Kann Locator + Pages in Shopify implementiert werden?
So binden Sie den Uberall-Locator in Shopify ein
Inhaltsverzeichnis
Wie bette ich das Widget in eine Shopify-Seite ein? Wie bearbeite ich den HTML-Code? FehlerbehebungIn diesem Artikel erfahren Sie, wie Sie das Uberall Locator + Pages-Widget in Ihre Shopify-Seiten einbetten. Wir weisen auch auf Herausforderungen hin, die auftreten können und wie man sie meistert.
Kann Locator + Pages in Shopify implementiert werden?
Die schnelle Antwort auf diese Frage lautet: Ja .

Sie können das Uberall Locator-Snippet in eine Ihrer Shopify-Seiten integrieren.
Wie bette ich das Widget in eine Shopify-Seite ein?
Es gelten die grundlegenden Integrationsregeln – wie hier beschrieben.
Sie können den HTML-Code jeder Shopify-Seite bearbeiten.
Wie bearbeite ich den HTML-Code?
Wenn Sie bei Ihrem Shopify-Konto angemeldet sind, führen Sie diese Schritte aus:
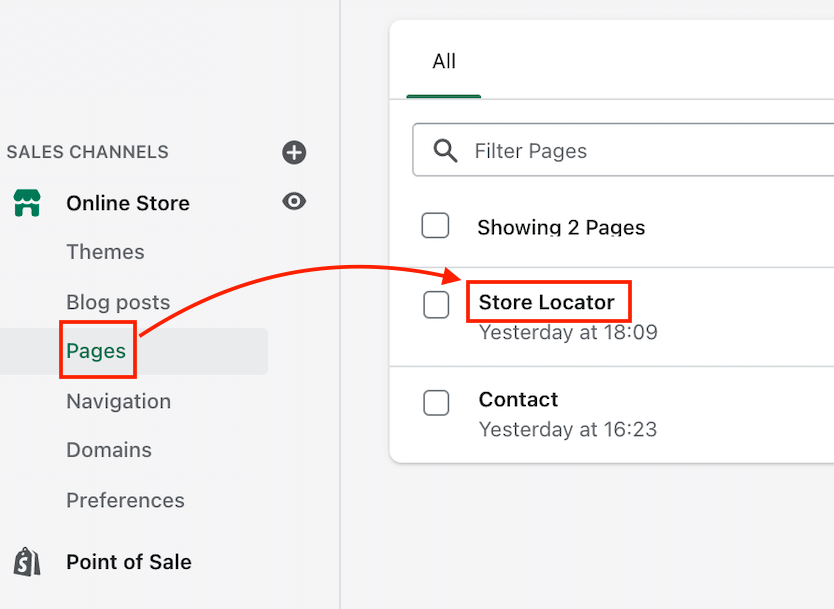
1. Gehen Sie zu "Pages" >> 2. Klicken Sie auf den Namen der Seite, deren HTML Sie bearbeiten möchten

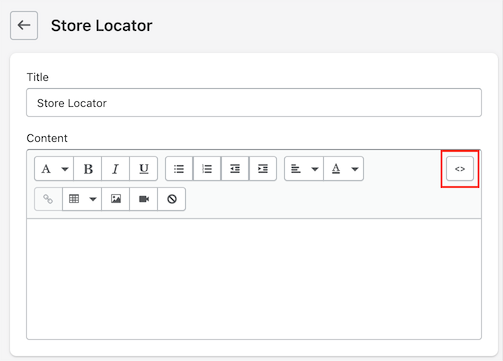
Klicken Sie als nächstes auf das Code-Symbol "< >" in der oberen rechten Ecke - Sie können jetzt den HTML-Code eingeben

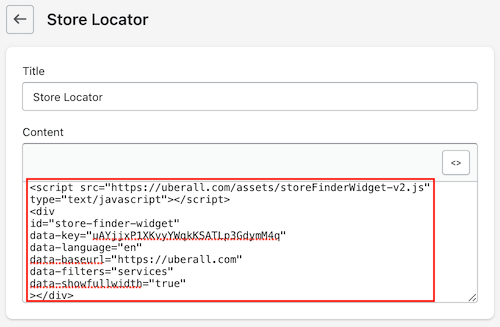
Jetzt können Sie Ihr Locator + Pages-Widget eingeben. Vergessen Sie nicht, die Änderungen zu speichern.

