How To Add an external HTML Widget in Locator & Pages
Learn to integrate a third party widget inside of Locator & Pages
Table of Contents
It is possible to integrate third party HTML widget into Locator & Pages' Local Pages. You can add a total of 2 third party HTML widgets to the Local Pages, one per column.
Request Custom Fields Creation
To get started, you must request the creation of 2 custom fields, one for each third party HTML widget, from Uberall. You can do so by getting in contact with your account manager or by sending an email to operations@uberall.com. Please specify that these 1 or 2 fields will be used for the integration of third party HTML widget(s) in the Locator.
When the new custom field(s) are made available, you can edit the values for each Location individually. You can edit the fields in the Front-End platform or with the Import file in the LOCATIONS tab.
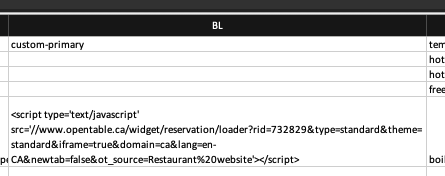
This example shows the custom field value in the Import file for a custom field called custom-primary

Implementation
Once your widget HTML data is correctly added to a custom field, use the data-primarycolumn-snippetcustomfieldkey or data-secondarycolumn-snippetcustomfieldkey attributes to display your widget in the Primary or Secondary column respectively.
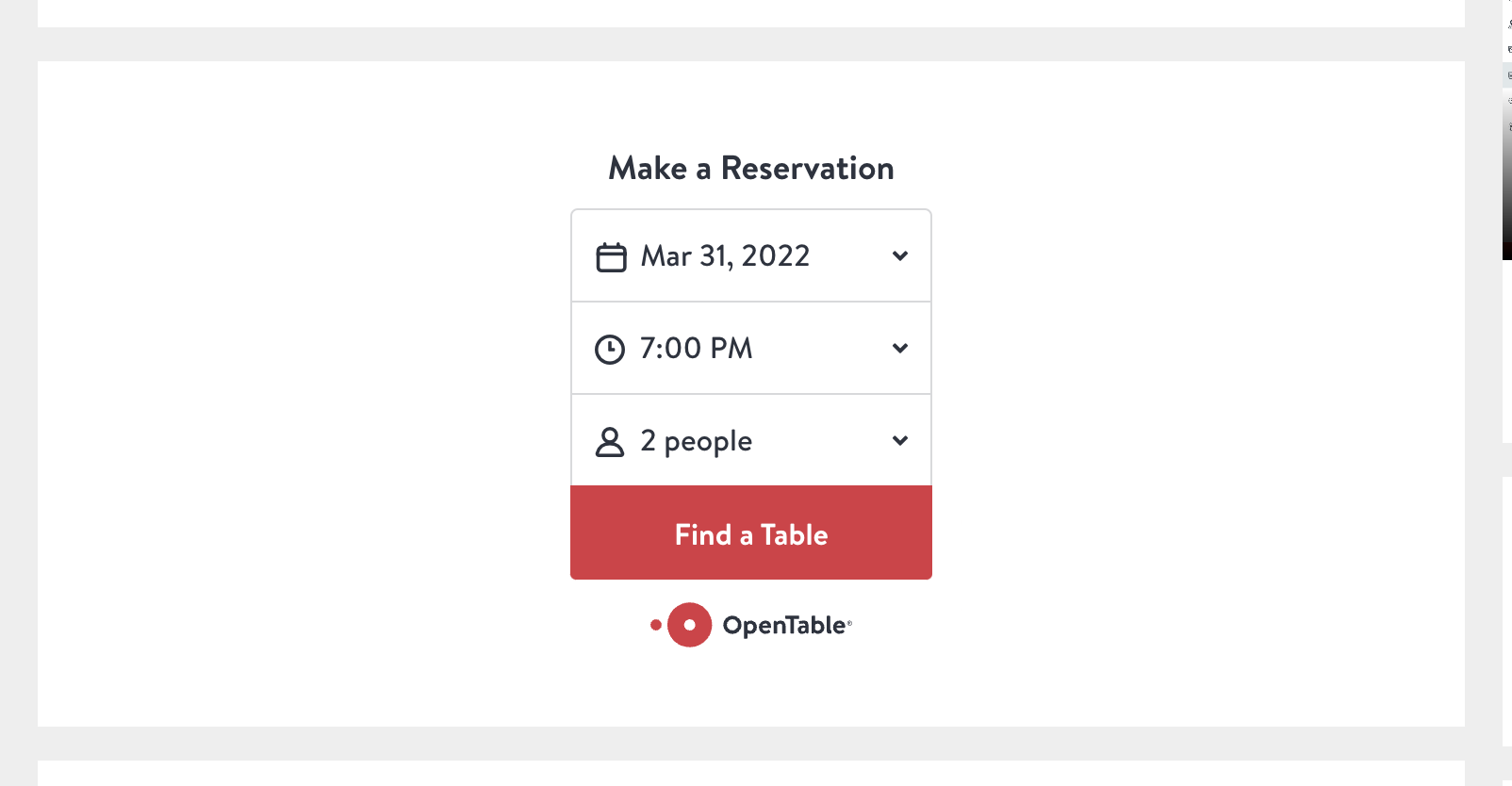
This example shows the OpenTable reservation widget integrated into a Local Page (Primary Column)
| data-primarycolumn-snippetcustomfieldkey="custom-widget-field" |  |
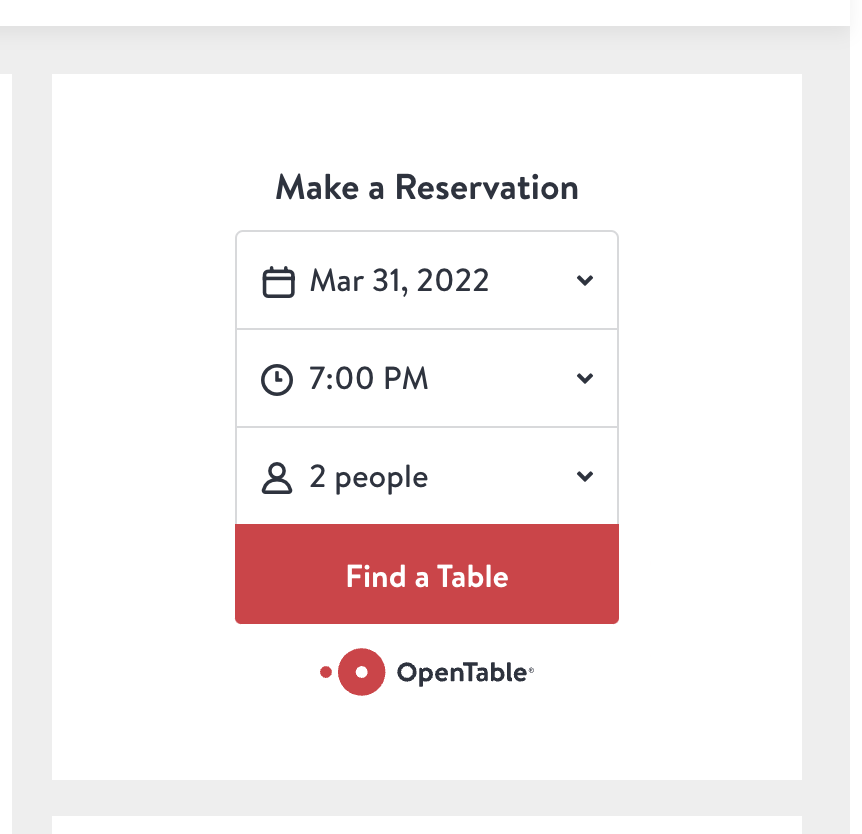
This example shows the OpenTable reservation widget integrated into a Local Page (Secondary Column)
| data-secondarycolumn-snippetcustomfieldkey="custom-widget-field" |  |