Some aspects of customization are not natively available in the Locator + Pages product. This article shows how to do so using css styles.
Note that as the product evolves, some of the below customizations might become official features available for customization in the widget attributes. If this is the case, the CSS will be replaced by references to articles explaining how to perform this customization with the widget.
Adding CSS code to the widget
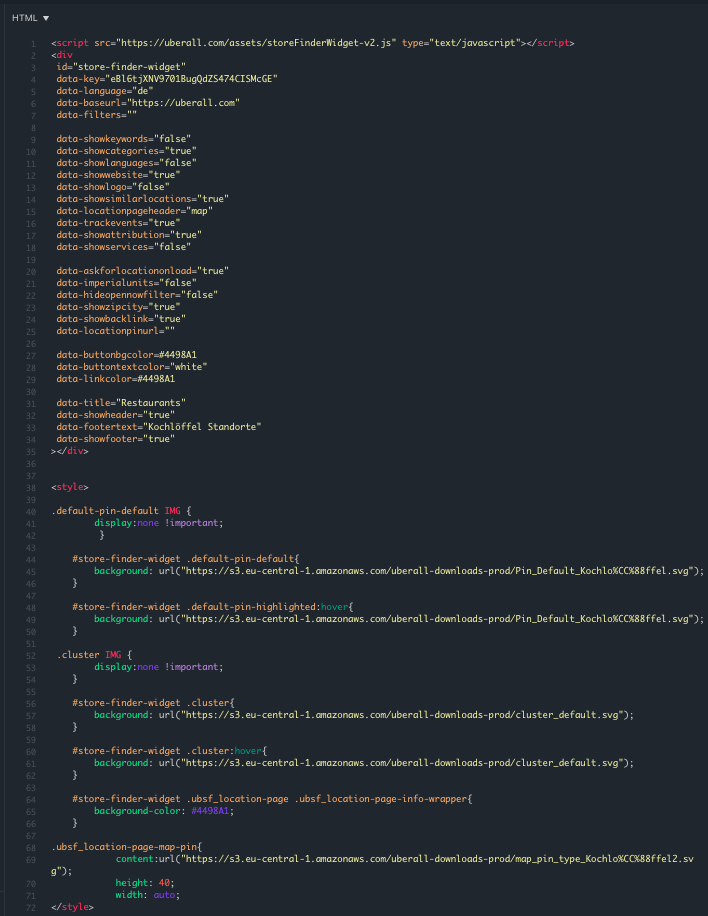
The css styles need to be added to the html code after the widget, like here:

Changing Fonts
Example
#store-finder-widget * {
font-family: 'Times New Roman', Times, serif !important;
color: red !important;
}
Remove the white background of a logo as pin
#store-finder-widget .custom-pin-default{
background: none
}
#store-finder-widget .custom-pin-highlighted{
background: none
}
Align Text
Examples:
yourElementHere {
text-align: center;
}
yourElementHere {
text-align: left;
}
yourElementHere {
text-align: right;
}
yourElementHere {
text-align: justify;
}
Final Result:
#store-finder-widget .ubsf_location-page .ubsf_location-page-info-wrapper .custom-content-lis {
text-align: left;
}
Delete
Change width and height of map (example)
By default, the Locator & Pages widget uses a set maximum width on the page it's implemented on. To make the the Locator use 100% of the width available to it from its enclosing container, add the following data-attribute to the widget: data-showfullwidth="true"
#store-finder-widget .ubsf_store-finder-column {
height: 700px;
}
Using a Content List as a text box
If you want to add another "description"-type section to the Locator, you may want to repurpose either the People Content List or the Custom Content List to do this. To use the following Css, you need to make sure that the concerned Content List has at most 1 item in it.
Custom Content List Css
<style>
.ubsf_content-list-item.ubsf_customitems-list-item.ubsf_has-photo, .ubsf_content-list-item.ubsf_customitems-list-item{width:unset !important; flex:auto !important;}
.ubsf_content-list-item.ubsf_customitems-list-item.ubsf_has-photo > .description.ubsf_content-list-item-description, .ubsf_content-list-item.ubsf_customitems-list-item > .description.ubsf_content-list-item-description{max-height: unset !important;}
</style>
People Content List Css
<style>
.ubsf_content-list-item.ubsf_person-item.ubsf_has-photo > .description.ubsf_content-list-item-description, .ubsf_content-list-item.ubsf_person-item > .description.ubsf_content-list-item-description{max-height: unset !important;}
</style>
Delete