Troubleshooting
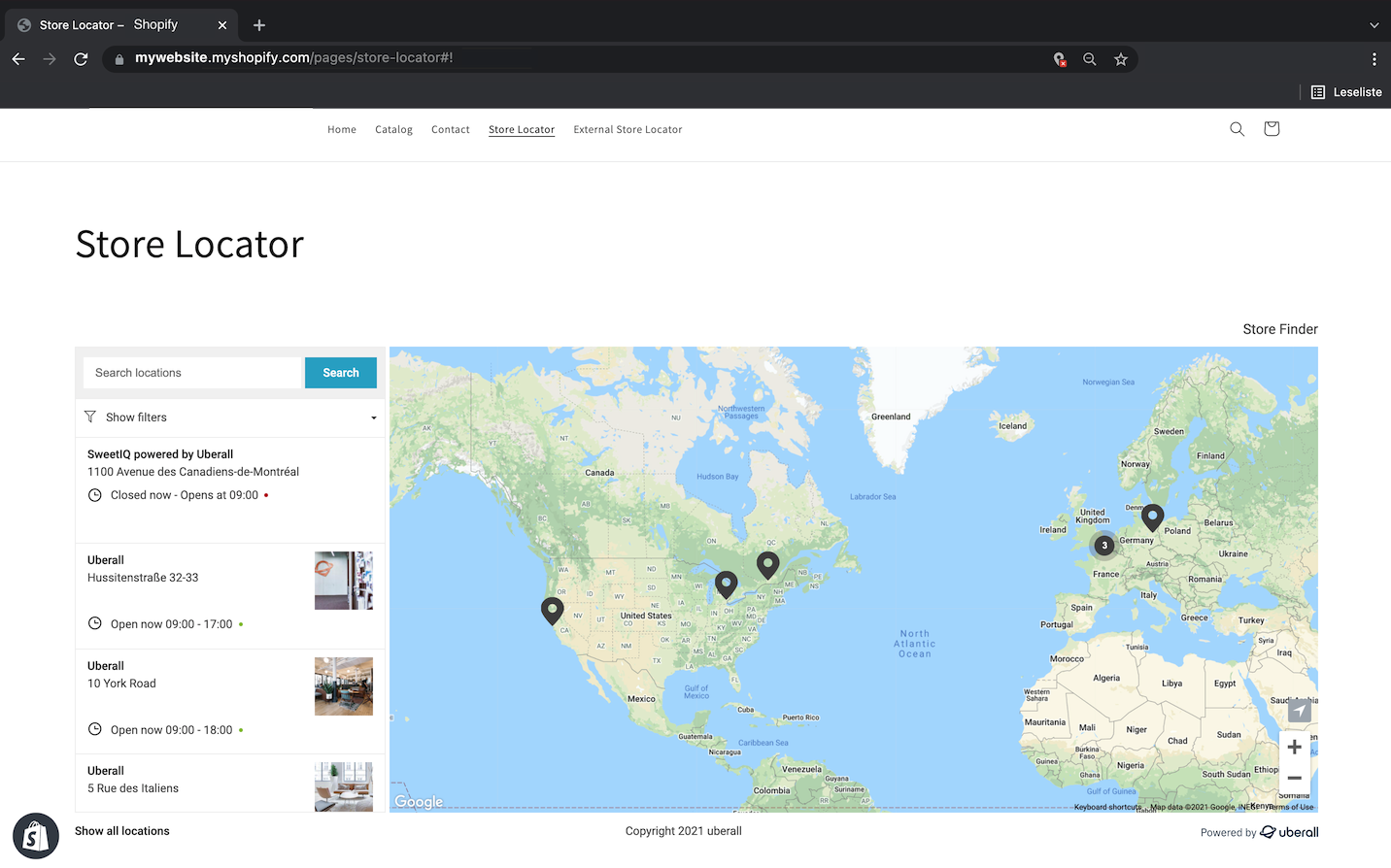
So bearbeiten Sie die Breite des Locators in Shopify
Es kann vorkommen, dass der Locator nicht breit genug angezeigt wird, um den gesamten Inhalt zu zeigen.
Wir haben dieses Problem festgestellt und konnten es beheben, indem wir die base.css in Shopify angepasst haben.
- Sie finden diese Datei im Abschnitt "Themes" Ihres Shopify-Kontos.
- Klicken Sie auf die Schaltfläche "Customize" des Themes, das Sie auf der Locator-Seite verwenden.
- Dort klicken Sie oben auf die drei Punkte "..." und dann auf "{/} Edit code"
- Es öffnet sich ein neuer Tab, in dem Sie den Ordner "Assets" auswählen müssen - die erste dort hinterlegte Datei sollte die "base.css" sein.
- In dieser Datei müssten Sie den Abschnitt "@media screen" finden.
- Passen Sie die Breite an Ihr Layout an.
Hashbangs in Shopify
Bitte beachten Sie, dass durch das Einbetten des Locator + Pages-Widgets in eine Shopify-Seite ein Hashbang #! zur URL dieser Seite hinzugefügt wird. Wenn Sie mehr über Hashbangs erfahren möchten, schauen Sie hier .
Bei der hier beschriebenen Integration konnten wir innerhalb von Shopify keine Lösung finden, um die Hashbangs zu entfernen. Der Shopify Support hat uns an die Shopify-Experten verwiesen. Diese sollen in der Lage sein, die Hashbangs zu entfernen.
LöschenLesen Sie weiter: So indizieren Sie Seiten von Locator & Pages