Customizing the pins for Locator & Pages
Table of Contents
Scope
This article covers the options offered to customize the location pins for the Locator & Pages product. This includes, pin colour and logo as well as cluster colour and logo.
Customize all pins
Pin Colour
The colour of the base Locator pin can be modified to another colour with the data-locationpincolor attribute. This attribute accepts three different kinds of colour value: an RGB value, a HEX code or the name of the colour.
data-locationpincolor = "RGB(255,0,0)" data-locationpincolor = "#F50000" data-locationpincolor = "red"
Pin Hover Colour
The colour of the base Locator pin on hover can be modified to another colour with the data-locationpinhovercolor attribute. This attribute accepts three different kinds of colour value: an RGB value, a HEX code or the name of the colour.
data-locationpinhovercolor = "RGB(0,255,0)" data-locationpinhovercolor = "#00FF00" data-locationpinhovercolor = "green"
Pin Logo
The default pin log can be changed with the data-locationpinurl attribute. This attribute accepts the direct url to the picture you would like to use as a pin. The logo must be either a .png or .jpg file for it to display properly in the Locator.
data-locationpinurl = "https://s3.eu-central-1.amazonaws.com/uberall-downloads-prod/uberall_logo2.jpg"
Pin Hover Logo
You can change the pin to another logo when hovering over it with the data-locationpinhoverurl attribute. This attribute accepts the direct url to the picture you would like to use as a pin. The logo must be either a .png or .jpg file for it to display properly in the Locator.
data-locationpinhoverurl = "https://cdn.join.com/5d4915171a5a1000068c03c7/uberall-gmb-h-logo-xl.png"
Customize pin logos on a Business Level
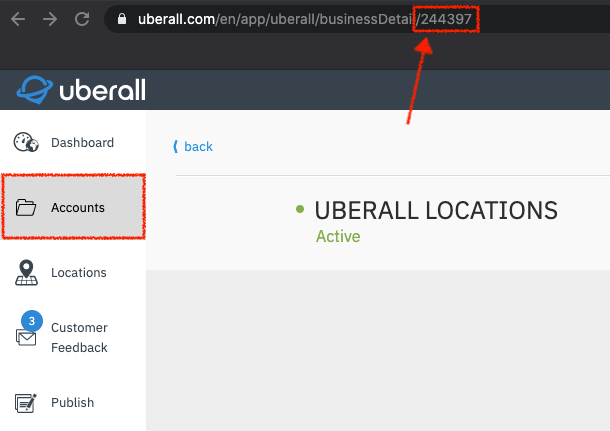
The above pin logo configuration applies the custom pins to all locations of the Locator. The following will allow you to set a custom pin with a logo to all pins of a single business (account). This is useful if you have multiple businesses or brand in the same Locator and want to differentiate them easily with pins. This can be achieved with the data-locationpinurl-business attribute. The business id (account id) needs to be specified for the association with the custom pin logo. You can find the business id in the url when inspecting an account in the Uberall platform. When using different pin logos per business, a fallback logo can be defined.
data-locationpinurl = "https://s3.eu-central-1.amazonaws.com/uberall-downloads-prod/uberall_logo2.jpg" data-locationpinurl-business = "337141=https://cdn.join.com/5d4915171a5a1000068c03c7/uberall-gmb-h-logo-xl.png" data-locationpinurl-business="337141=https://cdn.iconscout.com/icon/premium/png-256-thumb/donut-1410601-1193527.png, 77215=https://www.top5reviewed.com/wp-content/uploads/2016/01/Donut-Cushions.png, 337143=https://cdn.iconscout.com/icon/premium/png-256-thumb/donut-174-878224.png"

Removing the White Background from the logo
If the logos you are using as custom pins have a transparent background, you may want to have it transparent in the Locator. By default, the pin will have a white background. To change the colour of this default background, CSS needs to be utilized.
#store-finder-widget .custom-pin-default{
background: none !important
}
#store-finder-widget .custom-pin-highlighted{
background: none !important
}