Cet article vous aidera à modifier l'outil Locator + Pages pour répondre à vos besoins.
Widget Locator + Pages
Les éléments script et div doivent être ajoutés dans le code HTML de la page qui contiendra le localisateur.
<script src="https://uberall.com/assets/storeFinderWidget-v2.js" type="text/javascript"></script> <div id="store-finder-widget" data-key="KEY" style="min-height:600px;" </div>
Ces deux éléments peuvent être trouvé dans la plateforme une fois que le localisateur est créé. Apprenez comment créer un localisateur ici.
| Attribut | Obligatoire | Valeur | Description |
|---|---|---|---|
| id | X | store-finder-widget | L'id représente l'identifiant de l'élément HTML. Il doit rester tel-quel pour que le localisateur fonctionne correctement. |
| data-key | X | La clé Locator + Pages | La clé spécifique au localisateur qui contient tous les paramètres du localisateur. |
| data-language | Code de langue e.g. "fr" or "zh_CN" | Défini la langue utilisée pour le localisateur et ses pages. Obligatoire pour les localisateurs multilingues. La langue par défaut est l'anglais. Liste des langues officielles pour Locator + Pages |
Tous ces attributs doivent se retrouver à l'intérieur de l'élément div.
Modifier Locator + Pages
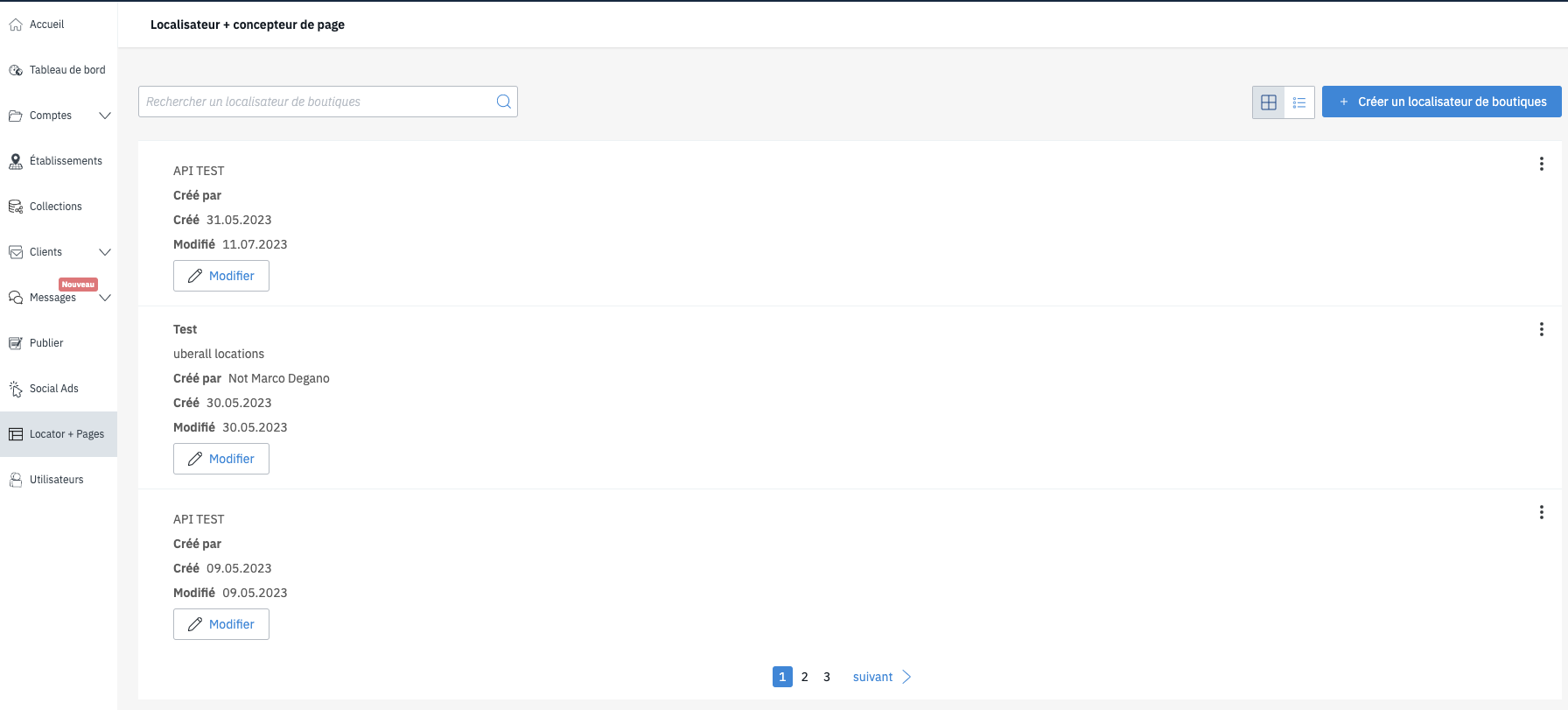
Modifier votre localisateur est facilement fait à l'aide de notre plateforme. Trouver le localisateur que vous voulez modifier à partir de la vue d'ensemble:

Cliquez sur le bouton Modifier pour accéder à la page de configuration pour ce localisateur:

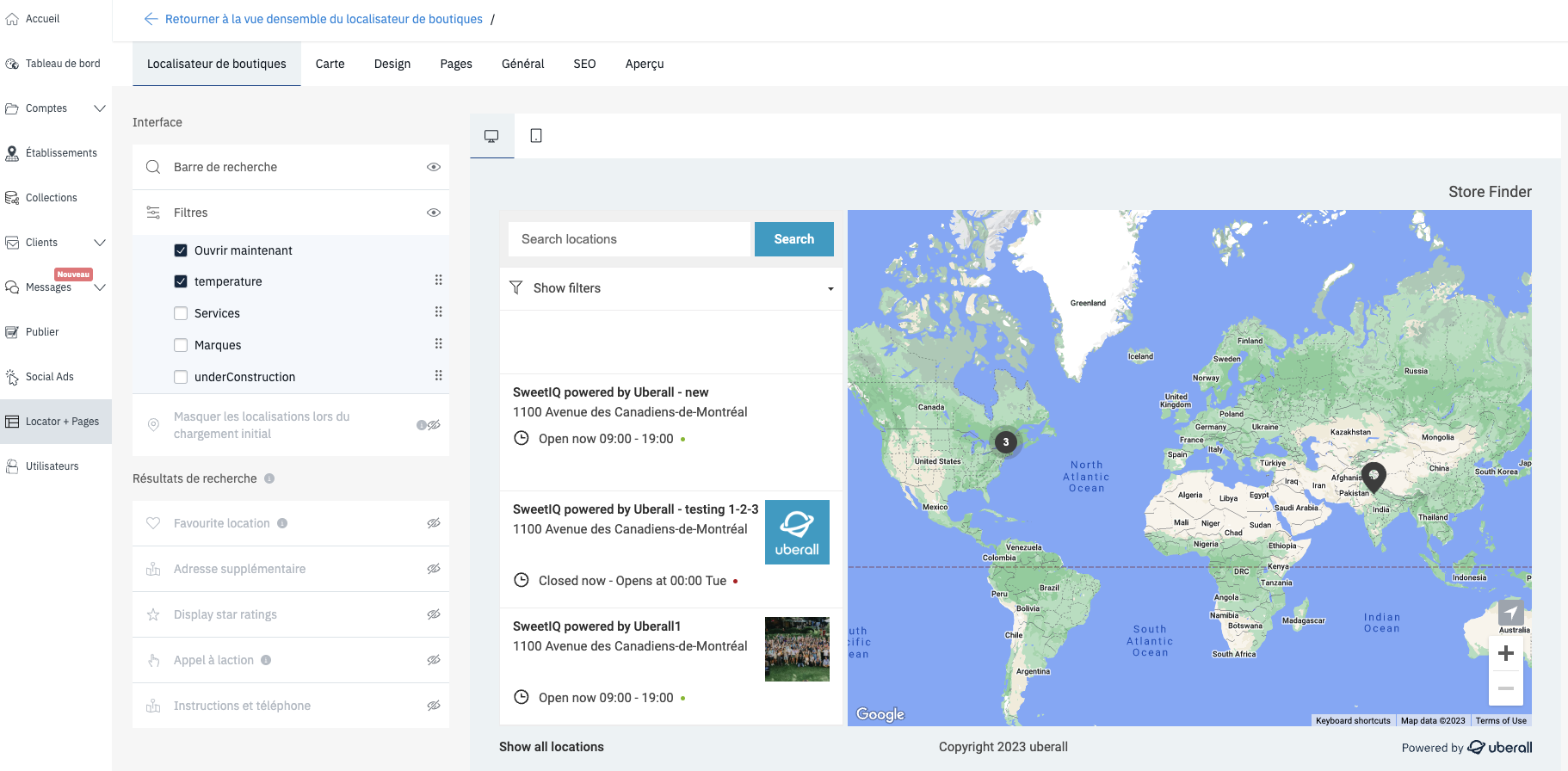
Apprenez-en plus de chaque section ainsi que leur configuration:
Localisateur de boutiques
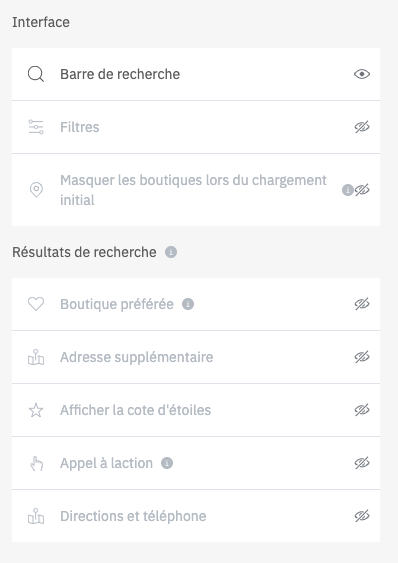
 |
Barre de recherche | Cliquez le bouton "oeil" pour afficher/cacher la barre de recherche |
| Filtres | Cliquez le bouton "oeil" pour afficher/cacher les filtres. Sélectionnez les filtres à utiliser | |
| Masquer les boutiques lors du chargement initial | Cliquez le bouton "oeil" pour afficher/cacher les boutiques durant le chargement initial | |
| Boutique préférée | Cliquez le bouton "oeil" pour afficher/cacher le bouton de boutique préférée | |
| Adresse supplémentaire | Cliquez le bouton "oeil" pour afficher/cacher l'adresse supplémentaire des boutiques | |
