Everything about URLs of Self Serve Locator + Pages
Indexing, Extracting, Slugs
Table of Contents
When implementing our Self Serve Locator + Pages product, it's crucial to have an understanding regarding the new URLs our Locator will create, how to extract them, how to edit them and what's to do to ensure proper indexing. This article serves to bring light into all of these topics.
URLs of Self Serve Locator + Pages
Default URLs
As our Self Serve Locator + Pages product comes with an “out-of-the-box”-concept, we want to ensure that you can implement it with as little effort as possible, while ensuring a great experience and quality.
Therefore we create our location page URLs based on address data in combination with either the internal uberall location ID or the client specific location identifier (can be adjusted in the platform):
URL Example: https://uberall.com/en-us/offices#!/l/berlin/hussitenstrasse-32-33/20
URL Format: locator_domain/l/city/streetAndNumber/location_Identifier
This setup allows for a dynamic and adhoc URL creation, which is SEO-optimized and machine readable.
Good to know
With our Cleansing Service, we ensure that your location data is as accurate as possible and compliant to the standards of Google, Apple and Co.
In cases where our Cleansing Team is changing address data, it's crucial to understand that such changes have an effect on the URL structure of corresponding location pages.
Slugs
In case you are looking for ways to enhance, change or even hardcode URLs of your location pages, then our Slugs feature is the way to go.
How to set up Slugs?
In order to set up slugs, two prerequisites have to be met:
- Locations have to be created inside the platform
- A dedicated Custom Field has to be set up by the Uberall Support team for each business
Step 1 - Activate the feature
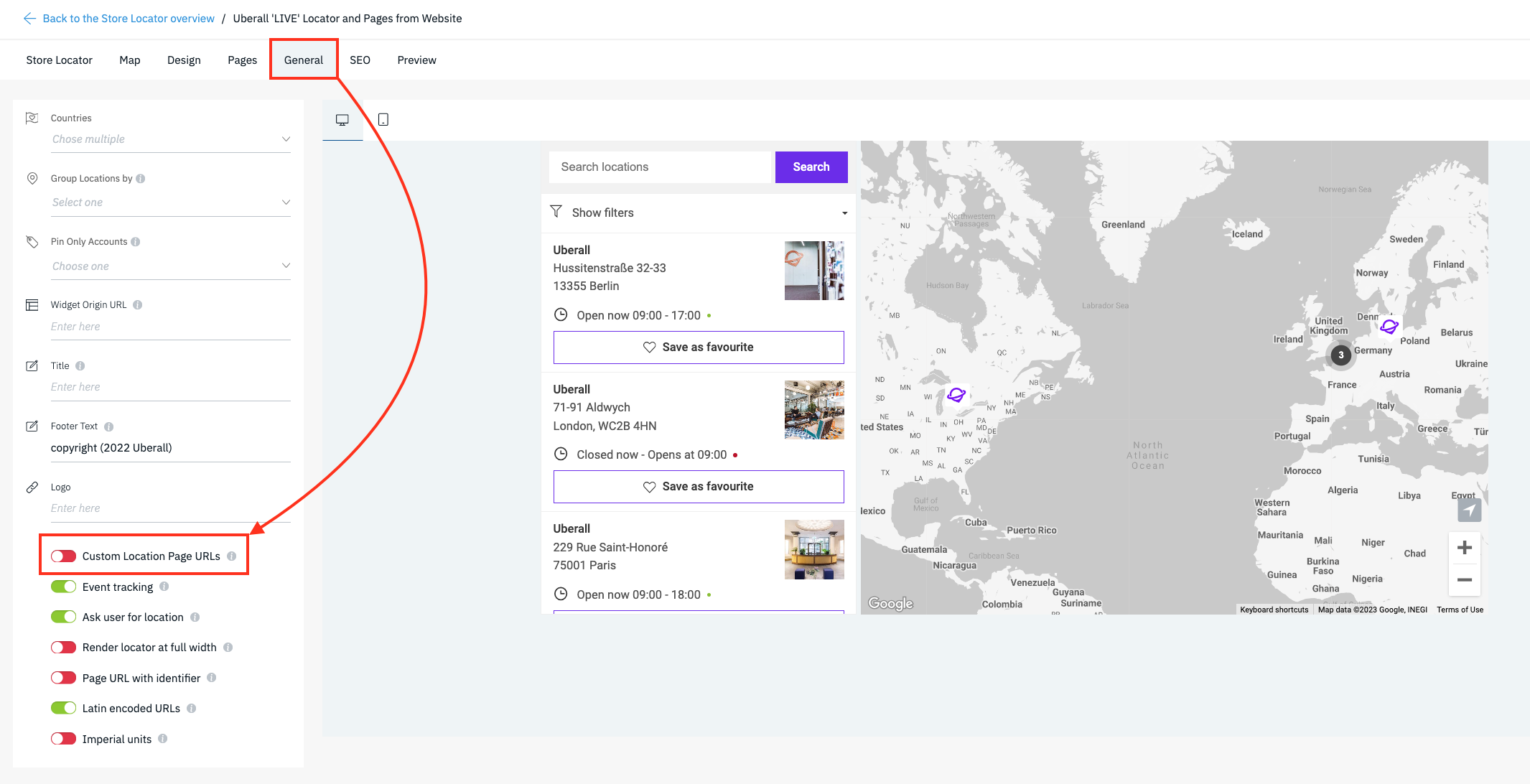
Activate the “Custom Location Pages URLs” feature in the Locator & Pages Builder:

