Le localisateur de base, ne permet pas de personnaliser certaines choses comme les couleurs des épingles ou leur regroupement. Cet article explique comment procéder à l'aide des styles css.
Ajout de code CSS au widget
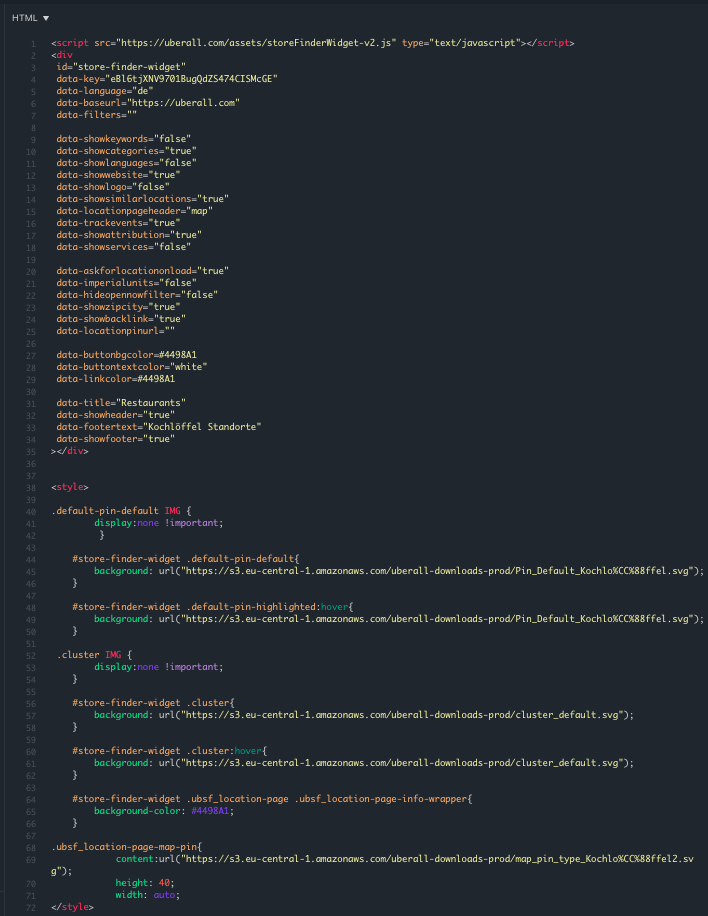
Les styles css doivent être ajoutés au code html après le widget, comme ici :

Changer les polices de caractères
#store-finder-widget div.ubsf_locations-list-inner *, #store-finder-widget .ubsf_main-page-content-inner *, .ubsf_filter-toggle *, #store-finder-widget input[type=text].geosuggest__input, .geosuggest__item.ubsf_fixture-item, .ubsf_select-menu-inner *, .ubsf_storefinder-search-box * {
font-family: YOUR FONT !important;
color: FONT COLOR !important;
} |
Supprimer le fond blanc d'un logo comme épingle
#store-finder-widget .custom-pin-default{
background: none
}
#store-finder-widget .custom-pin-highlighted{
background: none
}
Changer la hauteur et la largeur de la carte (exemple)
Par défaut, le widget Locator & Pages occupe une largeur prédéterminée sur la page où il est implémenté. Pour faire en sorte que le Locator utilise tout l'espace qui lui est disponible en largeur, ajoutez l'attribut data-showfullwidth et assignez-lui la valeur "true".
#store-finder-widget .ubsf_store-finder-column {
height: 700px;
}
Delete
Utiliser une liste de contenu (Content List) en tant que boîte de texte
So vous voulez ajouter une autre section du style "description" dans le Localisateur,il est possible d'utiliser la liste de contenu pour les personnes ou la liste de contenu personalisé. Pour ce faire, utilisez le Css suivant pour la liste appropriée. Avant d'appliquer le Css, il faut s'assurer que la liste de contenu n'aie qu'un seul élément.
Liste de contenu personnalisée Css
<style>
.ubsf_content-list-item.ubsf_customitems-list-item.ubsf_has-photo, .ubsf_content-list-item.ubsf_customitems-list-item{width:unset !important; flex:auto !important;}
.ubsf_content-list-item.ubsf_customitems-list-item.ubsf_has-photo > .description.ubsf_content-list-item-description, .ubsf_content-list-item.ubsf_customitems-list-item > .description.ubsf_content-list-item-description{max-height: unset !important;}
</style>
Liste de contenu pour les personnes Css
<style>
.ubsf_content-list-item.ubsf_person-item.ubsf_has-photo > .description.ubsf_content-list-item-description, .ubsf_content-list-item.ubsf_person-item > .description.ubsf_content-list-item-description{max-height: unset !important;}
</style>
Delete