Par défaut, l'URL du Locator & Pages contient des Hashbangs (#!) pour les pages détails des différents emplacements. Pour les supprimer et avoir une structure d'URL plus propre, vous devez définir une route générique pour les pages du Locator. Les Hashbangs peuvent être retirés une fois l'implémentation réussie du widget Locator & Pages.
Préalables
Assurez-vous que toutes vos ressources externes soient ajoutées à la page du Localisateur à l'aide de liens absolus et non relatifs. L'utilisation de liens relatifs pourrait causer des problèmes avec les règles de réécriture d'Url. La liste de liens à vérifier inclue, mais n'est pas limitée au: Css et Javascript.
Route générique pour les pages
Pour ce faire, la page contenant le widget Locator & Pages doit avoir la possibilité d'une route générique.
- Par exemple: mydomain.com/stores* ou mydomain.com/stores/*
- La configuration des routes génériques varie fortement entre les solutions d'hébergement - voir les exemples ci-dessous
Modifier l'URL d'origine du widget
Une fois la route générique configurée, l'URL d'origine du widget doit être modifié:
- Ajoutez l'attribut «data-widgetoriginurl» au div du widget et spécifiez l'URL de la page contenant le widget Locator & Pages;
- Par exemple: data-widgetoriginurl = " https://mydomain.com/stores "
Confirmer la suppression réussie des Hashbangs
Le widget Locator & Pages doit fonctionner correctement avec les nouveaux URLs. Pour confirmer cela, vérifiez les points suivants:
- La page correspondante doit s'afficher lorsqu'un utilisateur clique sur l'un des emplacements dans les résultats de la liste;
- La page correspondante doit s'afficher lorsqu'un utilisateur copie-colle l'URL une page d'emplacement dans une nouvelle fenêtre du navigateur;
Exemple: WordPress
Le système de gestion de contenu (CMS) le plus populaire est WordPress. Comme WordPress est écrit dans le langage de programmation PHP, le fichier «functions.php» est un fichier du site Web qui contrôle toutes les fonctions du thème WordPress, y compris les actions, les filtres et les classes.
Afin de configurer et implémenter le widget Locator & Pages sans le Hashbang (#!) tout en créant une structure d'URL plus propre dans WordPress, vous devez ajouter un extrait de code "fonction de redirection" dans votre fichier "functions.php".
Pour les ajustements suivants, il est nécessaire d'accéder au fichier "functions.php", de connaître l'identifiant de la page et le chemin de l'URL du widget Locator & Pages.
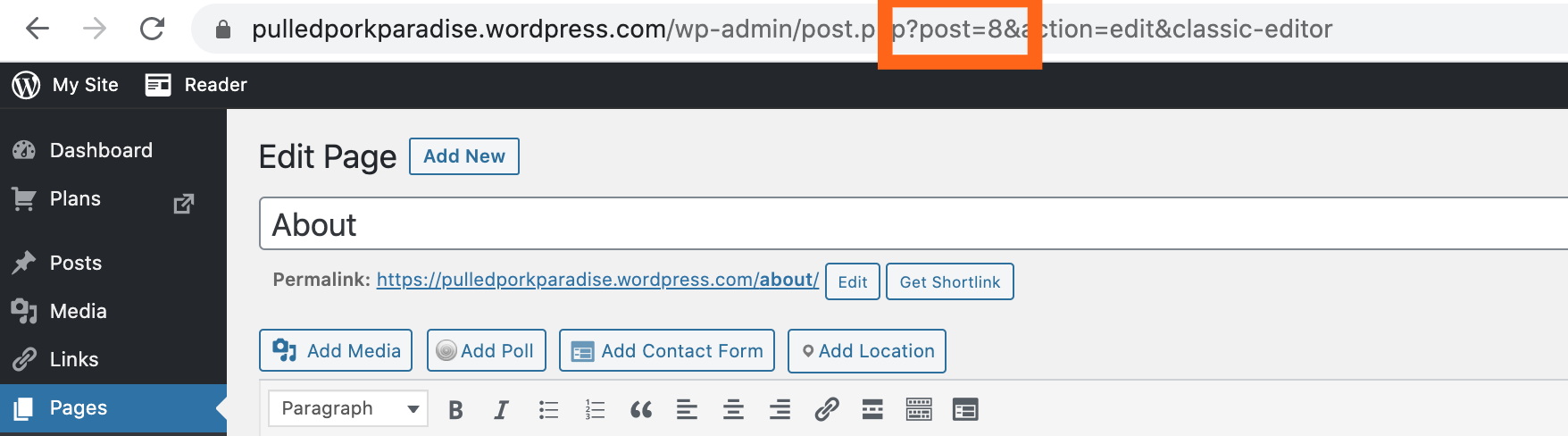
Où trouver l'identifiant de la page du widget Locator & Pages?
