In diesem Artikel werden die Attribute im Zusammenhang mit der Farbanpassung für das Produkt Locator & Pages beschrieben. Die unten gezeigten Lösungen sind einige der verfügbaren Widget-Attribute, die eingestellt und geändert werden können, um das Erscheinungsbild des Locators zu beeinflussen. Weitere Informationen zu Attributen und eine vollständige Liste finden Sie in diesem Artikel .
Einführung
Das Locator & Pages Widget ermöglicht eine grundlegende Farbmanipulation durch seine Attribute. Wenn die unten angezeigten Attribute nicht Ihrem Anwendungsfall entsprechen, lesen Sie bitte diesen Artikel über benutzerdefiniertes CSS für das Locator & Pages Widget.
Schaltflächen (Call to Action - CTA)
Die Hintergrundfarbe
Um eine globale Farbe für die Schaltflächen im Locator & Pages Widget festzulegen, müssen Sie das data-buttonbgcolor-Attribut verwenden. Dies wirkt sich auf CTAs auf lokalen Seiten sowie auf die Schaltfläche Suchen im Locator aus.
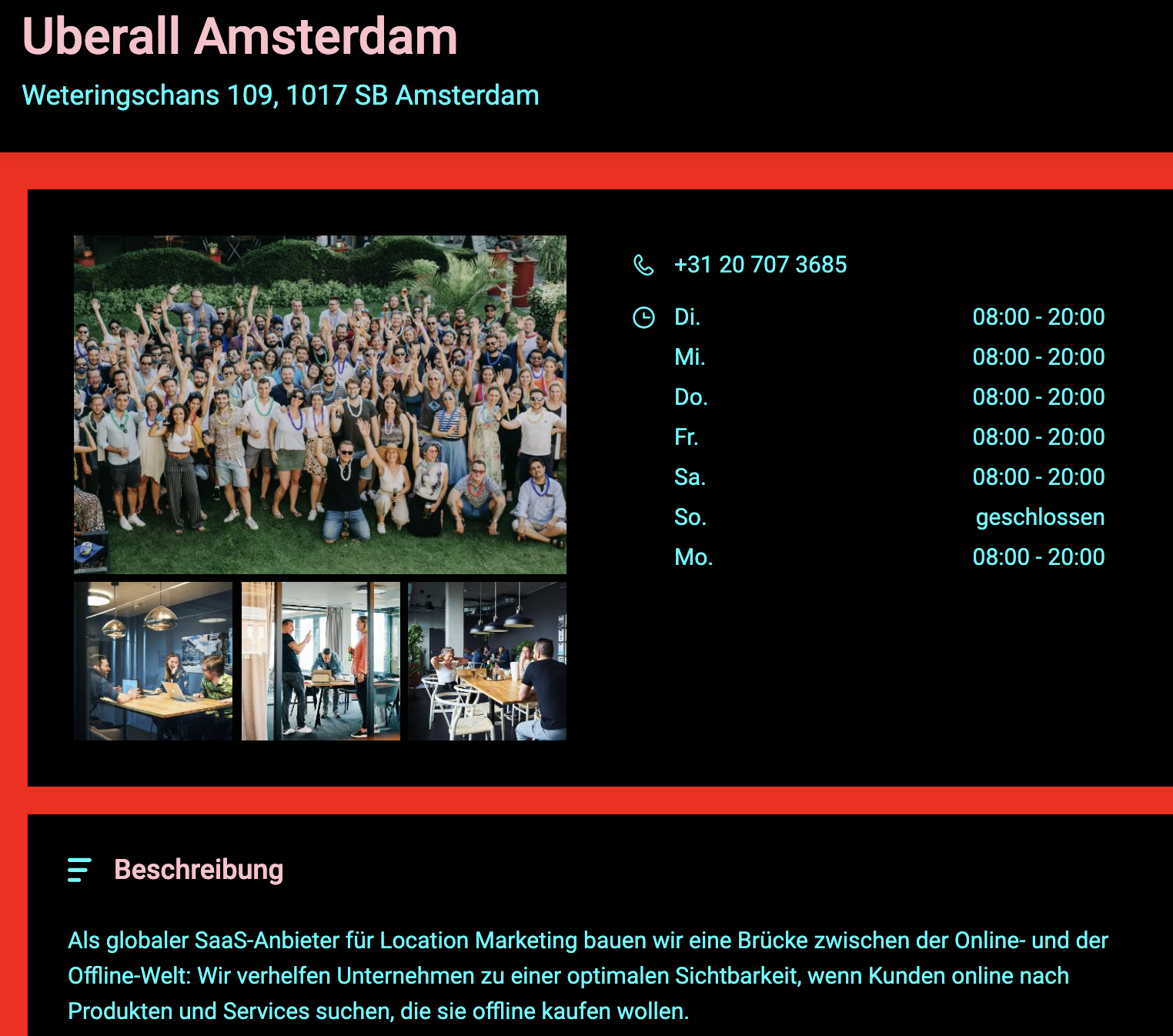
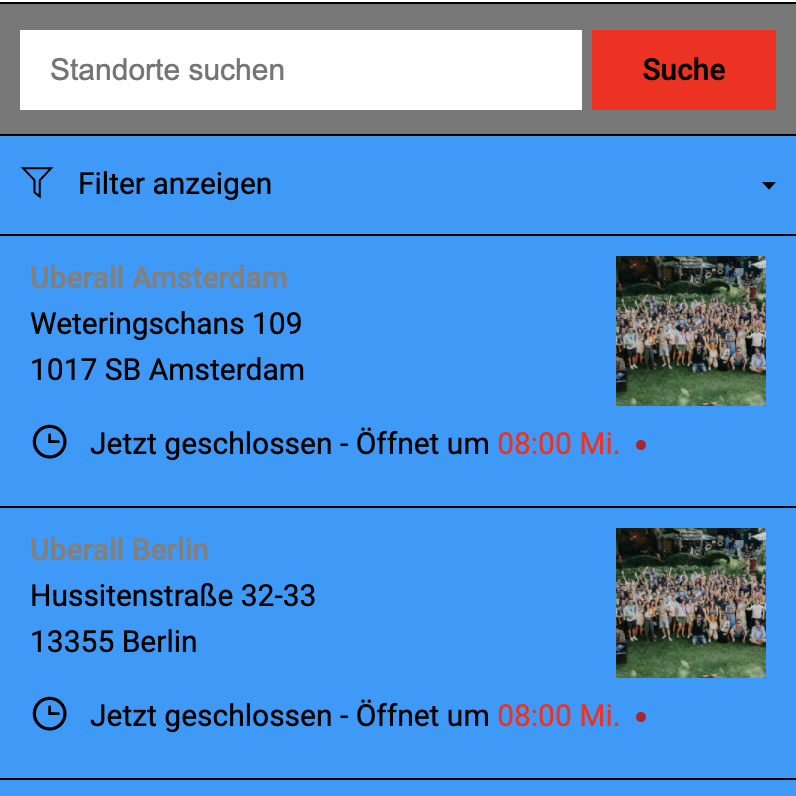
In diesem Beispiel wird die Hintergrundfarbe der Schaltfläche in Rot angezeigt
| data-buttonbgcolor="RGB(255,0,0)" |  |
Textfarbe
Um eine globale Farbe für den Text eines CTA's festzulegen, müssen Sie das data-buttontextcolor-Attribut verwenden. Dies wirkt sich auf CTAs auf lokalen Seiten sowie auf die Schaltfläche "Suchen" im Locator aus.
In diesem Beispiel wird die Textfarbe der Schaltfläche schwarz angezeigt
| data-buttontextcolor="#000000" |  |
Text
Haupttextfarbe
Um eine globale Farbe für den Haupt-/Haupttext im Locator & Pages Widget festzulegen, müssen Sie das Attribut data-primarytextcolor verwenden. Dies wirkt sich auf den Text aus, der kein Hyperlink oder Titel ist.
