C'est possible d'intégrer un widget HTML externe aux Pages Locales du Localisateur. Vous pouvez ajouter un maximum de 2 widgets externes aux Pages Locales, un par colonne.
Demander la création des champs personnalisés
Pour commencer, vous devez demander la création de 2 champs personnalisé auprès d'Uberall. Entrez en contact avec votre représentant Uberall ou envoyer un courriel à operations@uberall.com pour en faire la demande. Spécifiez que ces deux champs sont pour l'intégration de widget HTML dans le Localisateur.
Lorsque ces deux champs sont rendus disponibles, vous pouvez entrer la valeur du widget pour chaque établissement individuellement. Les valeurs des champs peuvent être configurées avec l'interface graphique de la plateforme Uberall ou avec le fichier d'import dans l'onglet Locations.
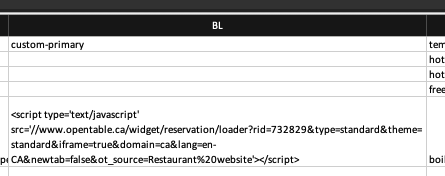
Cet exemple affiche la valeur du widget HTML dans le champ personnalisé du fichier d'import. Le champ est nommé custom-primary

Implémentation
Une fois le widget HTML ajouté au champs personnalisé, utilisez les attributs data-primarycolumn-snippetcustomfieldkey et data-secondarycolumn-snippetcustomfieldkey pour afficher votre widget dans la colonne principale et la colonne secondaire respectivement.
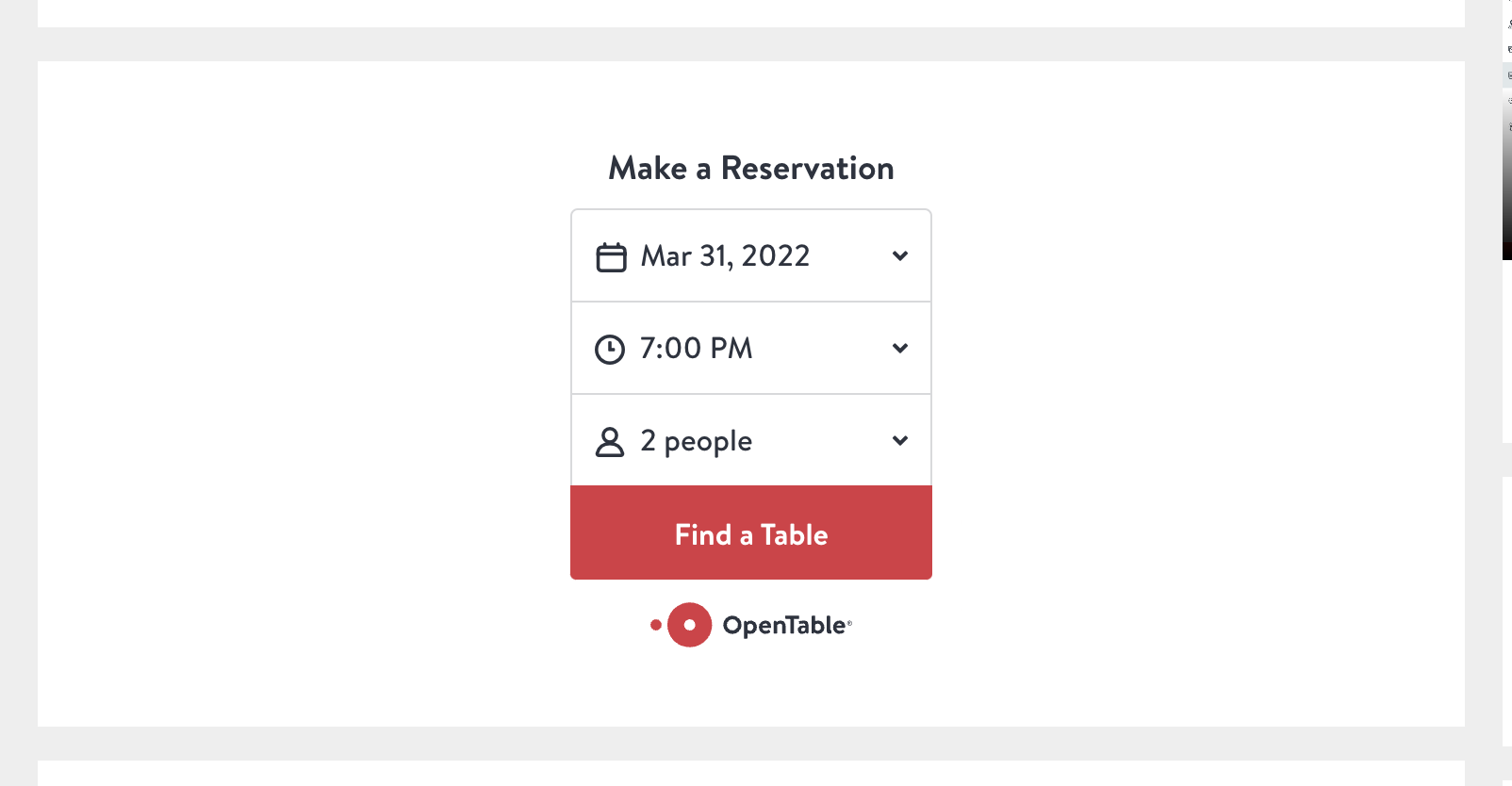
Cet exemple affiche un widget OpenTable de réservation sur une Page Locale (Primary Column)
| data-primarycolumn-snippetcustomfieldkey="custom-widget-field" |  |
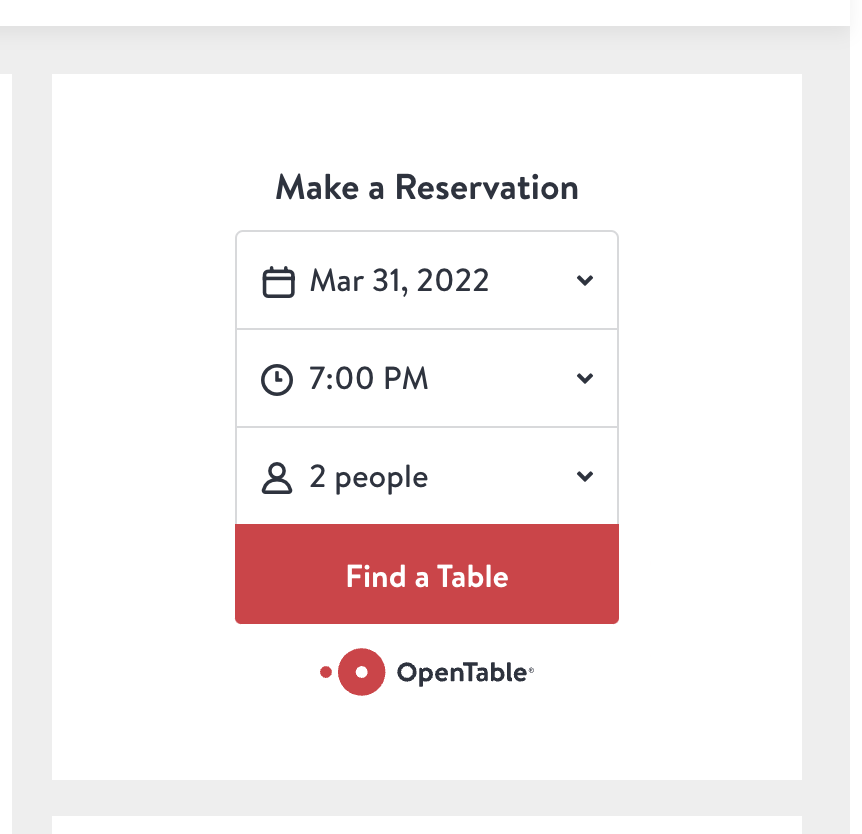
Cet exemple affiche un widget OpenTable de réservation sur une Page Locale (Secondary Column)
| data-secondarycolumn-snippetcustomfieldkey="custom-widget-field" |  |