Locator & Pages - JavaScript to preselect a Filter
Table of Contents
This article showcases JavaScript used to preselect the first Filter of a Locator. It holds the code itself, the "how-to-setup" and how to enable it. The preselect is non permanent - the user can deselect to see the whole set of Locations.
What will happen
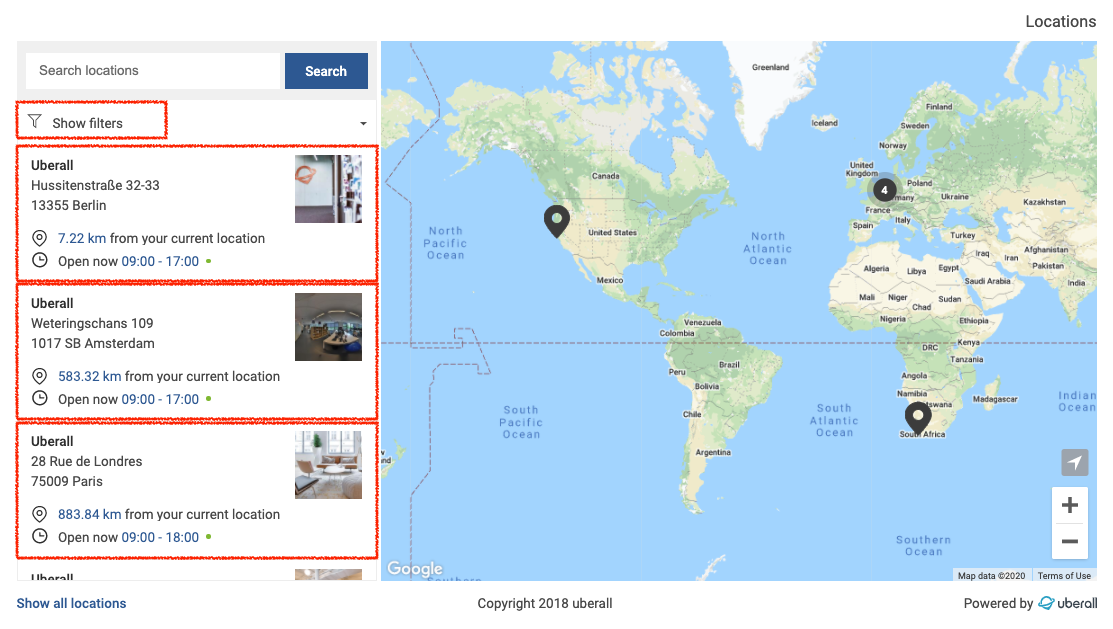
Go from this:

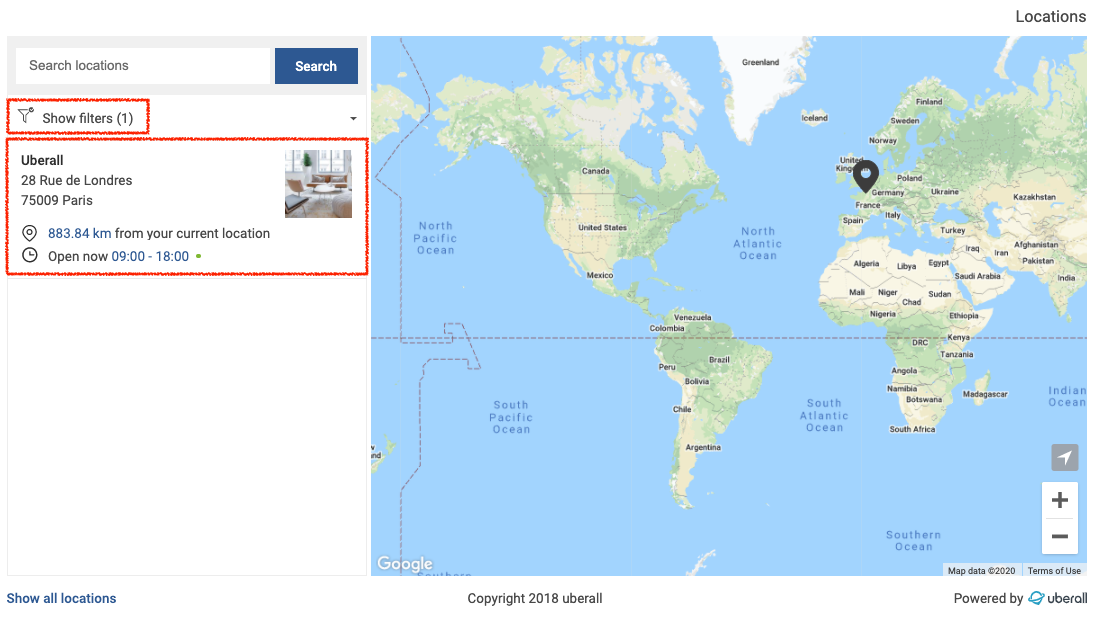
to this:

How to set it up
There is a prerequisite to have the data field "services" filled for your Locations in order to have filters to preselect from. Learn how to do so here.
