Table des matières
Créer un nouveau Filtre AvancéDéfinition des valeurs des Filtres AvancésAjout de filtres avancés au widget StoreFinderExemples
Par défaut, le produit Locator & Pages permet de déterminer les filtres en fonction des services associés aux emplacements. L'utilité des filtres avancés est d'étendre les possibilités de filtrage à des valeurs personnalisées, des valeurs qui ne sont pas nécessairement destinées à être partagées avec des répertoires externes.
Créer un nouveau Filtre Avancé
Un utilisateur ne peut pas créer ou supprimer un Filtre Avancé, cela doit être demandé via operations@uberall.com. Un nouveau Filtre Avancé doit être défini par un nom de champ qui n'est pas actuellement utilisé - un Filtre Avancé ne peut pas être nommé name car ce champ existe déjà. Une fois le nom du Filtre Avancé communiqué (le nom ne doit pas inclure d'espaces ou autres caractères d'espacement), l'équipe de support créera le champ et le rendra disponible pour tous les emplacements.
Définition des valeurs des Filtres Avancés
Fichier d'import
Une fois le champ Filtre Avancé créé, il est désormais possible de mettre à jour cette valeur au niveau de l'emplacement via la plateforme. Le nouveau champ est uniquement disponible via la fonction Import/Export. Une nouvelle colonne est visible dans le fichier Excel d'exportation avec le même nom que le Filtre Avancé. Les valeurs peuvent être ajoutées, supprimées et modifiées dans cette colonne en fonction de ce qui doit être attribué à un emplacement. Plusieurs valeurs peuvent être attribuées à un seul emplacement en utilisant le point-virgule (;) pour séparer chaque valeur.
API
Les Filtres Avancés peuvent être mis-à-jour avec PUT /api/locations/$id. Notez bien que la méthode PUT écrase toute information déjà présente pour les Filtres Avancés. Vous devrez inclure toutes les valeurs des filtres dans les appels API.
Voici un exemple qui met à jour le Filtre Avancé temperature. Notez bien que le tableau value est singulier.
PUT https://uberall.com/api/locations/$id
{
"locationFilters": [
{
"name": "temperature",
"value": [
"no",
"yes",
"high",
"low"
]
}
]
}Ajout de filtres avancés au localisateur
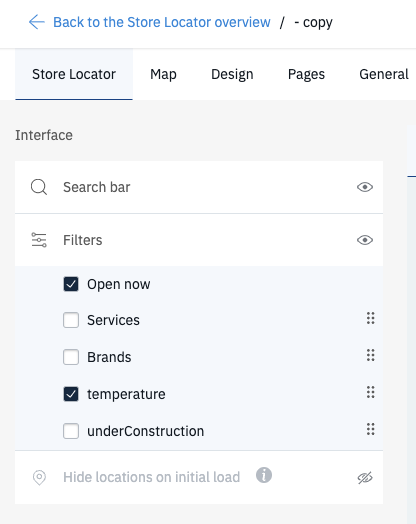
Maintenant que le Filtre Avancé existe et qu'il a des valeurs à utiliser comme filtres, il doit être utilisé dans le Localisateur. Allez dans la section Locator + Pages dans l'outil Uberall, sélectionnez votre localisateur et ensuite sélectionnez les filtres avancés à ajouter.

Articles Liés:
Comment puis-je modifier les filtres d'un localisateur de magasin?