Die Hashbangs sind standardmäßig Teil der URL. Wenn Sie diese entfernen möchten für eine saubere URL-Struktur müssen Sie eine sogenannte Wildcard-Route für die Seiten des Locators setzen. Sobald die Integration abgeschlossen ist und wie erwartet funktioniert, können die Hashbangs (#!) entfernt werden.
Wildcard-Route
Dazu muss die Seite, auf der das Locator & Pages Widget integriert ist, die Möglichkeit einer Wildcard-Route haben.
- Beispiel: mydomain.com/stores* oder mydomain.com/stores/*
- Die Einrichtung der Wildcard-Route variiert stark zwischen den Hosting-Lösungen - siehe Beispiele unten
Widget-Original-URL ändern
Sobald der Platzhalter eingerichtet ist, muss die Original-URL des Widgets geändert werden:
- Fügen Sie das Widget-Attribut „data-widgetoriginurl“ im div Teil des Widgets hinzu und geben Sie dort die Seiten-URL an, in die das Store-Locator-Widget integriert wird:
- Zum Beispiel: data-widgetoriginurl=" https://mydomain.com/stores "
Bestätigen Sie die erfolgreiche Entfernung der Hashbangs
Das Locator & Pages Widget sollte mit den neuen URLs korrekt funktionieren. Um dies zu bestätigen, überprüfen Sie mindestens die folgenden Punkte:
- Klicken Sie auf einen der Standorte in den Listenergebnissen und die entsprechende Standortseite sollte angezeigt werden
- Kopieren Sie die URL der Standortseite, fügen Sie sie in die Adressleiste des Browsers ein und tippen Sie auf Enter. Die entsprechende Standortseite sollte geladen werden
Beispiel: WordPress
Das bekannteste Content-Management-System ( CMS ) ist WordPress. Da Alles in WordPress in der Programmiersprache PHP geschrieben ist, ist die Datei „functions.php“ eine Datei der Website, die alle Funktionen des WordPress-Themes steuert, einschließlich Aktionen, Filter und Klassen.
Um das Locator Widget ohne den Hashbangs (#!) zu implementieren und eine sauberer aussehende URL-Struktur in WordPress zu erstellen, müssen Sie einen "redirect function"-Code hinzufügen, der in Ihre Datei "functions.php" eingefügt wird.
Für die folgenden Anpassungen ist es erforderlich, Zugriff auf die Datei "functions.php" zu erhalten, sowie die Seiten-ID und den URL-Pfad des Locator-Widgets zu kennen.
Wo finde ich die Seiten-ID des Locator-Widgets?
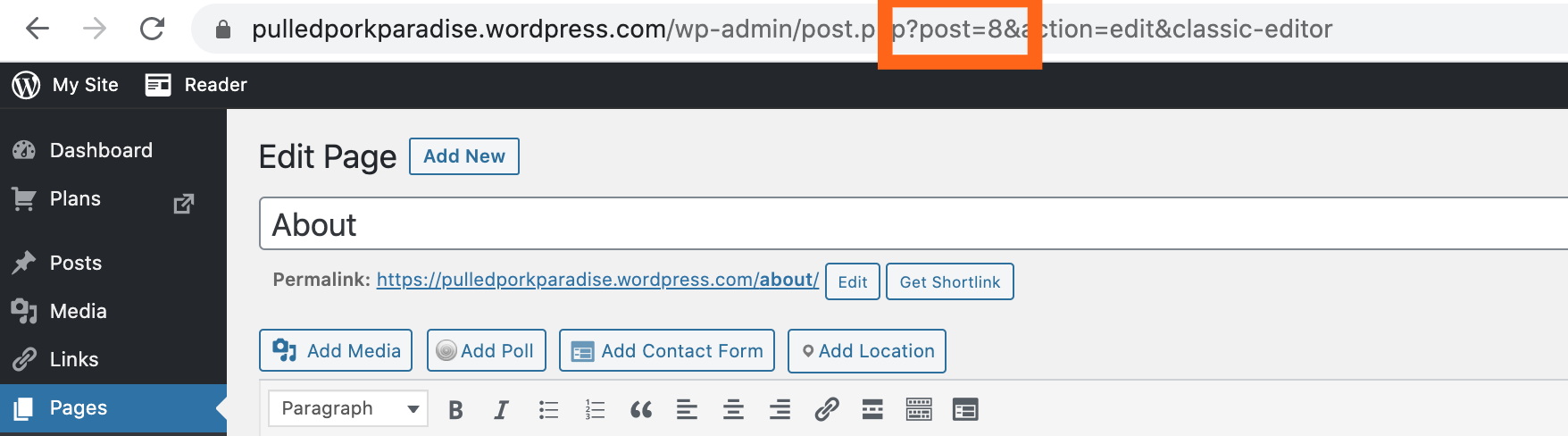
Der schnellste Weg, um die WordPress-Seiten-ID zu finden, besteht darin, auf der jeweiligen Seite, die das Locator-Widget enthält, auf "Bearbeiten" zu klicken. Die Nummer des URL-Parameters "post" gibt die Seiten-ID an.

