Standardmäßig wird als Filter im Locator & Pages das Datenfeld Services verwendet. Advanced Filters ermöglicht es, die Filtermöglichkeiten auf benutzerdefinierte Werte zu erweitern, die nicht für externe Verzeichnisse freigegeben werden sollen.
Advanced Filter hinzufügen
Advanced Filter müssen über operation@uberall.com angefordert werden. Ein neuer Advanced Filter muss durch einen Namen definiert werden, welcher sich von bereits existierenden Datenfeldern unterscheidet. Es kann also nicht der Filter "Straße" hinzugefügt werden, da diese Feld bereits existiert. Sobald der Name des Advanced Filters mitgeteilt wurde (der Name darf keine Leerzeichen oder andere Abstandszeichen enthalten), erstellt das Support-Team diesen im Back-End. Umgehend wird der Filter dann für alle Standorte zur Verfügung stehen.
Hinzufügen von Werten für einen Advanced Filter
Nachdem der Advanced Filter erstellt wurde, können Sie diesen Wert jetzt auf Standortebene über die Plattform aktualisieren. Das neue Feld ist nur über die Import / Export-Funktion verfügbar. In der Excel-Exportdatei wird eine neue Spalte mit demselben Namen wie der des Advanced Filters angezeigt. In dieser Spalte können Werte hinzugefügt, entfernt und bearbeitet werden, je nachdem. Mit einem Semikolon (;) können einem Standort mehrere Werte zugewiesen werden.
Advanced Filter zum StoreFinder-Widget hinzufügen
Als letzter Schritt muss der HTML-Code für das Widget angepasst werden. Erst dann werden die Advanced Filter im Locator sichtbar.
1. Suchen Sie den Filterabschnitt im Widget oder fügen Sie den Abschnitt hinzu, wenn derzeit keine Filter für den Store Locator verwendet werden (datafilters=).
2. Fügen das folgende Attribut hinzu (Ersetzen Sie myAdvancedFilter durch den Namen Ihres Filters).
datafilters="myAdvancedFilter"
3. Wenn mehrere Filter verwendet werden sollen, ändern Sie das Attribut datafilters folgendermaßen (Ersetzen Sie myAdvancedFilter und myAdvancedFilter2 durch den Namen Ihres Filters).
datafilters="services,myAdvancedFilter,myAdvancedFilter2"
4. Sollen nur bestimmte Filterwerte angezeigt werden, kann das Attribut data-filter-myAdvancedFilter hinzugefügt werden, um anzugeben, welche Werte angezeigt werden sollen. Wenn ein Filterwert nicht gelistet wird, wird er nicht im Store Locator angezeigt.
data-filter- myAdvancedFilter = "Wert1, Wert2, Wert5, Wert9"
Die ausgeblendeten Werte können weiterhin als Filter verwendet werden, wenn der Filter direkt auf die URL angewendet wird.
Beispiele
Einzelner Advanced Filter
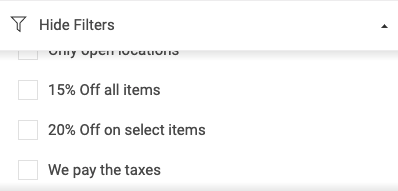
Dieses Beispiel zeigt ein Szenario, in dem die Filter verwendet werden, um Standorte anzuzeigen, die bestimmte Werbeaktionen anbieten.
Wenn Sie sich die Export / Import-Datei ansehen, kann die Spalte hasPromotion folgende Werte haben:
15% Off all items, 20% Off selected items, We pay the taxes
datafilters="hasPromotion"
Mehrere Advanced Filter
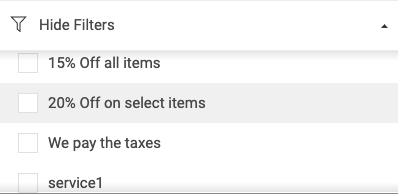
Dieses Beispiel zeigt ein Szenario, in dem die Filter verwendet werden, um Standorte anzuzeigen, die bestimmte Werbeaktionen sowie die angebotenen Services anbieten.
Wenn Sie sich die Export / Import-Datei ansehen, kann die Spalte hasPromotion folgende Werte haben:
15% Off all items, 20% Off selected items, We pay the taxes
datafilters=Datenfilter = "services, hasPromotion"
Ausgewählte Advanced Filter Werte anzeigen
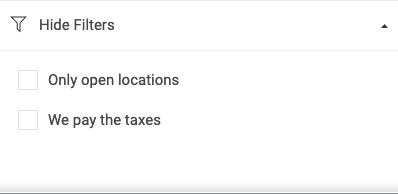
Dieses Beispiel zeigt ein Szenario, in dem die Filter verwendet werden, um Standorte anzuzeigen, die bestimmte Werbeaktionen anbieten. Bei Verwendung der DropDown-Liste des Filters darf jedoch nur ein Filter für den Endbenutzer sichtbar sein (We pay the taxes). Die anderen Filter können nur mit dem direkten Link zur vorgefilterten Liste der Standorte verwendet werden.
Wenn Sie sich die Export / Import-Datei ansehen, kann die Spalte hasPromotion folgende Werte haben:
15% Off all items, 20% Off selected items, We pay the taxes
datafilters="hasPromotion"
data-filter-hasPromotion = "We pay the taxes"
Mehrere Werte pro Standort
Dieses Beispiel zeigt die Logik, die in einem Szenario verwendet wird, in dem Standorten mehrere Werte einem einzelnen erweiterten Filter zugewiesen sind.
Wenn Sie sich die Export / Import-Datei ansehen, hat ein Speicherort den Wert der Spalte hasPromotion wie folgt:
15% Off all items, 20% Off selected items, We pay the taxes
Die folgenden Filteroptionen / -kombinationen würden unseren Standort zurückgeben:
Gefiltert um 15% Off all items
Gefiltert nach : 20% Off selected items
Gefiltert um 15% Off all items UND um 20% Off selected items
Zum Thema passende Artikel: