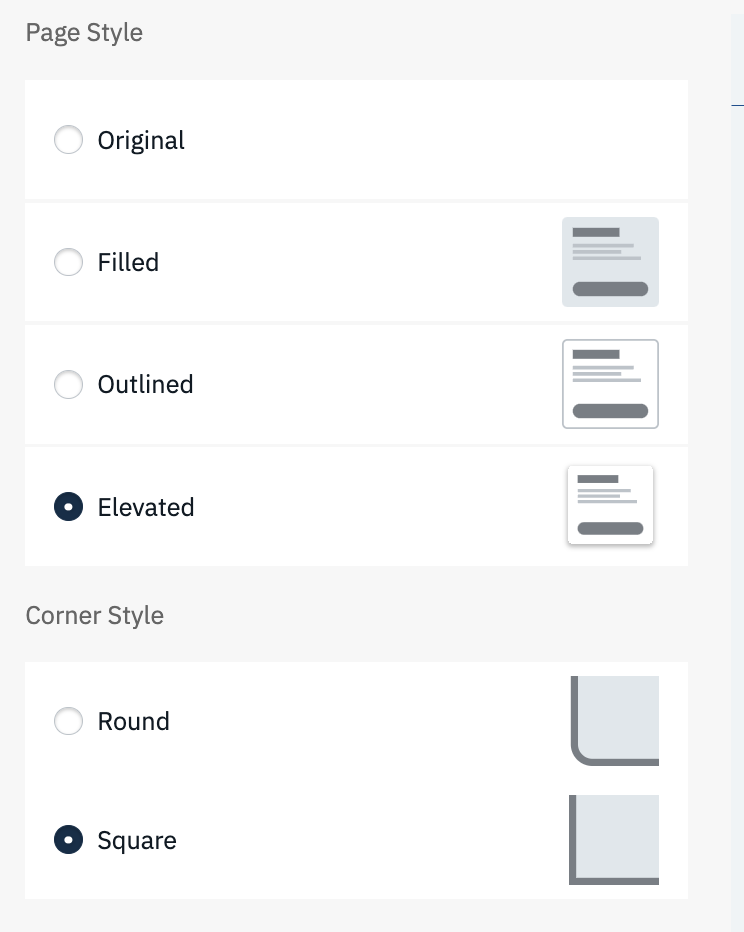
Original | This is the default Store Locator Style |
| Filled | Sets a fill color for each section | |
| Outlined | Sets on outline color for each section | |
| Elevated | Sets a drop shadow on each section | |
| Corner Style | Choose to set each section with square or rounded corners |
Pages - Main Column
Header
 |
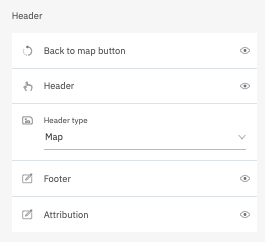
Back to map button | Click the "eye"-button to show/hide the "Back to Map"-button |
| Header | Click the "eye"-button to show/hide the Header | |
| Header Type | Click the dropdown to select the header Type
|
|
| Footer | Click the "eye"-button to show/hide the Footer | |
| Attribution | Click the "eye"-button to show/hide the Attribution "Powered by Uberall" |
Main Column
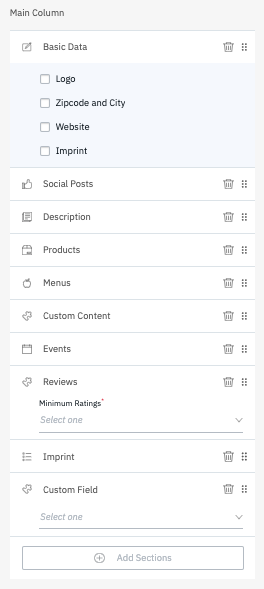
Use the "Bucket"-button to remove a section from all Pages. Grab the dotted icon next to the "Bucket"-button to move a section up and down.
 |
Basic Data | Decide whether or not you want to display one of the listed data fields. |
| Social Posts | Show a social post published via the posting tool in the platform | |
| Description | The locations long description | |
| Products | Products associated with the location, set up via Content Collection | |
| Menus | Menus associated with the location, set up via Content Collection | |
| Custom Content | Custom Content associated with the location, set up via Content Collection | |
| Events | Events associated with the location, set up via Content Collection | |
| Reviews | Select the minimum rating you want to show | |
| Imprint | The locations imprint | |
| Custom HTML | A custom field, which is created per Account, whose values are pulled from the location. Can be a Custom HTML | |
| + Add Section | Click to open dropdown for additional sections. Inactive in case all available sections are enabled. |
Sidebar Column
Use the "Bucket"-button to remove a section from all Pages. Grab the dotted icon next to the "Bucket"-button to move a section up and down.
| Social Posts |
Show a social post published via the posting tool in the platform |
|
| Similar Locations |
Display nearby location |
|
| Payment Options | Display available payment options at the location | |
| Social Media Profiles | Display the location/brand's social media profiles | |
| People | Display people information (ex Managers) | |
| Languages | Display the Languages spoken at the location | |
| Categories | Display the location categories | |
| Brands | Display available brands at the location | |
| Keywords | The locations imprint | |
| Custom HTML | A custom field, which is created per Account, whose values are pulled from the location. Can be a Custom HTML | |
| EV Chargers | Click "eye"-button to show/hide the EV charge connectors, speed and their real-time availability. This displays the information on the results list and on the map pop-up cards for each location. |
|
| + Add Section | Click to open dropdown for additional sections. Inactive in case all available sections are enabled. |
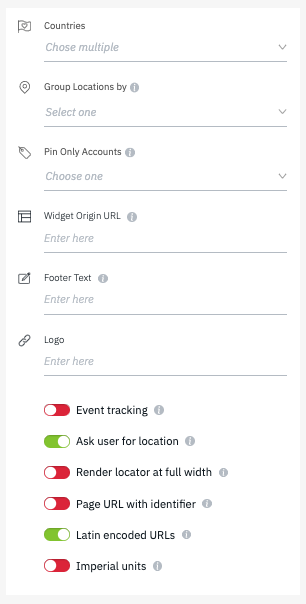
General
General settings can be adjusted under "General". Here you will be able to set options, which have a more global impact.
 |
Countries |
Select countries, of which you want locations to be shown |
Group Locations by |
Group locations on sitemap by "province" |
|
Pin Only Accounts |
Select Accounts, whose locations will not have Pages |
|
Widget Origin URL |
Mandatory for Hashbang Removal - more info here
|
|
Footer Text |
Custom input for Footer Text - default "copyright (2022 Uberall)" |
|
Logo |
Enter URL of logo to show in locator of header |
|
Event Tracking |
Enable to track views and clicks in Google Analytics |
|
Ask User for Location |
Enable to ask user for their location when entering locator |
|
Render Locator at full width |
Enable to display locator in full width of its container |
|
Page URL with identifier |
Enable to swap Uberall location ID with identifier in URL |
|
Latin encoded URLs |
Enable to ensure latin encoded URLs |
|
Imperial Units |
Enable to use imperial units instead of metric system |
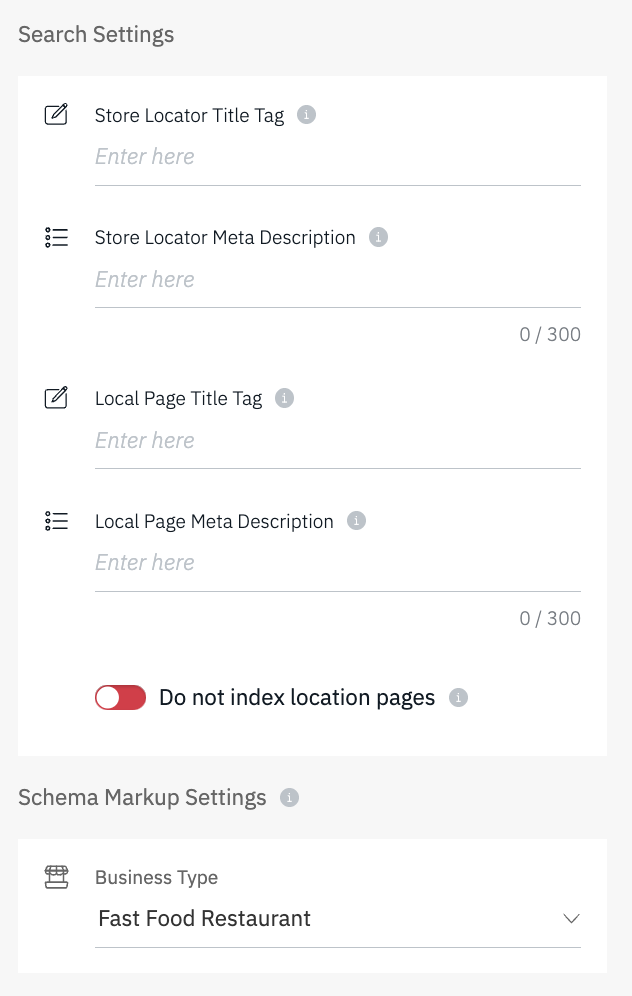
SEO
 |
Store Locator Title | Define the page title of the page on which the locator is embed. |
| Store Locator Description | Define the description of the page on which the locator is embed. | |
| Local Page Title | Define one local page title for all pages. Use placeholders do individualize titles using the placeholder format $placeholder: ($name, $city, $address, $zip, $keywords) | |
| Local Page Description | Define one description for all pages. Use placeholders do individualize descriptions using the placeholder format $placeholder: ($name, $city, $address, $zip, $keywords) | |
| Do not index location pages | Enable to prevent indexing of Pages | |
| Business Type | Choose the local business type that best represents your business. These options follow the schema.org standards and are used by web crawlers | |