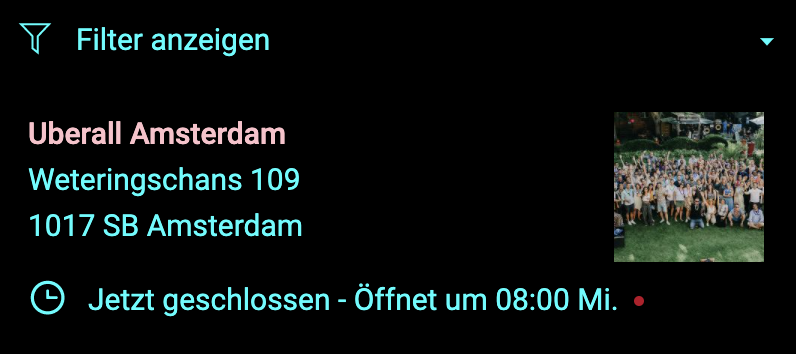
Dieses Beispiel zeigt die Haupttextfarbe in Cyan
| data-primarytextcolor="RGB(0,255,255)" |  |
| data-primarytextcolor="RGB(0,255,255)" |  |
Sekundäre Textfarbe
Um eine globale Farbe für den Sekundärtext im Locator & Pages Widget festzulegen, müssen Sie das data-secondtextcolor-Attribut verwenden. Dies betrifft nur die Titel der einzelnen Sektionen.
Dieses Beispiel zeigt die sekundäre Textfarbe in Pink
| data-secondarytextcolor="#FFC0CB" |  |
| data-secondarytextcolor="#FFC0CB" |  |
Farbe des Hyperlinks
Um eine globale Farbe für den Hyperlinktext im Locator & Pages Widget festzulegen, müssen Sie das data-linkcolor-Attribut verwenden. Dies wirkt sich nur auf den als Hyperlink definierten Text aus, welcher anzuklicken ist und den Endbenutzer auf eine andere Seite umleitet.
In diesem Beispiel wird die Textfarbe des Hyperlinks in Rot angezeigt
| data-linkcolor="RGB(255,0,0)" |  |
Allgemeines
Haupthintergrundfarbe
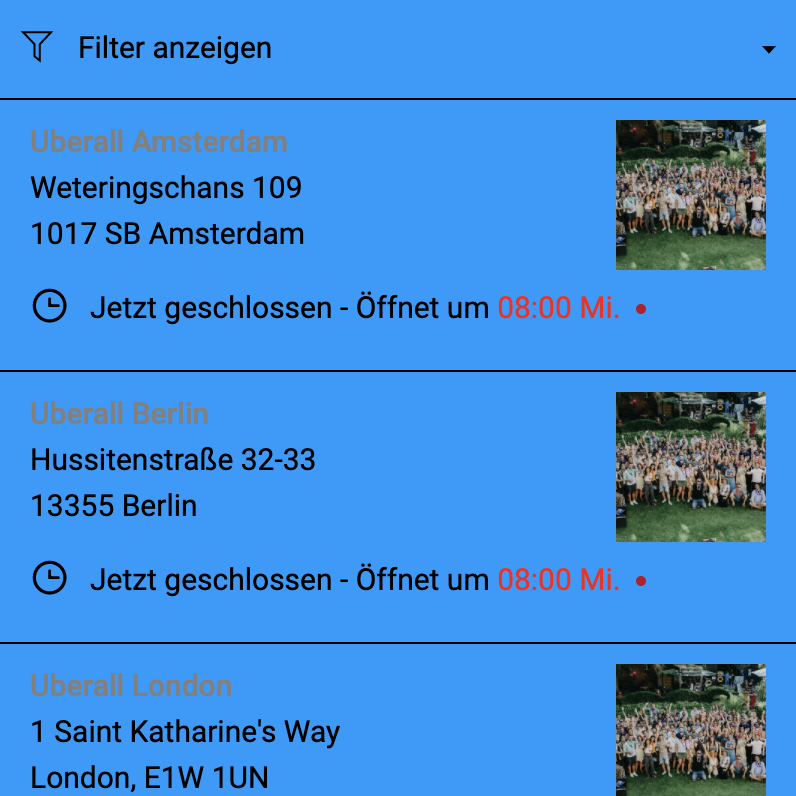
Um eine Farbe für den Haupthintergrund im Locator & Pages Widget festzulegen, muss das data-bgprimarycolor Attribut verwendet werden. Dieses wirkt sich nur auf die Hintergrundfarbe der Hauptbereiche des Locators aus.
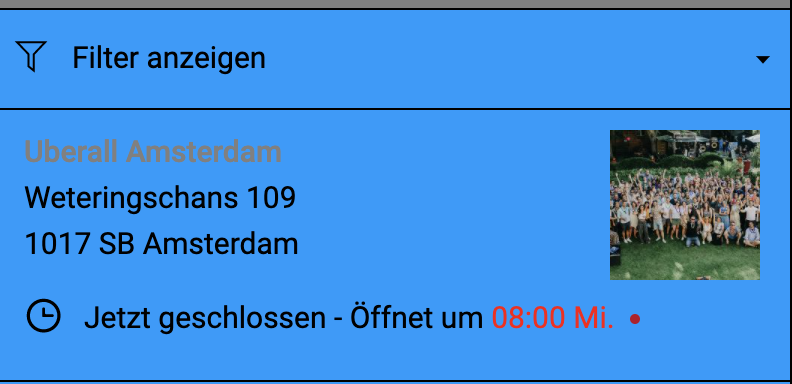
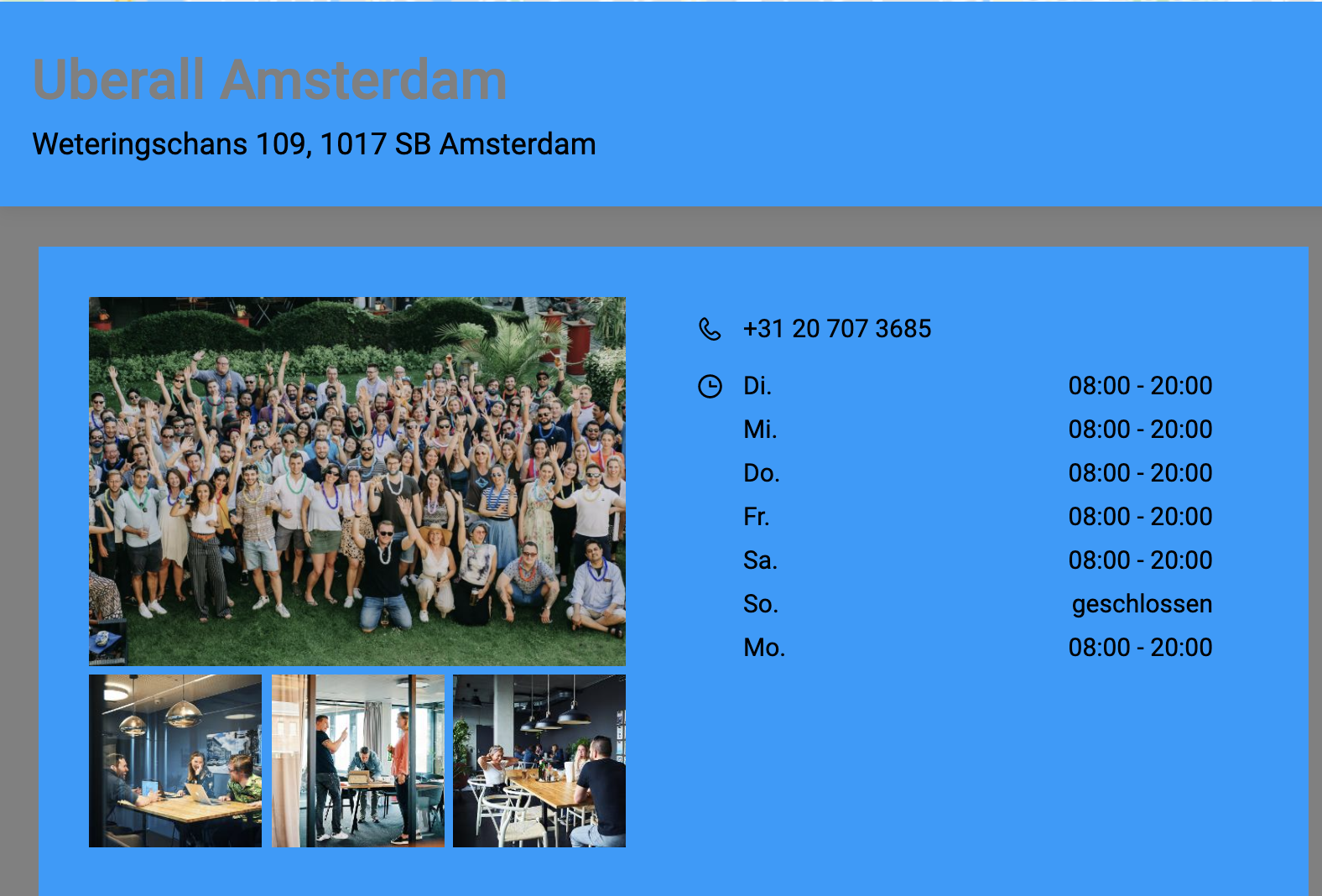
Beispiel: Haupthintergrundfarbe in Blau
Delete| data-bgprimarycolor="#0099FF" |  |
| data-bgprimarycolor="#0099FF" |  |
Sekundäre Hintergrundfarbe
Um eine Farbe für den sekundären Hintergrund im Locator & Pages Widget festzulegen, muss das data-bgsecondarycolor Attribut verwendet werden. Dies wirkt sich nur auf die Hintergrund-Farbbereiche hinter den Locator-Komponenten und dem Suchbereich aus.
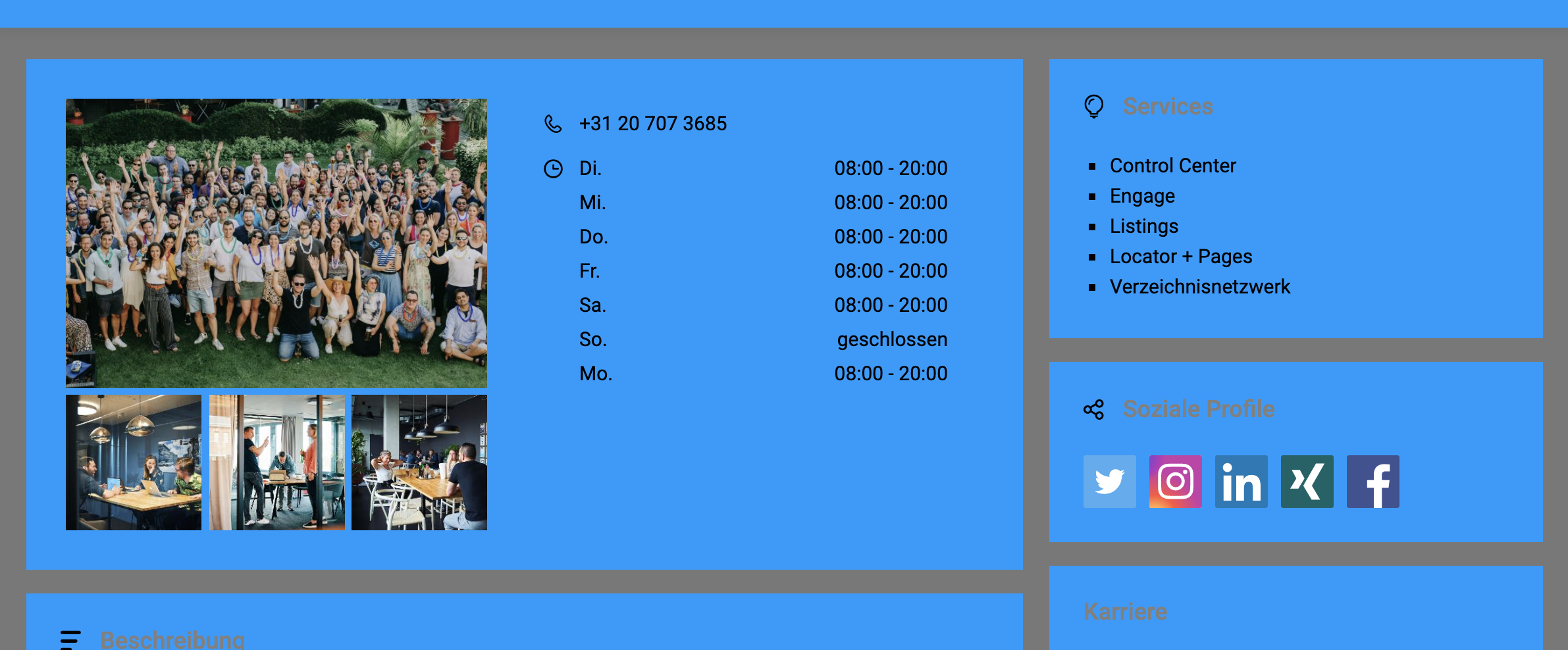
Dieses Beispiel zeigt die sekundäre Hintergrundfarbe in Grau
| data-bgsecondarycolor="RGB(120,120,120)" |  |
| data-bgsecondarycolor="RGB(120,120,120)" |  |
Randfarbe
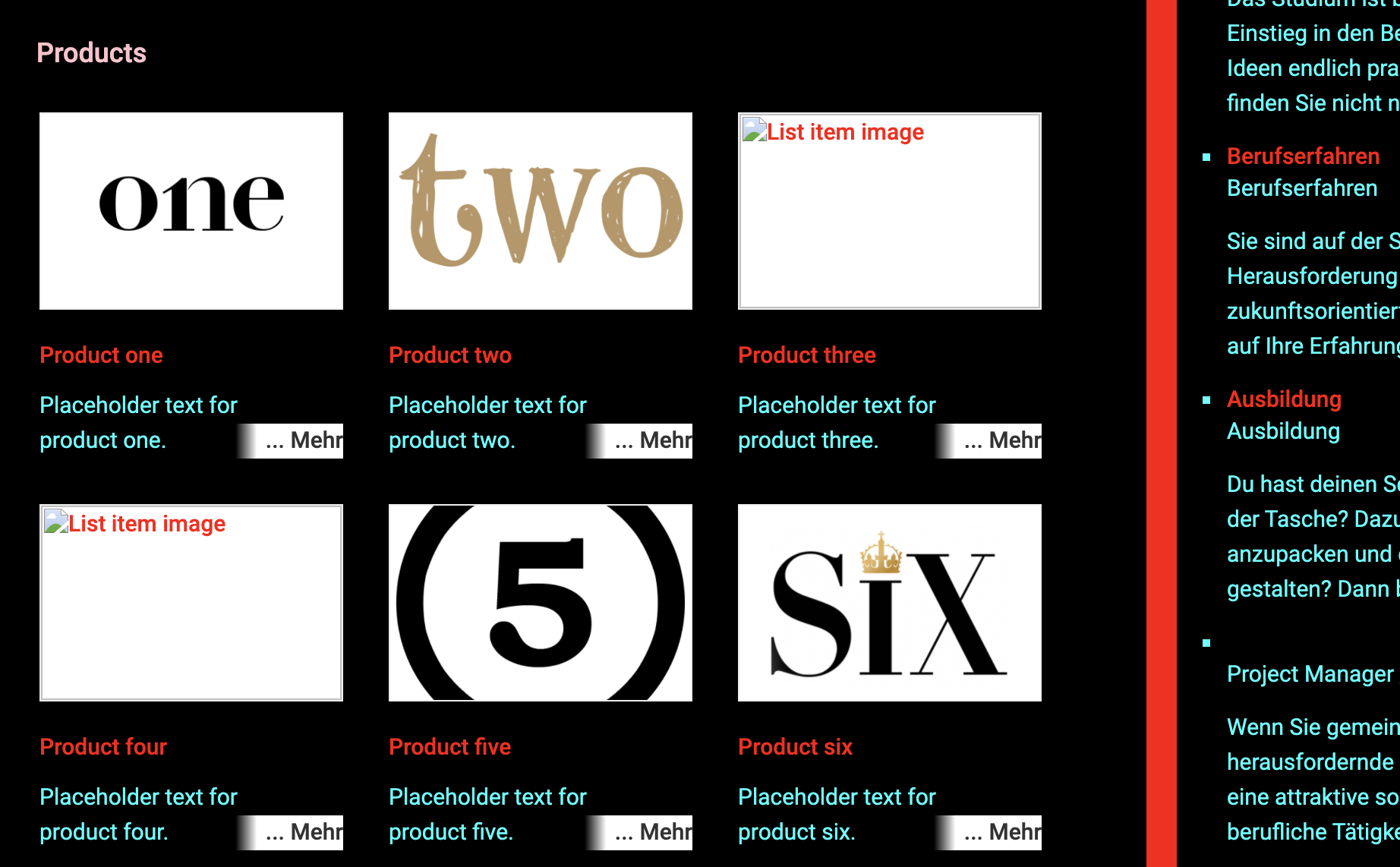