| Afficher la cote d'étoiles | Cliquez le bouton "oeil" pour afficher/cacher la cote d'étoiles des boutiques | |
| Appel à l'action | Cliquez le bouton "oeil" pour afficher/cacher les boutons Apple à l'action | |
| Directions et téléphone | Cliquez le bouton "oeil" pour afficher/cacher les boutons de direction et de téléphone |
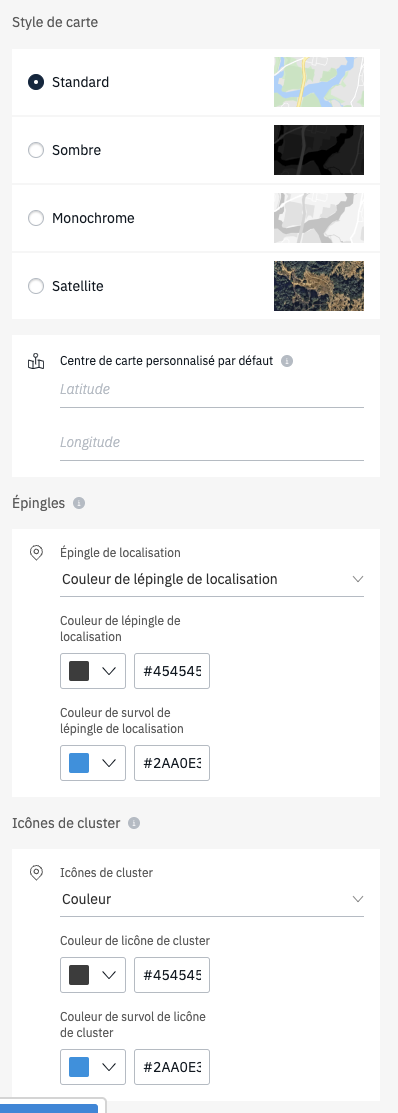
Carte
 |
Style de carte | Sélectionnez un des styles prédéfinis ou créez un style Google Maps personnalisé: https://mapstyle.withgoogle.com/ |
| Centre de carte personnalisé par défaut | Assignez des coordonnées sur lesquelles la carte sera centrée au chargement du localisateur |
|
| Épingles | Sélectionnez si vous voulez définir une couleur pour les épingles ou si vous voulez utiliser un fichier externe pour les épingles | |
| Icônes de cluster | Sélectionnez si vous voulez définir une couleur pour les icônes de cluster ou si vous voulez utiliser un fichier externe pour les clusters |
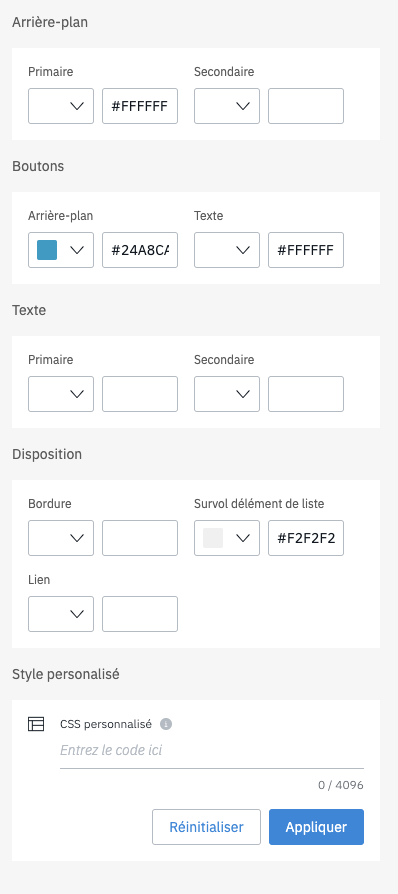
Design
 |
Arrière-plan | Choisissez la couleur pour l'arrière-plan primaire et secondaire |