Step 2 - Select a Custom Field
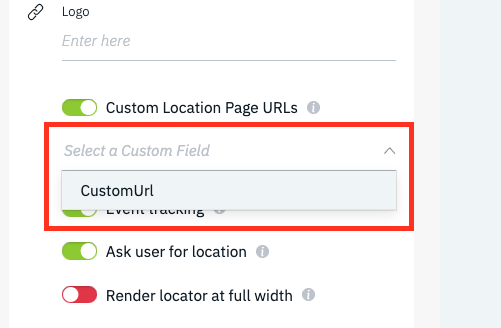
Select the Custom Field which will be taken into consideration for the Custom URLs:

Step 3 - Import the Custom URL slugs
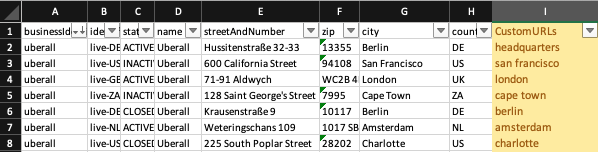
Download an export from the platform, add the desired URL slug (suffix) to the respective Custom Field column and upload the saved file. Do not add full URLs, but only the path the slug is added after the city portion of the URL as in this example:

This setup should create a URL in this format: https://uberall.com/en-us/offices#!/headquarters where the default URL format for the same location would be: https://uberall.com/en-us/offices#!/l/berlin/hussitenstrasse-32-33/20
New Locations
If you are using slugs for custom URLs, we recommend to establish a process to add slugs for any new location created that will be part of Locator + Pages. Creating these slugs with the location will make duplicate URLs less likely and will ensure that all of the local page URLs follow the same format throughout Locator + Pages.
Extract URLs
To know how to extract local page URLs is very handy, as you'll need them during the implementation of the Locator + Pages product for indexing and setting up redirects.
As our system doesn't recognize on which domain a locator is embedded, we can not provide a feature yet inside our platform, which allows for a download containing full URLs incl. the subdomain on which a locator "lives".
Extract Slugs
In case you set up slugs for your local pages, then these slugs will always be included in your location export. Go to the platform > click on Locations and click the “Export” button in top right corner.
Extract URLs from sitemap
In order retrieve a list of all full local page URLs, you have to downloads the sitemap from your browser console. The sitemap with all Pages URLs can be exported by a small command on the URL that contains the Locator. That command has to be executed in the browser console:
Open the Browser Console
| Browser | Action | Mac | Windows/Linux | Source |
|---|---|---|---|---|
| Chrome | Open the Console panel | Command + Option + J | Control + Shift + J | https://developers.google.com/web/tools/chrome-devtools/shortcuts |
| Firefox | Open Browser Console | Command + Shift + J | Control + Shift + J | https://developer.mozilla.org/en-US/docs/Tools/Keyboard_shortcuts |
| Edge | Open the Console panel | Command + Option + J | Control + Shift + J | https://docs.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/shortcuts |
Executing sitemap download
Copy the following command into your browser console and execute it with the return button:
window.sfExportSitemap()
Then the .xml file of your sitemap will be downloaded. If you open that file with an text editor it should look similar to that:
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"> <url><loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/amsterdam/weteringschans-109/2093380</loc><lastmod>2020-11-09T10:50:14.521Z</lastmod></url> <url><loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/berlin/hussitenstrasse-32-33/2093381</loc><lastmod>2020-11-09T10:50:14.521Z</lastmod></url> <url><loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/london/1-saint-katharine's-way/2093382</loc><lastmod>2020-11-09T10:50:14.521Z</lastmod></url><url> <loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/paris/26-28-rue-de-londres/2161887</loc><lastmod>2020-11-09T1
Read next: How to index pages of Locator & Pages