Le moyen le plus rapide de trouver l'identifiant de la page WordPress est de cliquer sur "modifier" de la page spécifique qui contiendra le widget Locator & Pages. Le numéro du paramètre d'URL "post" indique l'identifiant de la page.

L' aide de WordPress suggère la même chose.
Comment modifier le fichier "functions.php"?
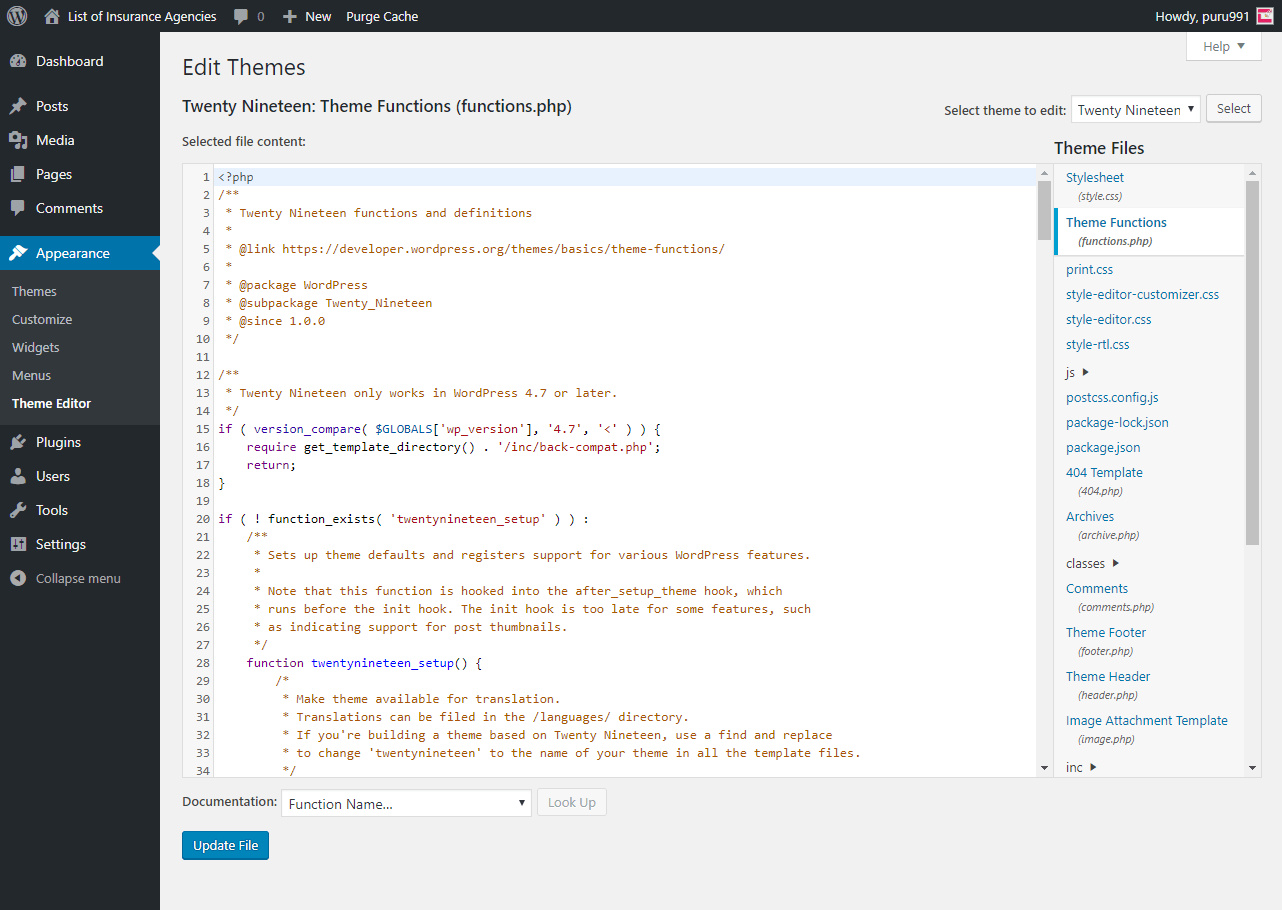
WordPress propose un éditeur intégré qui vous permet de modifier les fichiers de thème directement à partir de votre navigateur (Theme editor).
