La possibilité d'afficher des données d'établissement en plusieurs langues avec la solution Locator & Pages permet à nos clients de penser globalement tout en ciblant localement.
C'est un excellent atout, surtout si vous êtes un client Entreprise, avec un site Web mondial en plusieurs langues, ou si vous êtes situé dans un pays avec plus d'une langue officielle (par exemple, la Belgique ou la Suisse).
Comment ça marche?
- Tout d'abord, notre équipe doit activer la fonctionnalité de traduction dans le plan de produit courant.
- Les langues sont ensuite mises disponibles pour votre Localisateur selon vos besoins.
- Il est maintenant possible de fournir les informations désirées dans ses langues.
Comment importer le contenu traduit?
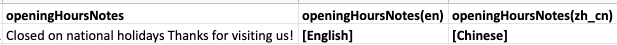
Une fois la fonction de traduction activée, vous pourrez voir les colonnes supplémentaires correspondant aux langues supplémentaires dans le modèle d'import / export , comme ceci:

Les colonnes supplémentaires pour les champs de texte libre sont les suivantes:
-
Établissements > onglet Profil:
- Description courte (descriptionShort)
- Description Longue (descriptionLong)
- Notes sur les heures d'ouverture (openingHoursNotes)
- Mots clés (keywords)
- Services
- Texte d'appel à l'action - CTA (callToActionText)
- URL d'appel à l'action - CTA (callToActionUrl) permet aux liens de rediriger vers différentes pages en fonction de la langue
-
Onglet Content List:
- Liste de noms
- Titre
- Description
- URL
Une fois que vous avez traduit le contenu de ces champs dans la langue souhaitée, vous pouvez ajouter les valeurs aux colonnes correspondantes dans le fichier d'importation Excel .
- Les clés de produit (titres génériques, textes et boutons) ainsi que les catégories, les modes de paiement et les langues seront automatiquement traduits dans ces langues sélectionnées.
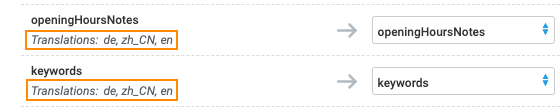
Vous pouvez également voir les champs dans lesquels une traduction est applicable lors de la correspondance des champs et de la confirmation de l'importation.

Quelles langues seront prises en charge?
| Langue | Code de langue |
| Anglais |
en |
| Anglais (Royaume Uni) |
en-gb |
| Anglais (États-Unis) |
en-us |
| Allemand |
de |
| Espagnol |
es |
| Français | fr |
| Tchèque |
cs |
| Danois |
da |
| Finlandais | fi |
| Hongrois |
hu |
| Italien |
it |
| Japonais |
ja |
| Coréen |
ko |
| Néerlandais | nl |
| Norvégien bokmål |
no |
| Polonais |
pl |
| Portugais |
pt |
| Roumain |
ro |
| Russe |
ru |
| Slovène |
si |
| Suédois |
sv |
| Turc |
tr |
| Chinois, mandarin (Chine) |
zh_CN |
| Chinois, mandarin (Taiwan) |
zh_TW |
Comment définir la langue du widget ?
Ajoutez l'attribut data-language à l'extrait de widget :
<script src="https://uberall.com/assets/storeFinderWidget-v2.js" type="text/javascript"></script>
<div
id="store-finder-widget"
data-key="{{locator-data-key}}"
data-language="{{language-code}}"
></div>