Dans cet article
Cet article décrit les attributs relatifs à la personnalisation des couleurs pour le produit Locator & Pages. Les solutions présentées ci-dessous font parties des attributs de widget disponibles qui peuvent être définis et modifiés pour contrôler l'apparence du Localisateur. Pour plus d'informations sur les attributs et pour une liste complète, veuillez consulter cet article .
Introduction
Le widget Locator & Pages permet une configuration de base des couleurs grâce à ses attributs. Si les attributs présentés ci-dessous ne correspondent pas à votre cas d'utilisation, veuillez vous référer à cet article sur le CSS personnalisé pour le widget Locator & Pages.
Boutons
Couleur d'arrière-plan
Pour définir une couleur globale pour les boutons dans le widget Locator & Pages, vous devez utiliser l'attribut data-buttonbgcolor. Cela affecte tous les CTA sur les pages locales ainsi que le bouton de recherche sur la page du Locator.
Cet exemple montre la couleur d'arrière-plan du bouton en rouge
| data-buttonbgcolor="RGB(255,0,0)" |  |
Couleur du texte
Pour définir une couleur de texte pour les boutons du widget Locator & Pages, vous devez utiliser l'attribut data-buttontextcolor. Cela concerne tous les CTA sur les pages locales ainsi que le bouton de recherche sur la page du Localisateur.
Texte
Couleur principale du texte
Pour définir une couleur globale pour le texte principal dans le widget Locator & Pages, vous devez utiliser l'attribut data-primarytextcolor. Cela ne concerne que le texte qui n'est pas un lien hypertexte ou un titre.
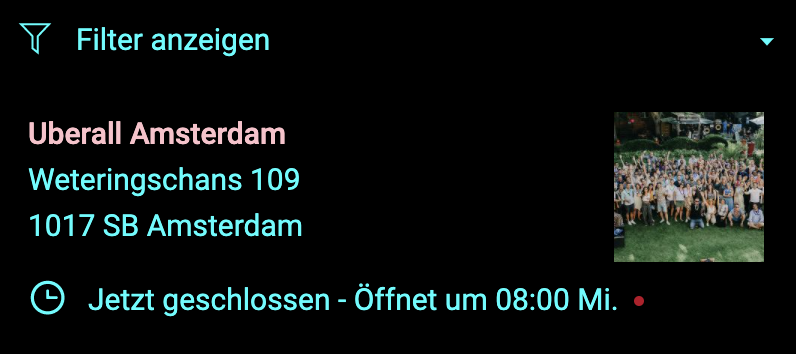
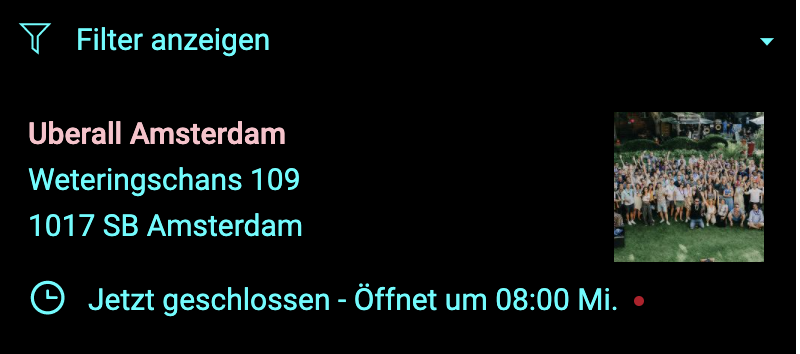
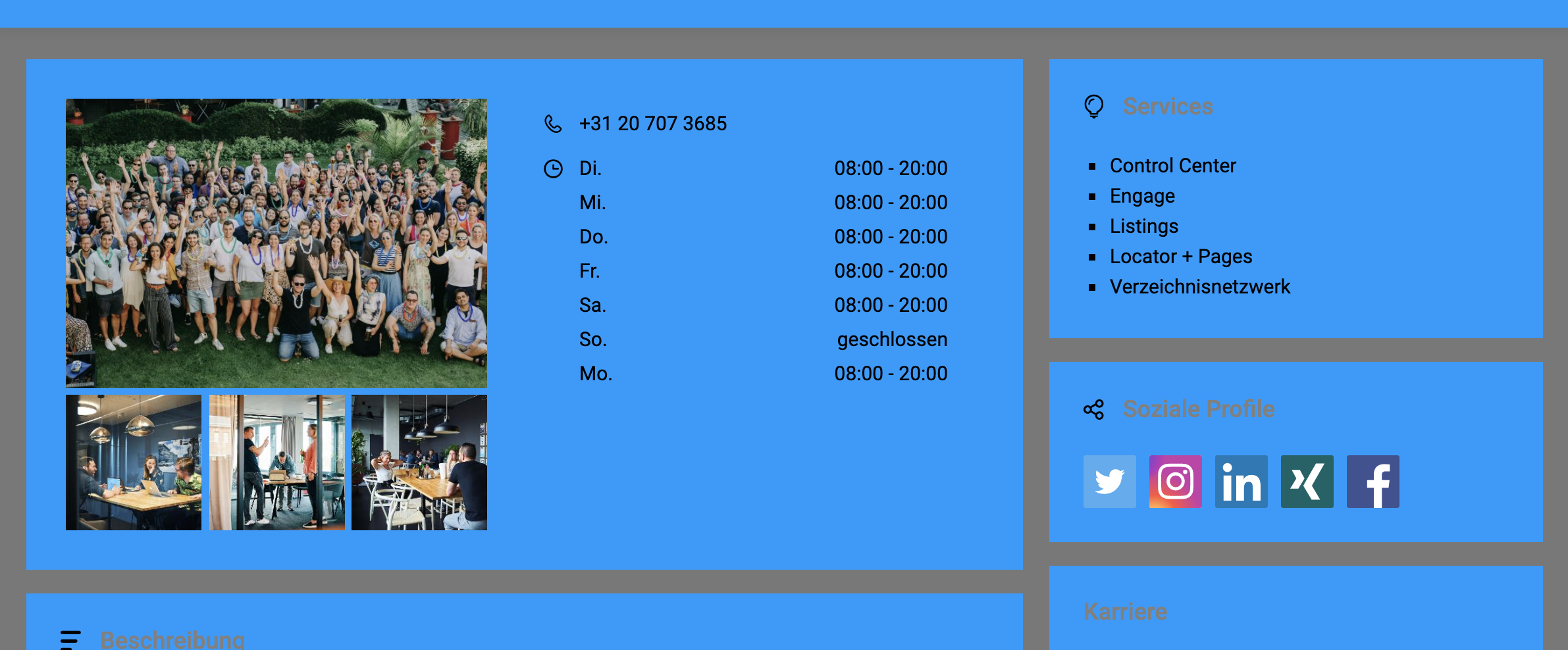
