This article gives an overview of the process to change the colours of the map in Locator + Pages.
Map Style Locator
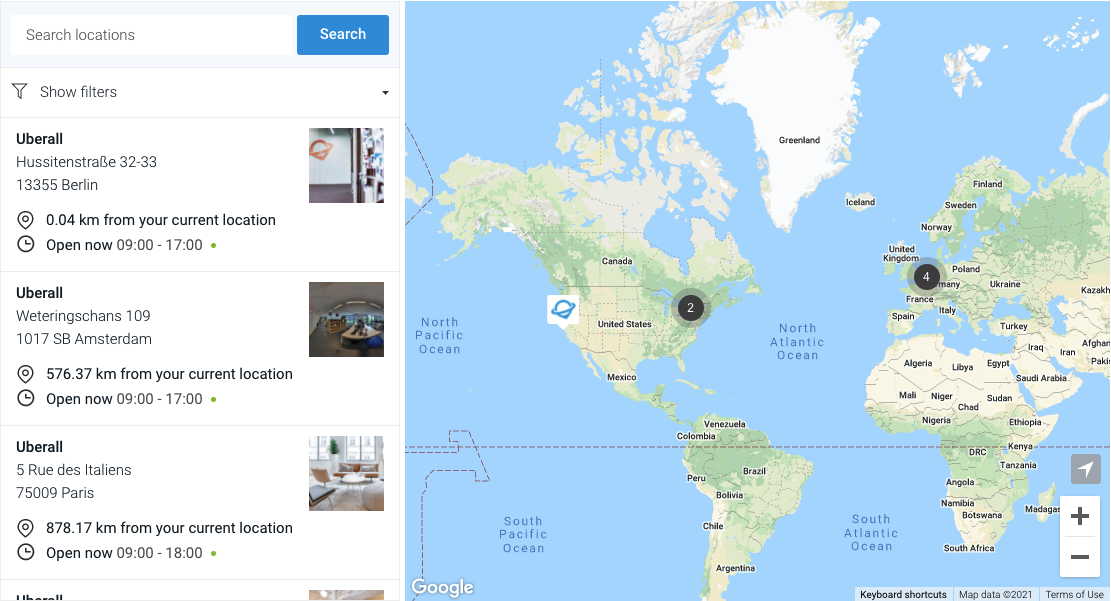
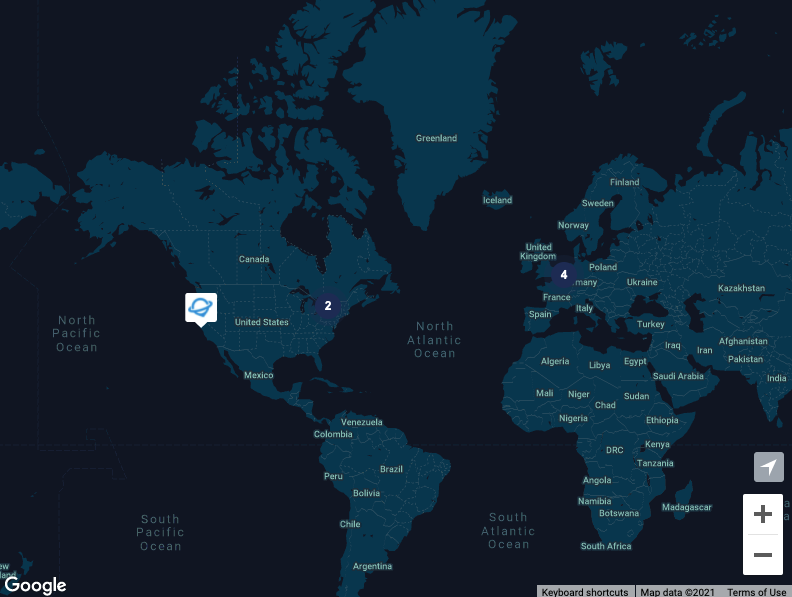
The default style of Locator + Pages is based on the default theme of Google Maps. To integrate Locator + Pages into your website, it might be reasonable to adjust the map colours to match your website's branding.