| Boutons | Choisissez la couleur pour l'arrière-plan et le texte des boutons | |
| Texte | Choisissez la couleur pour le texte primaire et secondaire | |
| Disposition | Choisissez la couleur pour les bordures, les hyperliens et durant le survol des éléments de liste | |
|
Style personnalisé |
Ajoutez du CSS personnalisé à votre localisateur et vos pages. |
Pages
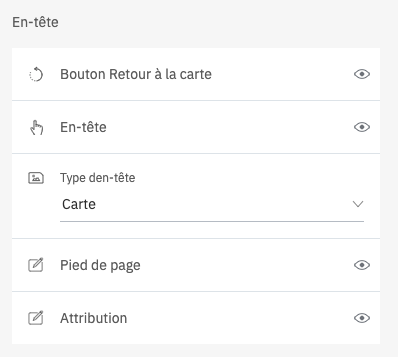
En-tête
 |
Bouton Retour à la carte | Cliquez le bouton "oeil" pour afficher/cacher le bouton "Retour à la carte" |
| En-tête | Cliquez le bouton "oeil" pour afficher/cacher l'en-tête | |
| Type d'en-tête | Cliquez la liste déroulante pour choisir le type d'en-tête:
|
|
| Pied de page | Cliquez le bouton "oeil" pour afficher/cacher le pied de page | |
| Attribution | Cliquez le bouton "oeil" pour afficher/cacher l'attribution "Powered by Uberall" |
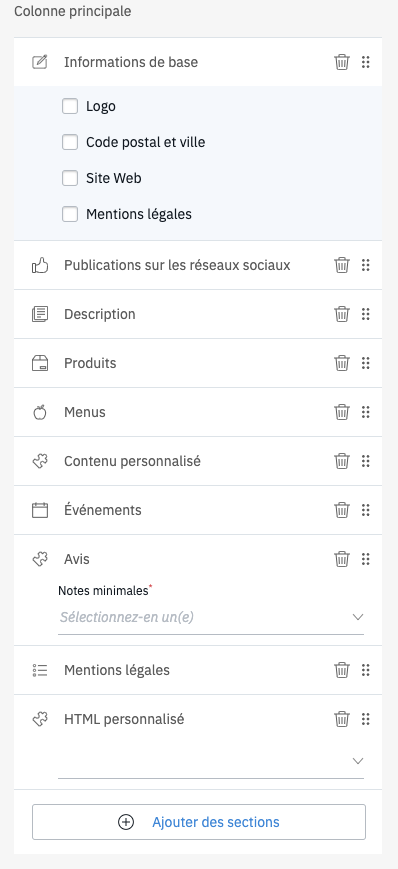
Colonne principale
Utilisez le bouton "corbeille" pour retirer une section de toutes les pages. Cliquez et glissez le bouton de la double élipse verticale pour déplacer les sections vers le haut ou le bas.