Cet exemple montre la couleur principale du texte en cyan
| data-primarytextcolor="RGB(0,255,255)" |  |
| data-primarytextcolor="RGB(0,255,255)" |  |
Couleur du texte secondaire
Pour définir une couleur globale pour le texte en second plan dans le widget Locator & Pages, vous devez utiliser l'attribut data-secondarytextcolor. Cela ne concerne que les titres.
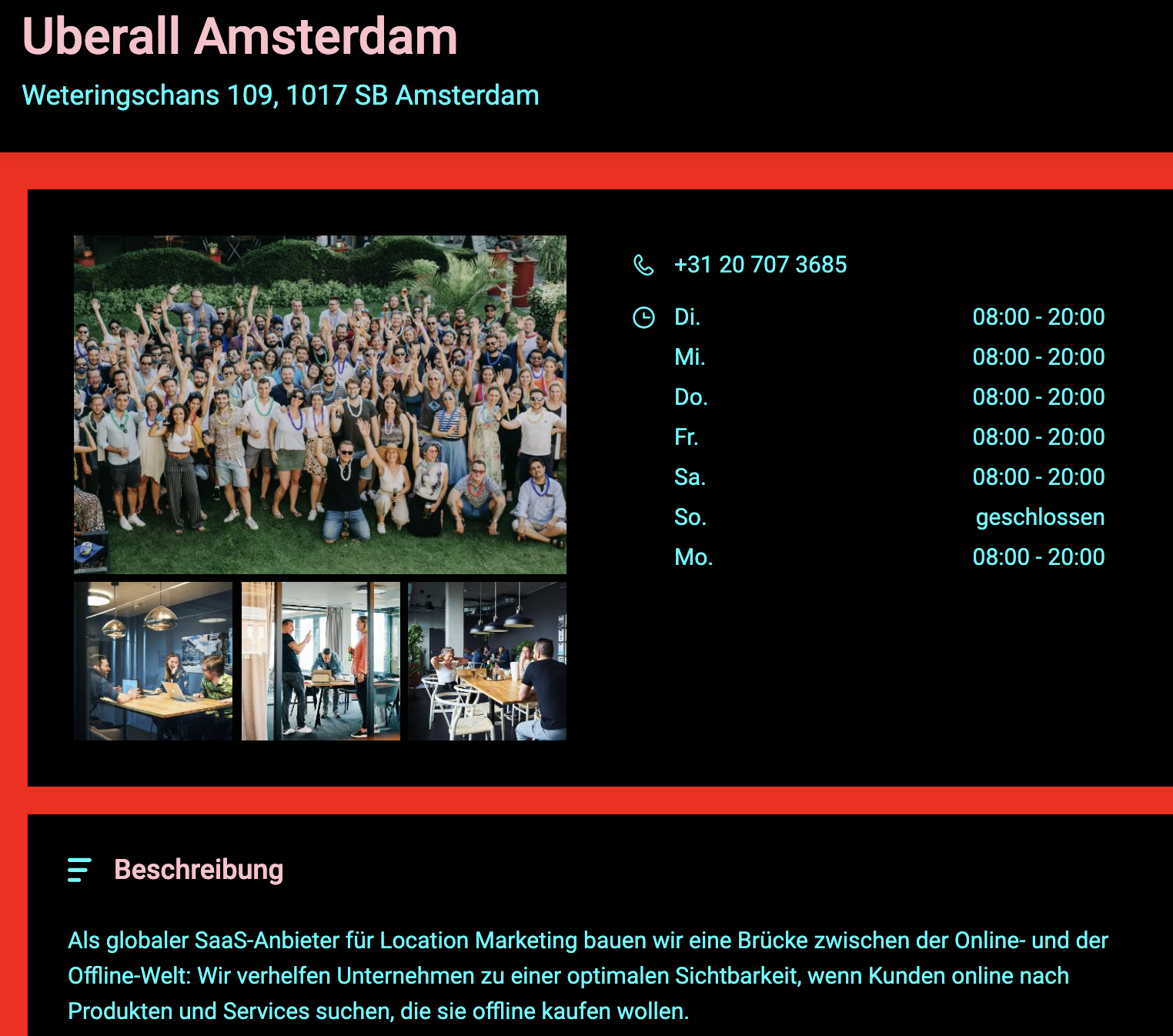
Cet exemple montre la couleur du texte secondaire en rose
| data-secondarytextcolor="#FFC0CB" |  |
| data-secondarytextcolor="#FFC0CB" |  |
Couleur du lien hypertexte
Pour définir une couleur globale pour le texte du lien hypertexte dans le widget Locator & Pages, vous devez utiliser l'attribut data-linkcolor. Cela ne concerne que le texte défini comme étant un lien hypertexte, sur lequel l'utilisateur peut cliquer et est ensuite redirigé vers une autre page.
Général
Couleur d'arrière-plan principale
Pour définir une couleur principale pour l'arrière-plan du widget Locator & Pages, vous devez utiliser l'attribut data-bgprimarycolor. Cela n'affecte que la couleur d'arrière-plan des sections principales du Localisateur.
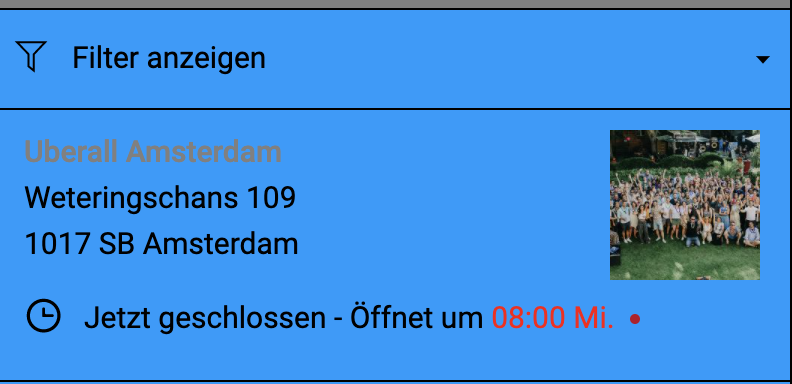
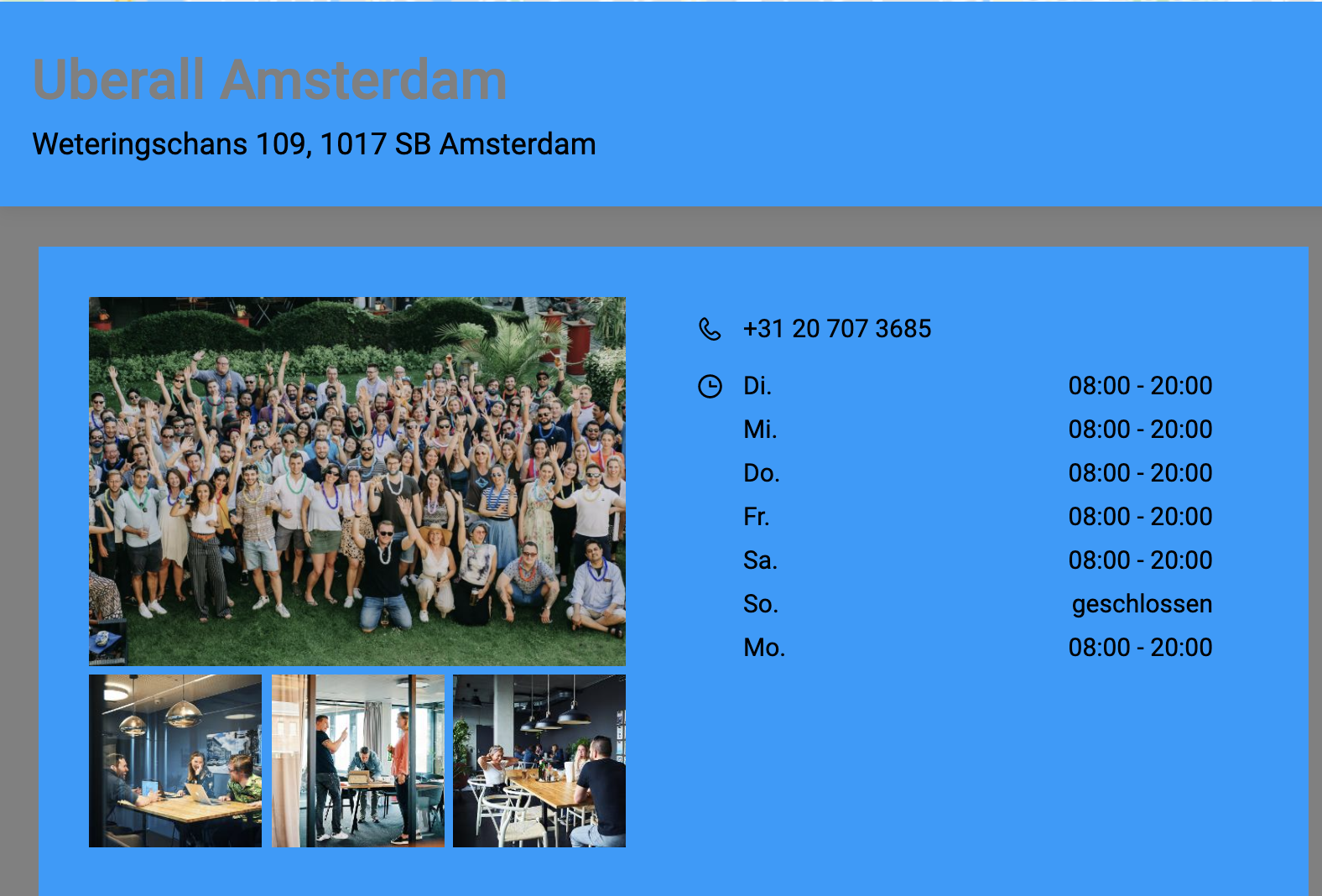
Cet exemple montre la couleur d'arrière-plan principale en bleu
Delete| data-bgprimarycolor="#0099FF" |  |
| data-bgprimarycolor="#0099FF" |  |
Couleur d'arrière-plan secondaire
Pour définir une couleur secondaire pour l'arrière-plan du widget Locator & Pages, vous devez utiliser l'attribut data-bgsecondarycolor. Cela ne s'appliquera que pour les sections de couleur d'arrière-plan derrière les composants du Localisateur et la section de recherche.