Default:

The default style can be modified to almost any configuration you can imagine. The styling has to be provided by our customers, but we are happy to be consulted and offer our support.
Google Styling Wizard
First things first: We will use Google's styling wizard to create a JSON file with the map style configuration.
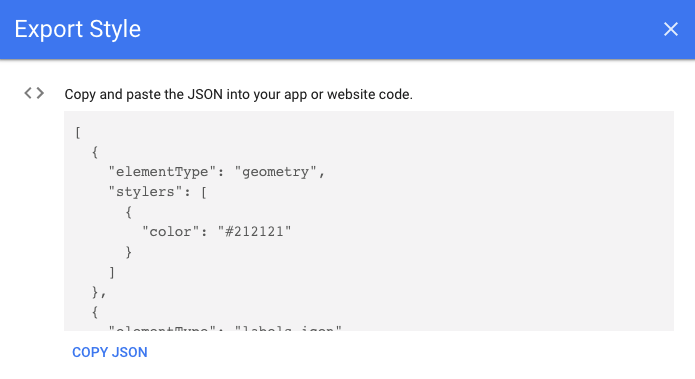
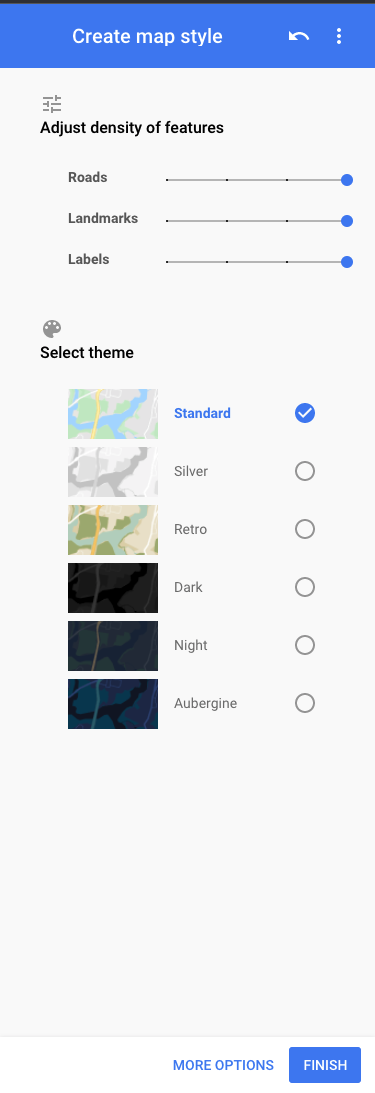
| You are able to use Google's styling wizard to adjust the density of Roads, Landmarks and Labels. But you are also able to select a theme from 6 presets. In case you are looking for even more options to customize the map, you are able to dive deeper into the topic via the "MORE OPTIONS" button. Clicking on "FINISH" will open a window, in which the JSON file is provided, which we need to apply the theme to the Locator.  Click "COPY JSON". Click "COPY JSON". |
 |
Apply Map Style to Uberall Locator
There are two different ways you can apply the Map Style to the Uberall Locator:
Locator Configurator
Via the Locator Builder in the Front End, you are able to select a custom Map Style where you can input your JSON data.

Please note: This is only possible if you are not using the data-attribute data-mainmapstyles='' in the Locator widget as part of your HTML! If this is the case, please check the following.
Update HTML
Update the data-mainmapstyles='' attribute of the Uberall widget in your HTML. This is executed, by pasting the copied JSON between the two apostrophes.
Example:
| Move from this: |
To this: |
 |
 |
| data-mainmapstyles='' |
data-mainmapstyles='PASTE_THIS_JSON_HERE' |