Die WordPress- Hilfe schlägt dasselbe vor.
Wie bearbeitet man die "functions.php"?
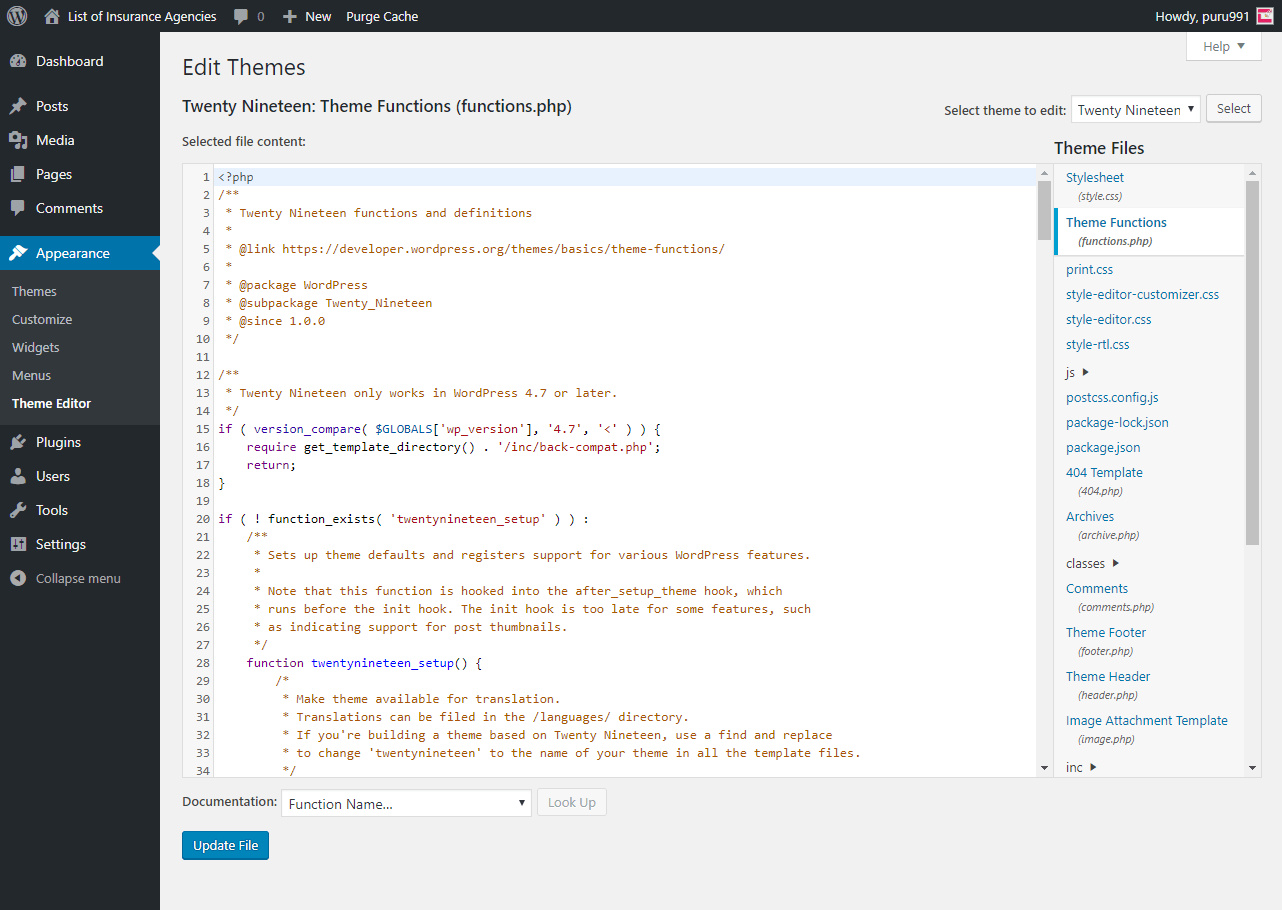
WordPress bietet einen integrierten Editor, mit dem Sie Theme-Dateien direkt von Ihrem Browser aus bearbeiten können - er wird Theme-Editor genannt.