Once you have your filter setup ready, the script will select the first filter with the following script in place.
JavaScript
<script>
//Unchecks all enabled filters on load
function removeAllFilters(){
var checkboxes = document.getElementsByClassName('ubsf_filters-select-checkbox');
for (var i = 0; i < checkboxes.length; i++){
if (checkboxes[i].hasChildNodes){
checkboxes[i].click();
}
}
}
//Click on a filter and apply
function presetFilter() {
var checkbox = document.getElementsByClassName('ubsf_filters-select-checkbox')[0];
Boolean(checkbox) && checkbox.click();
var button = document.getElementsByClassName('ubsf_advanced-select-menu_apply-filters-button')[0];
Boolean(button) && button.click();
}
//Click on filters toggle to show and load them
var showFilters = setInterval(function() {
if (Boolean(window.ubGoogleMapInstance)) {
var toggle = document.getElementsByClassName('ubsf_filter-toggle')[0];
Boolean(toggle) && toggle.click();
removeAllFilters();
clearInterval(showFilters);
}
}, 50);
//If filters are shown and loaded, select one and hide the toggle
//Sets the filter drop down to display:none and moves the locations list up to take its spot
var selectFilter = setInterval(function() {
if (document.getElementsByClassName('ubsf_filters-select-checkbox').length > 0) {
presetFilter();
clearInterval(selectFilter);
}
}, 50);
//Untogles the filters toggle if shown
if (document.getElementsByClassName('ubsf_filters-select-checkbox').length > 0) {
var toggle = document.getElementsByClassName('ubsf_filter-toggle')[0];
toggle.click();
}
//---------------------------------------------------------------------------//
//If you want to show the filter box toggle, remove this section
var hideFilterSection = setInterval(function() {
var filterBox = document.getElementsByClassName('ubsf_filter-box')[0];
if (filterBox && filterBox.style.display != "none"){
filterBox.style.display = "none";
var locationsList = document.getElementsByClassName('ubsf_locations-list')[0];
locationsList.style.top = "66px";
locationsList.style.height = "calc(100% - 66px)";
}
}, 50);
//---------------------------------------------------------------------------//
</script>How to enable
The script itself has to be saved in a .js file and stored on a public server. like this one here:
https://s3.eu-central-1.amazonaws.com/uberall-downloads-prod/Preselect_1st_Filter.js
Then the file has to be addressed as the source of the script.
Point to an external JavaScript file:
<script src="https://s3.eu-central-1.amazonaws.com/uberall-downloads-prod/Preselect_1st_Filter.js"></script>
Embed the above script tag before the Uberall Locator & Pages snippet in your HTML code.
Examples:
With direct code as source (only possible in fiddle to showcase): https://jsfiddle.net/UberSven/ys3w0zgp/1/
With .js-file as source - to be shared with clients: https://jsfiddle.net/UberSven/ys3w0zgp/4/
Learn more about the Uberall Locator here.