Um eine Farbe für die Ränder im Locator & Pages Widget festzulegen, müssen Sie das data-bordercolor-Attribut verwenden. Dies wirkt sich nur auf die Ränder der Standortliste aus.
Farbe des Listenelements mit der Maus
Um eine Hintergrundfarbe für das Hovern über Listenelementen im Locator & Pages Widget festzulegen, müssen Sie das data-listitemhovercolor Attribut verwenden. Dies betrifft nur das Hovern über Elementen der Standortliste.
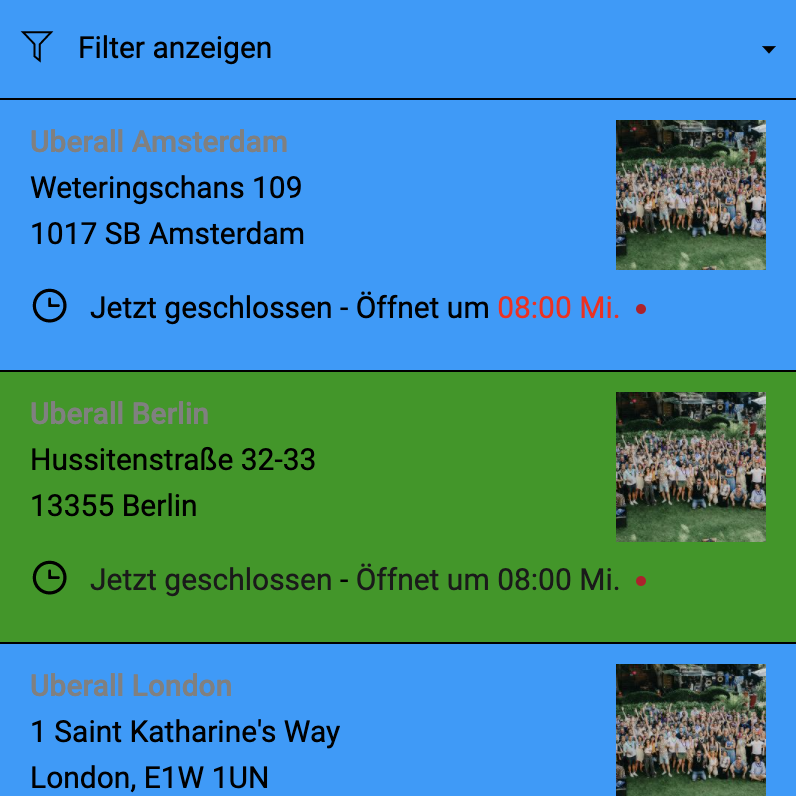
In diesem Beispiel wird die Hintergrundfarbe des Mauszeigers in Grün angezeigt
| data-listitemhovercolor="#009900" |  |
Wenn Sie das Aussehen der im Locator angezeigten Pins ändern möchten, lesen Sie diesen Artikel .