In der WordPress-Admin-Ansicht ist es im Seitenmenü unter dem Menüpunkt „Darstellung“ > „Theme-Editor“ zu finden.

Auf der rechten Seite befinden sich die Theme-Dateien und auch die Datei "functions.php". Wenn Sie die Datei auswählen, wird der Inhalt der Datei angezeigt.
WordPress empfiehlt jedoch, ein Plugin wie Code Snippet zu verwenden, um die "functions.php" des Website-Themes zu bearbeiten.
Die Alternative ist der Zugriff auf die Datei "functions.php" über SFTP
- https://wordpress.com/support/sftp/#getting-started-with-sftp
- https://wordpress.com/support/sftp/#setting-up-a-client
- https://wordpress.com/support/sftp/#can-i-edit-functions-php
- https://wordpress.org/support/article/editing-files/#text-editors
Hinzufügen des Codes für die "redirect function" in der "functions.php"
Mit der Seiten-ID und der Möglichkeit, die "functions.php" zu bearbeiten, muss am Ende der Datei eine einfache Funktion hinzugefügt werden:
Ersetzen Sie <STORELOCATOR_PATH> durch Ihre URL des Locator-Widgets und <PAGE_ID> durch die entsprechende Seiten-ID.
function redirect_to_store_locator() {
add_rewrite_rule( '^<STORELOCATOR_PATH>/(.+)$', 'index.php?page_id=<PAGE_ID>', 'top' );
}
add_action('init', 'redirect_to_store_locator');Als Beispiel:
Der Locator wird unter https://pulledporkparadise.wordpress.com/locator/ gehostet und die Seiten-ID ist 37.
function redirect_to_store_locator() {
add_rewrite_rule( '^locator/(.+)$', 'index.php?page_id=47', 'top');
}
add_action('init', 'redirect_to_store_locator');Bei unterschiedlichen URLs für Locator Widgets fügen Sie eine weitere "add_rewrite_rule" hinzu
Als Beispiel:
Ein Locator wird unter https://pulledporkparadise.wordpress.com/service_locations/ mit der Seiten-ID 5387 und ein weiterer unter https://pulledporkparadise.wordpress.com/gas_stations/ mit der Seiten-ID 78554 gehostet.
function redirect_to_store_locator() {
add_rewrite_rule( '^service_locations/(.+)$', 'index.php?page_id=5387', 'top');
add_rewrite_rule( '^tankstellen/(.+)$', 'index.php?page_id=78554', 'top' );
}
add_action('init', 'redirect_to_store_locator');Klicken Sie auf „Update - Datei“.
Als nächstes müssen wir die neue Umleitungsfunktion aktivieren, dazu gehen wir zu Settings (Einstellungen) -> Permalinks und drücken den Button "Änderungen Speichern"/"Save Changes" ohne dort irgendwelche Änderungen vorgenommen zu haben.
Damit ist das Setup erfolgt.
Beispiel: Apache
Für Apache können Sie eine .htaccess-Datei ähnlich der folgenden verwenden:
RewriteEngine Ein
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]"Virtual host" Konfiguration
Dieses Beispiel zeigt die Konfiguration eines lokalen Apache Servers. /Users/marcodegano/Sites stellt den Pfad da, auf welchem der Locator gehosted wird.
<VirtualHost *:80>
# turn off .htaccess in root
<Directory /Users/marcodegano/Sites>
AllowOverride None
</Directory>
<Directory /Users/marcodegano/Sites>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^locator_test.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^.*$ /locator_test.html [L]
RewriteRule . /locator_test.html [L]
</IfModule>
</Directory>
</VirtualHost>Beispiel: Magnolia CMS
Sie müssen eine virtuelle URI-Zuordnung verwenden , ähnlich wie:
Klasse: info.magnolia.virtualuri.mapping.RegexpVirtualUriMapping ausUri: /.* toUri: /