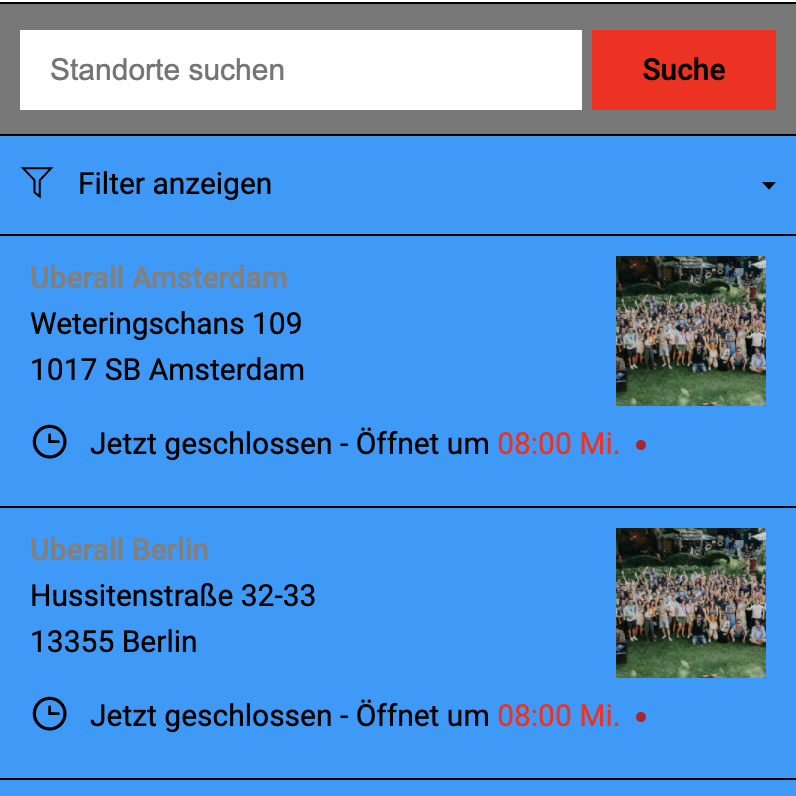
Cet exemple montre la couleur secondaire d'arrière-plan en gris
| data-bgsecondarycolor="RGB(120,120,120)" |  |
| data-bgsecondarycolor="RGB(120,120,120)" |  |
Couleur de la bordure
Pour définir une couleur de bordure dans le widget Locator & Pages, vous devez utiliser l'attribut data-bordercolor. Cela n'affecte que les bordures de la liste des établissements.
Couleur de l'élément de liste au survol
Pour définir une couleur d'arrière-plan lors du survol de la souris dans le widget Locator & Pages, vous devez utiliser l'attribut data-listitemhovercolor. Cela n'affecte que l'élément que la souris survol.
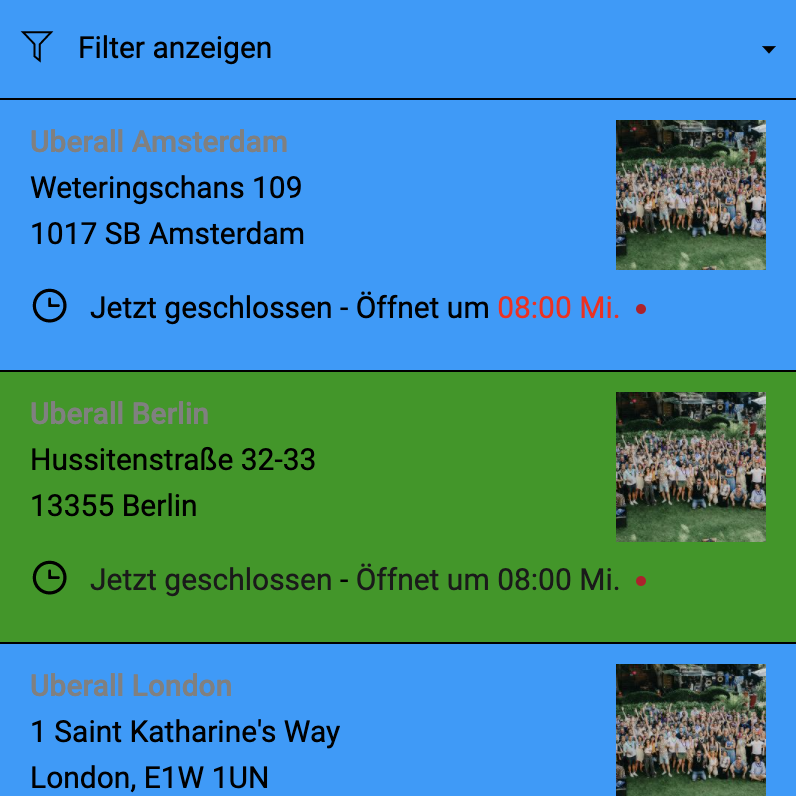
Cet exemple montre la couleur d'arrière-plan du survol de la souris en vert
| data-listitemhovercolor="#009900" |  |
Voir aussi
Comment modifier les marqueurs d'emplacements sur la carte
La liste complète des attributs pour le widget Locator & Pages