Die Möglichkeit, Standortdaten in mehreren Sprachen zur Anzeige im Store Locator bereitzustellen, ermöglicht es unseren Kunden, global zu denken und lokal anzusprechen.
Dies ist eine großartige Ergänzung, insbesondere wenn Sie ein Enterprise-Kunde sind, eine globale Website in mehreren Sprachen haben oder in einem Land mit mehr als einer Amtssprache ansässig sind (z. B. Belgien oder die Schweiz).
Wie funktioniert es?
- Zunächst muss unser Team die Übersetzungsfunktion in Ihrem Produktplan aktivieren.
- Anschließend stellen sie in unserem Backend die Sprachen ein, in denen die Inhalte in Ihrem Store Locator angezeigt werden sollen.
- Anschließend können Sie die Übersetzungen der Daten in den ausgewählten Sprachen bereitstellen
- Zuletzt müssen Sie den korrekten Sprachcode zum Attribut „data-Language“ im Widget-Snippet hinzufügen
Wie importiere ich den übersetzten Inhalt?
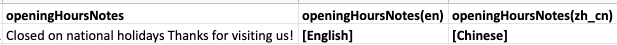
Sobald die Übersetzungsfunktion aktiviert ist, können Sie die zusätzlichen Spalten sehen, die den zusätzlichen Sprachen in der Import-/Exportvorlage entsprechen , wie folgt:

Die zusätzlichen Spalten für Freitextfelder sind die folgenden:
- Standort > Registerkarte „Profil“ :
- Beschreibung Kurz
- Beschreibung Lang
- Hinweise zu den Öffnungszeiten
- Schlüsselwörter
- Dienstleistungen
- Call-To-Action (CTA)-Text
- Call-To-Action (CTA)-URL (ermöglicht die Weiterleitung der Links je nach Sprache auf verschiedene Seiten)
- Inhaltsliste Registerkarten :
- Listennamen
- Titel
- Beschreibung
- URL
Nachdem Sie den Inhalt dieser Felder in die gewünschte Sprache übersetzt haben, können Sie die Werte zu den entsprechenden Spalten in der Excel-Importdatei hinzufügen .
- Die Produktschlüssel (allgemeine Titel, Texte und Schaltflächen) sowie Kategorien, Zahlungsmethoden und Sprachen werden automatisch in die ausgewählten Sprachen übersetzt .
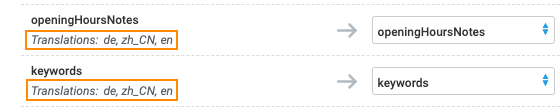
Sie können auch die Felder sehen, in denen eine Übersetzung anwendbar ist, wenn Sie die Felder abgleichen und den Import bestätigen.

Welche Sprachen werden unterstützt?
| Sprache | Sprachcode |
| Englisch | de |
| Englisches Vereinigtes Königreich) | en-gb |
| Englisch (USA) | de-uns |
| Deutsch | de |
| Spanisch | es |
| Französisch | fr |
| Tschechisch | cs |
| dänisch | da |
| finnisch | fi |
| ungarisch | Hu |
| Italienisch | Es |
| japanisch | ja |
| Koreanisch | ko |
| Niederländisch | nl |
| Norwegisches Bokmål | NEIN |
| Polieren | pl |
| Portugiesisch | pt |
| rumänisch | ro |
| Russisch | ru |
| Slowenisch | si |
| Schwedisch | sv |
| Türkisch | tr |
| Chinesisch, Mandarin (China) | zh_CN |
| Chinesisch, Mandarin (Taiwan) | zh_TW |
| griechisch | el |
| estnisch | et |
| kroatisch | Std |
| litauisch | lt |
| serbisch | sr |
| Slowakisch | sk |
Wie stellt man die Sprache des Widgets ein?
Fügen Sie das Datensprachenattribut zum Widget-Snippet hinzu:
<script src="https://uberall.com/assets/storeFinderWidget-v2.js" type="text/javascript"></script>
<div
id="store-finder-widget"
data-key="{{locator-data-key}}"
data-language="{{language-code}}"
></div>