Dans la section de WordPress pour les administrateurs, l'éditeur est accessible à partir du menu de gauche "Apparence"> "Éditeur de thème" (Appearance > Theme Editor).

Sur le côté droit, les fichiers de thème ainsi que le fichier "functions.php". Sélectionner le fichier affichera son contenu.
WordPress recommande d'utiliser un plugin du genre Code Snippet pour modifier "functions.php".
L'alternative est d'accéder au fichier "functions.php" via SFTP (Articles en anglais)
- https://wordpress.com/support/sftp/#getting-started-with-sftp
- https://wordpress.com/support/sftp/#setting-up-a-client
- https://wordpress.com/support/sftp/#can-i-edit-functions-php
- https://wordpress.org/support/article/editing-files/#text-editors
Ajout d'une "fonction de redirection" dans "functions.php"
Une fonction simple doit être ajoutée à la fin du fichier "functions.php" pour s'occuper de la redirection:
Remplacez <STORELOCATOR_PATH> par votre URL du widget Locator & Pages et <PAGE_ID> par l'ID de page reçu.
function redirect_to_store_locator() {
add_rewrite_rule( '^<STORELOCATOR_PATH>/(.+)$', 'index.php?page_id=<PAGE_ID>', 'top' );
}
add_action('init', 'redirect_to_store_locator');Par exemple:
Le locator est hébergé sur https://pulledporkparadise.wordpress.com/locator/ et l'ID de page reçu est 37.
function redirect_to_store_locator() {
add_rewrite_rule( '^locator/(.+)$', 'index.php?page_id=47', 'top' );
}
add_action('init', 'redirect_to_store_locator');Dans le cas de différents URL pour les widgets Locator & Pages, il faut ajouter un autre "add_rewrite_rule"
Par exemple:
Un locator est hébergé sur https://pulledporkparadise.wordpress.com/service_locations/ avec l'ID de page 5387 et un autre sur https://pulledporkparadise.wordpress.com/gas_stations/ avec l'ID de page 78554.
function redirect_to_store_locator() {
add_rewrite_rule( '^service_locations/(.+)$', 'index.php?page_id=5387', 'top' );
add_rewrite_rule( '^gas_stations/(.+)$', 'index.php?page_id=78554', 'top' );
}
add_action('init', 'redirect_to_store_locator');Cliquez sur "Mettre à jour le fichier".
Ensuite, il faut nettoyer et ré-écrire la base de données pour les règles de redirection d'URL après leur modification. De l'écran d'administration de WordPress, sélectionnez Settings -> Permalinks et ensuite cliquez sur "Save Changes".
Next we need to flush and regenerate the rewrite rules database after modifying the rules. From the WordPress Administration Screens, Select Settings -> Permalinks and just click "Save Changes" without any changes.
La configuration est terminée.
Exemple: Apache
Il existe deux méthodes pour retirer les hashbangs sur Apache. Il est possible d'utiliser un fichier .htaccess ou une configuration dans le virtual host.
Configuration du fichier .htaccess
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]Configuration du virtual host
Cet exemple présente la configuration du virtual host pour un server Apache local. /Users/marcodegano/Sites représente le répertoire où le Localisateur est hébergé.
<VirtualHost *:80>
# turn off .htaccess in root
<Directory /Users/marcodegano/Sites>
AllowOverride None
</Directory>
<Directory /Users/marcodegano/Sites>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^locator_test.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^.*$ /locator_test.html [L]
RewriteRule . /locator_test.html [L]
</IfModule>
</Directory>
</VirtualHost>Exemple: Magnolia CMS
Pour Magnolia, il faut utiliser un mappage d'URI virtuel , similaire à:
class: info.magnolia.virtualuri.mapping.RegexpVirtualUriMapping fromUri: /.* toUri: /
Exemple: Node JS (Next JS)
Configurez le fichier next.config.js avec vos règles de réécritures d'URLs.
async rewrites() {
return [
{
source: '/store-locator/:slug*',
destination: '/store-locator'
}
]
}