 |
Informations de base | Choisissez si vous voulez afficher certains des champs de base |
| Publications sur les réseaux sociaux | Afficher une publication faite à partir de l'outil de publication de la plateforme. Uniquement en mode mobile |
|
| Description | La description longue pour la boutique | |
| Produits | Les produits assignés à la boutique. Contrôlés par Content Collection | |
| Menus | Les menus assignés à la boutique. Contrôlés par Content Collection |
|
| Contenu personnalisé | Le contenu personnalisé assigné à la boutique. Contrôlé par Content Collection |
|
| Événements | Les événements assignés à la boutique. Contrôlés par Content Collection |
|
| Avis | Sélectionnez la cote minimale des avis à afficher | |
| Mentions légales | Les mentions légales. Uniquement en mode mobile | |
| HTML personnalisé | Un champ personnalisé, créé pour le compte, duquel des valeurs sont extraites pour la boutique. Le code HTML est supporté | |
| + Ajouter des sections | Cliquez pour ajouter des sections supplémentaires. Option désactivés si tous les sections sont déjà en utilisation |
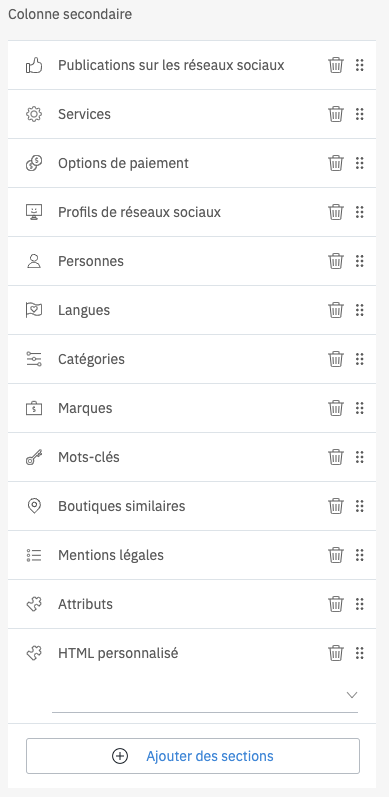
Colonne secondaire
 |
|
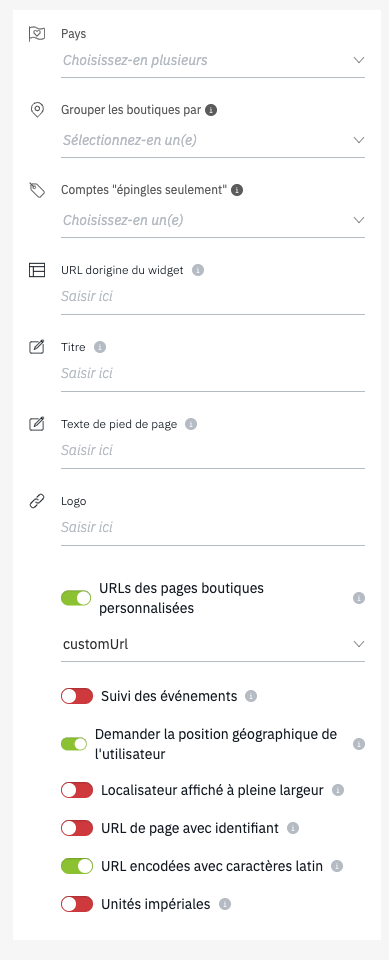
General
General settings can be adjusted under "General". Here you will be able to set options, which have a more global impact.
