Scope
This article outlines the attributes relevant to colour customization in for the Locator & Pages product. The solutions presented below are part of the available widget attributes that can be set and modified to influence the look and feel of the Locator. For more information about the attributes and for a full list, refer to this article.
Introduction
The Locator & Pages widget allows for basic colours manipulation through its attributes. If the attributes presented below do not meet your use-case, please refer to this article about custom CSS for the Locator & Pages widget.
Buttons
Background Colour
To set a global colour for buttons in the Locator & Pages widget, you need to use the data-buttonbgcolor attribute. This will affect the CTAs on the local pages as well as the Search button on the locator page.
Text Colour
To set a global colour for the buttons' text in the Locator & Pages widget, you need to use the data-buttontextcolor attribute. This will affect the CTAs on the local pages as well as the Search button on the locator page.
Text
Primary Text Colour
To set a global colour for the main/primary text in the Locator & Pages widget, you need to use the data-primarytextcolor attribute. This will affect text that is not a hyperlink or a title.
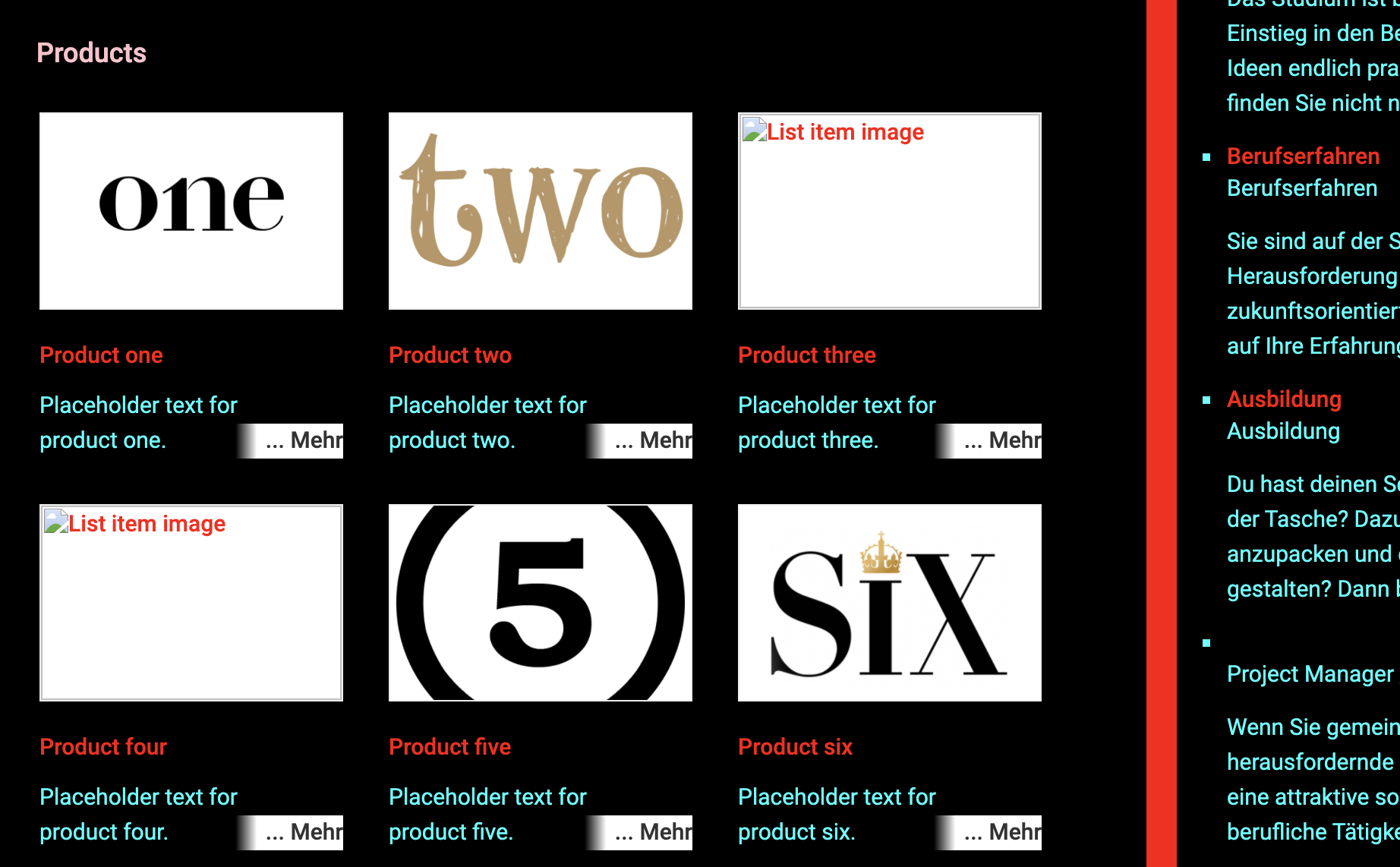
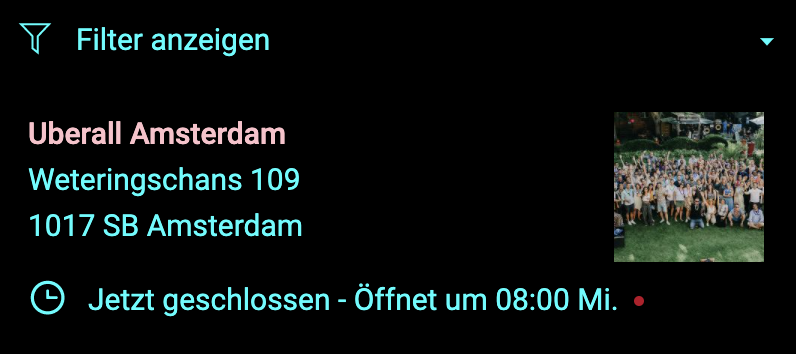
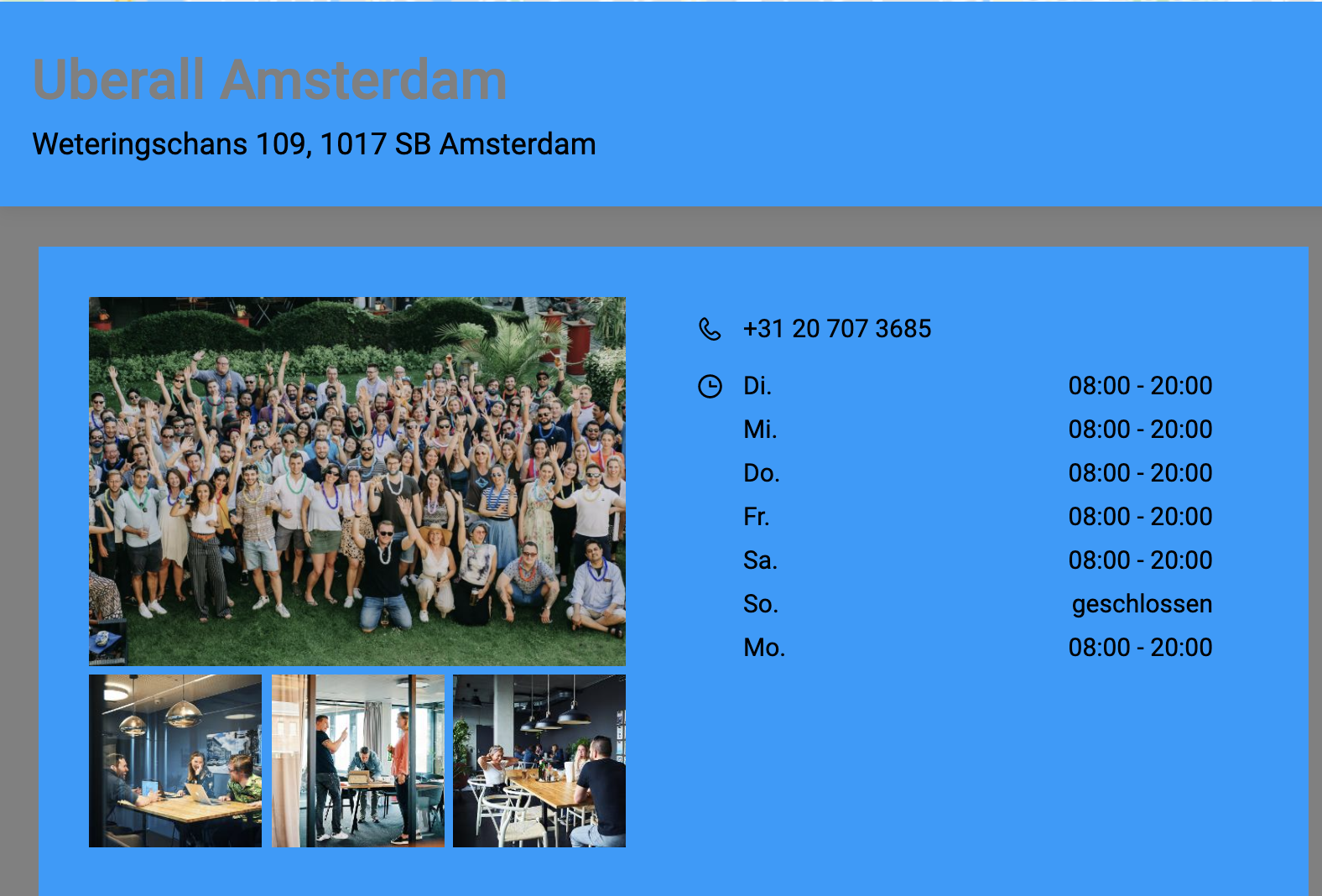
This example shows the primary text colour as cyan
| data-primarytextcolor="RGB(0,255,255)" |  |
| data-primarytextcolor="RGB(0,255,255)" |  |
Secondary Text Colour
To set a global colour for the secondary text in the Locator & Pages widget, you need to use the data-secondarytextcolor attribute. This will only affect titles.
