Multi-Language Locator + Pages
How to set up multiple languages for the locator
Table of Contents
The possibility to provide location data in multiple languages to be displayed on Store Locator allows our customers to think global and target locally.
This is a great addition especially if you are an Enterprise customer, with a global website in multiple languages, or if you are located in a country with more than one official language (e.g. Belgium or Switzerland).
How does it work?
- First, our team needs to enable the Translation feature in your Product Plan.
- Then, they will set the languages in our backend in which you wish to have the content displayed in your Store Locator.
- You will then be able to provide the translations of the data in the chosen languages
- Last, you will need to add the correct language code to the data-language attribute in the widget snippet
How to import the translated content?
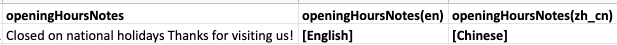
Once the translations feature is enable, you will be able to see the extra columns corresponding to the additional languages in the import/export template, like this:

The extra columns for free-text fields are the following:
-
Location > Profile tab:
- Description Short
- Description Long
- Opening Hours Notes
- Keywords
- Services
- Call-To-Action (CTA) text
- Call-To-Action (CTA) URL (allowing the links to redirect to different pages according to the language)
-
Content List tabs:
- List Name
- Title
- Description
- URL
Once you have translated the content for those fields the desired language, you can add the values to the corresponding columns in the Excel import file.
- The Product Keys (generic titles, texts and buttons) as well as Categories, Payment Methods and Languages will be automatically translated to those selected languages.
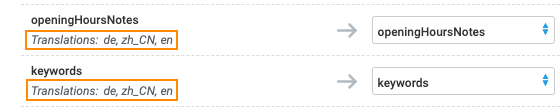
You can also see the fields in which a translation is applicable when matching the fields and confirming the import.

Which languages will be supported?
| Language | Language code |
| English | en |
| English (United Kingdom) | en-gb |
| English (United States) | en-us |
| German | de |
| Spanish | es |
| French | fr |
| Czech | cs |
| Danish | da |
| Finnish | fi |
| Hungarian | hu |
| Italian | it |
| Japanese | ja |
| Korean | ko |
| Dutch | nl |
| Norwegian Bokmål | no |
| Polish | pl |
| Portuguese | pt |
| Romanian | ro |
| Russian | ru |
| Slovenian | si |
| Swedish | sv |
| Turkish | tr |
| Chinese, Mandarin (China) | zh_CN |
| Chinese, Mandarin (Taiwan) | zh_TW |
| Greek | el |
| Estonian | et |
| Croatian | hr |
| Lithuanian | lt |
| Serbian | sr |
| Slovakian | sk |
How do you set the language of the widget?
Add the data-language attribute to the widget snippet:
<script src="https://uberall.com/assets/storeFinderWidget-v2.js" type="text/javascript"></script>
<div
id="store-finder-widget"
data-key="{{locator-data-key}}"
data-language="{{language-code}}"
></div>How do you manage your metadata on a multi-language Store Locator?
You first need to set the metadata of the Store Locator default language directly in the frontend.

Once this is done, the client has to set the appropriate attributes in the snippet for all other languages. There are currently four metadata attributes that can be set. They can be found below or in this article. The client needs to provide the translation of the metadata and add it at the end after each attribute.

Please find below an example of a script where the attributes data-mainpagetitle and the translation have been added.
<script src="https://locator.uberall.com/locator-assets/storeFinderWidget-v2.js" type="text/javascript" ></script> <div style="min-height:600px;" id="store-finder-widget" data-key="1XLJxlnETRhFTTTtfljUsNg22oK7Ej3YM"> data-language="fr" data-mainpagetitle="Bienvenue dans notre magasin">