 |
Pays |
Choisissez les pays pour lesquelles les boutiques devraient s'afficher (tous par défaut) |
Grouper les boutiques par |
Grouper les boutiques sur le sitemap (par province par défaut) |
|
Comptes "épingles seulement" |
Sélectionnez les comptes pour lesquels les boutiques n'auront pas de pages locales, uniquement montrées sur la carte |
|
URL d'origine du widget |
Obligatoire pour le retrait des hashbangs (#!) - plus d'information ici
|
|
| Titre | Définissez le titre du localisateur | |
Texte de pied de page |
Texte personnalisé pour le pied de page. Défaut: "copyright (2022 Uberall)" |
|
Logo |
URL du logo à afficher dans l'en-tête du localisateur |
|
| URLs des pages boutiques personnalisées | Sélectionnez un champ personnalisé qui contient les URLs personnalisées | |
Suivi des événements |
Activer le suivi des vues et des clicks dans Google Analytics |
|
Demander la position géographique de l'utilisateur |
Active la demande de partager sa position géographique avec le localisateur à l'utilisateur |
|
Localisateur affiché à pleine largeur |
Permet au localisateur d'occuper toute la largeur qui lui est disponible sur la page web |
|
URL de page avec identifiant |
Remplacement de l'id Uberall par l'identifiant (modifiable) dans les URLs |
|
URLs encodées avec alphabet latin |
Activer l'encodage d'URL avec l'alphabet latin |
|
Unités impériales |
Utiliser le système impérial au lieu du système métrique |
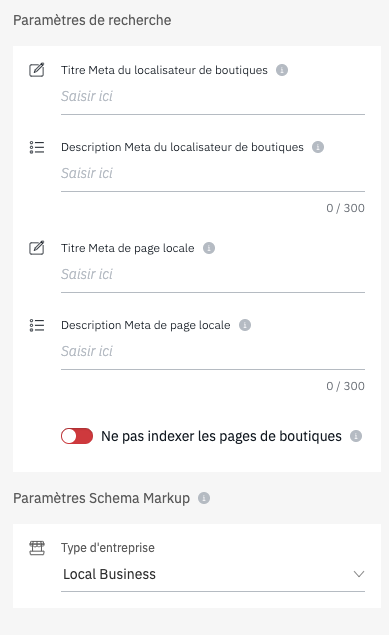
SEO
 |
Titre Meta du localisateur de boutiques | Défini le titre Meta de la page d'accueil du localisateur (Ne pas rajouter de balise Meta de titre sur la page) |
| Description Meta du localisateur de boutiques | Défini la description Meta de la page d'accueil du localisateur (Ne pas rajouter de balise Meta de description sur la page) |
|
| Titre Meta de page locale | Défini la règle, le patron, pour les titres Meta pour les pages boutiques. Utilisez les variables suivantes pour aider à rendre vos pages uniques. Utilisez ce format - $variable: ($name, $city, $address, $zip, $keywords) | |
|
Description Meta de page locale |
Défini la règle, le patron, pour les descriptions Meta pour les pages boutiques. Utilisez les variables suivantes pour aider à rendre vos pages uniques. Utilisez ce format - $variable: ($name, $city, $address, $zip, $keywords) |
|
| Ne pas indexer les pages boutiques | Rajoute une clause de non-index pour les pages boutiques sur les moteurs de recherches | |
|
Type d'entreprise |
Choisissez le type d'entreprise qui décrit le mieux votre entreprise. Ces options suivent les standards de schema.org utilisez par les web crawlers | |
Delete