Bei der Implementierung unseres Produkts „Self Serve Locator + Pages“ ist es wichtig zu verstehen, welche neuen URLs unser Locator erstellt, wie man sie extrahiert, wie man sie bearbeitet und was zu tun ist, um eine ordnungsgemäße Indexierung sicherzustellen. Dieser Artikel soll Licht in all diese Themen bringen.
Self-Service-Locator + Seiten URLs
Standard-URLs
Da unser Produkt „Self Serve Locator + Pages“ ein „Out-of-the-box“-Konzept verfolgt, möchten wir sicherstellen, dass Sie es mit möglichst geringem Aufwand implementieren können und gleichzeitig ein großartiges Erlebnis und eine hervorragende Qualität gewährleisten.
Daher erstellen wir unsere Standortseiten-URLs basierend auf Adressdaten in Kombination mit entweder der internen Uberall-Standort-ID oder des kundenspezifischen Standort-identifier (kann in der Plattform angepasst werden):
URL-Beispiel: https://uberall.com/en-us/offices#! /l/ berlin/ hussitenstraße-32-33/ 20
URL-Format: locator_domain /l/ city/ streetAndNumber/ location_Identifier
Dieses Setup ermöglicht eine dynamische und Ad-hoc-URL-Erstellung, die SEO-optimiert und maschinenlesbar ist.
Gut zu wissen
Mit unserem Cleansing Service stellen wir sicher, dass Ihre Standortdaten möglichst genau sind und den Standards von Google, Apple und Co. entsprechen.
In Fällen, in denen unser Cleansing-Team Adressdaten ändert, ist es wichtig zu verstehen, dass solche Änderungen Auswirkungen auf die URL-Struktur der entsprechenden Standortseiten haben.
"Slugs"
“Als URL Slug bezeichnet man den Teil einer URL, der eine Seite identifiziert und der oft direkt nach der Domain-Endung kommt.”
Wenn Sie nach Möglichkeiten suchen, die URLs Ihrer Standortseiten zu verbessern, zu ändern oder sogar fest zu codieren, dann ist unsere Slugs-Funktion die richtige Wahl.
Wie richte ich Slugs ein?
Um Slugs einzurichten, müssen zwei Voraussetzungen erfüllt sein:
- Standorte müssen innerhalb der Plattform erstellt worden sein
- Für jeden Ihrer Accounts muss vom Uberall-Supportteam ein eigenes Custom Field eingerichtet werden
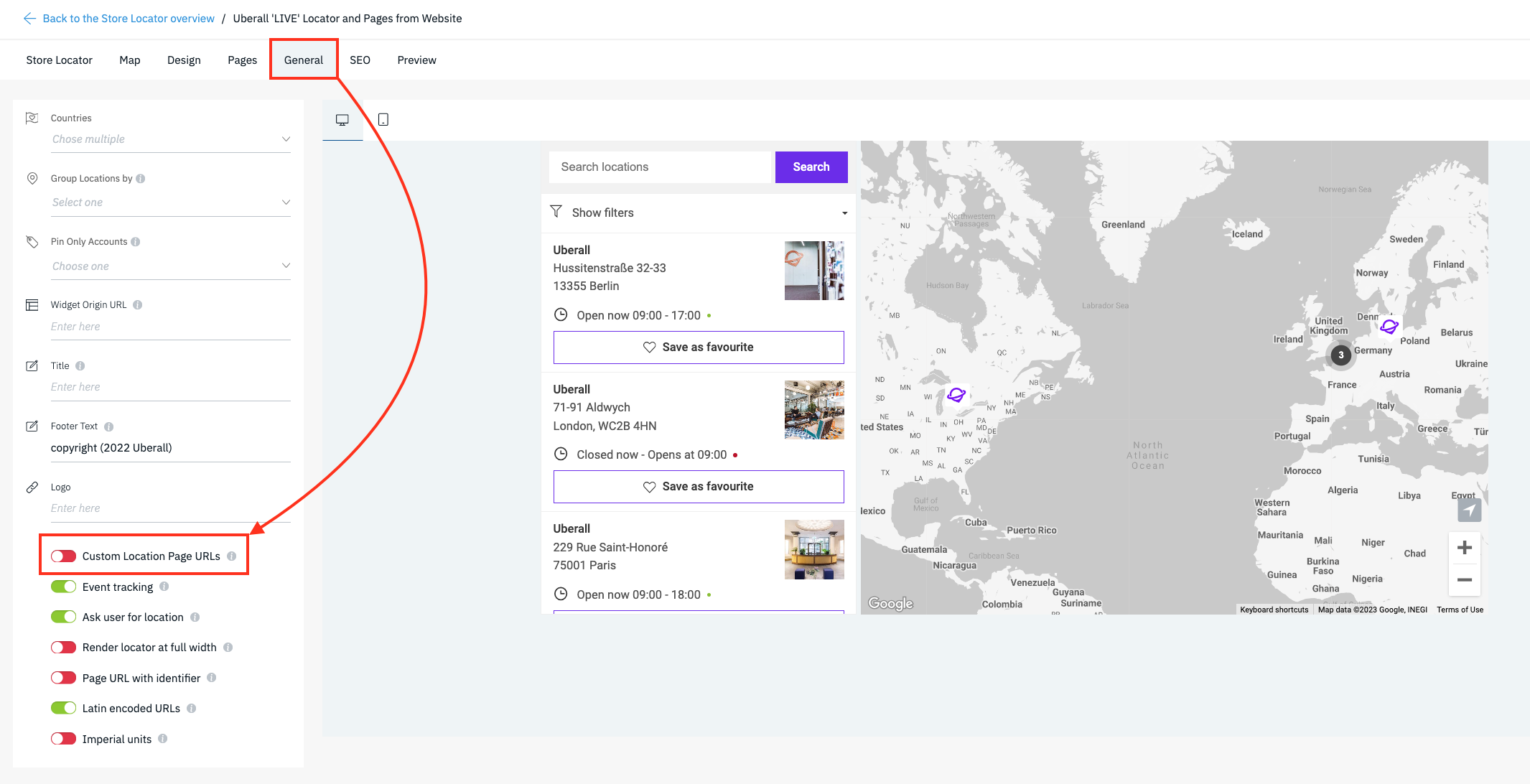
Schritt 1 – Aktivieren Sie die Funktion
Aktivieren Sie die Funktion „Benutzerdefinierte Standortseiten-URLs“ im Locator & Pages Builder:

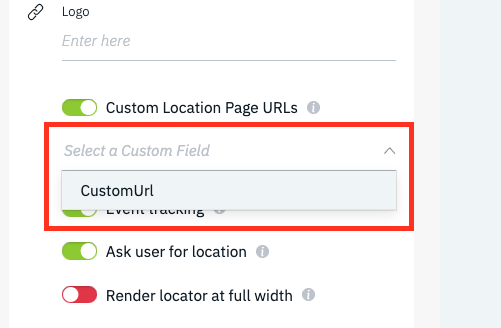
Schritt 2 – Wählen Sie ein benutzerdefiniertes Feld aus
Wählen Sie das Custom Field aus, das für die benutzerdefinierten URLs berücksichtigt wird:

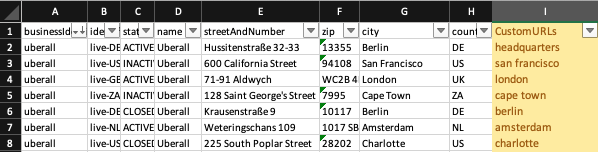
Schritt 3 – Importieren Sie die benutzerdefinierten URL-Slugs
Laden Sie einen Export von der Plattform herunter, fügen Sie den gewünschten URL-Slug (Suffix) zur entsprechenden Spalte „Custom Field“ hinzu und laden Sie die gespeicherte Datei hoch. Fügen Sie keine vollständigen URLs hinzu, sondern nur den Pfad wie in diesem Beispiel:

Dieses Setup sollte eine URL in diesem Format erstellen: https://uberall.com/en-us/offices#!/l/berlin/headquarters , wobei das Standard-URL-Format für denselben Standort wäre: https://uberall.com /en-us/offices#!/l/berlin/hussitenstrasse-32-33/20
URLs extrahieren
Zu wissen, wie man lokale Seiten-URLs extrahiert, ist sehr praktisch, da Sie diese während der Implementierung des Locator + Pages-Produkts zum Indexieren und Aufsetzen von “Redirects” benötigen.
Da unser System nicht erkennt, auf welcher Domain ein Locator eingebettet ist, können wir auf unserer Plattform noch keine Funktion bereitstellen, die einen Download mit vollständigen URLs inkl. der Subdomain, auf der ein Locator „lebt“, ermöglicht.
Slugs extrahieren
Wenn Sie Slugs für Ihre lokalen Seiten eingerichtet haben, werden diese immer in Ihren Standortexport enthalten sein. Gehen Sie zur Plattform > klicken Sie auf „Standorte“ und dann auf die Schaltfläche „Exportieren“ in der oberen rechten Ecke.
Extrahieren Sie URLs aus der Sitemap
Um eine Liste aller vollständigen lokalen Seiten-URLs abzurufen, müssen Sie die Sitemap von Ihrer Browserkonsole herunterladen. Die Sitemap mit allen Seiten-URLs kann durch einen kleinen Befehl auf der URL exportiert werden, die den Locator enthält. Dieser Befehl muss in der Browserkonsole ausgeführt werden:
Öffnen Sie die Browserkonsole
| Browser | Aktion | Mac | Windows/Linux | Quelle |
|---|---|---|---|---|
| Chrome | Öffnen Sie die Browserkonsole | command + control + C | Strg + Umschalt + J | https://developers.google.com/web/tools/chrome-devtools/shortcuts |
| Firefox | Öffnen Sie die Browserkonsole | Befehl + Umschalt + C | Strg + Umschalt + J | https://developer.mozilla.org/en-US/docs/Tools/Keyboard_shortcuts |
| Edge | Öffnen Sie die Browserkonsole | command + control + C | Strg + Umschalt + J | https://docs.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/shortcuts |
Sitemap-Download wird ausgeführt
Kopieren Sie den folgenden Befehl in Ihre Browserkonsole und führen Sie ihn mit der Return-Taste aus:
window.sfExportSitemap()Anschließend wird die .xml-Datei Ihrer Sitemap heruntergeladen. Wenn Sie diese Datei mit einem Texteditor öffnen, sollte sie etwa so aussehen:
<?xml Version="1.0" kodierung="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<url><loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/amsterdam/weteringschans-109/2093380</loc><lastmod>2020-11-09T10:50:14.521Z</lastmod></url>
<url><loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/berlin/hussitenstrasse-32-33/2093381</loc><lastmod>2020-11-09T10:50:14.521Z</lastmod></url>
<url><loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/london/1-saint-katharine's-way/2093382</loc><lastmod>2020-11-09T10:50:14.521Z</lastmod></url><url>
<loc>https://uberall.helpjuice.com/locator-and-pages/458416#!/l/paris/26-28-rue-de-londres/2161887</loc><lastmod>2020-11-09T1
Lesen Sie weiter: So indizieren Sie Seiten von Locator & Pages