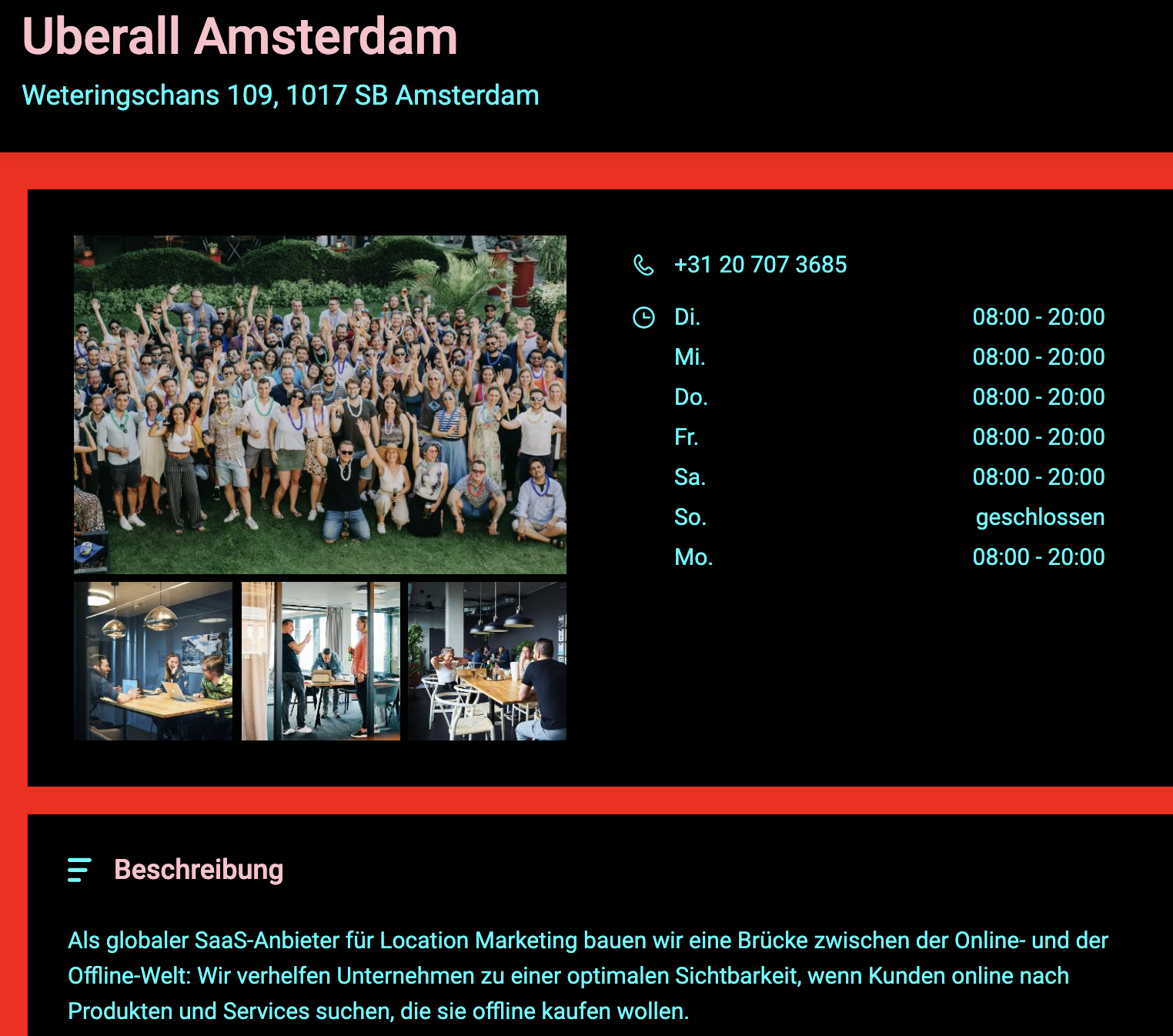
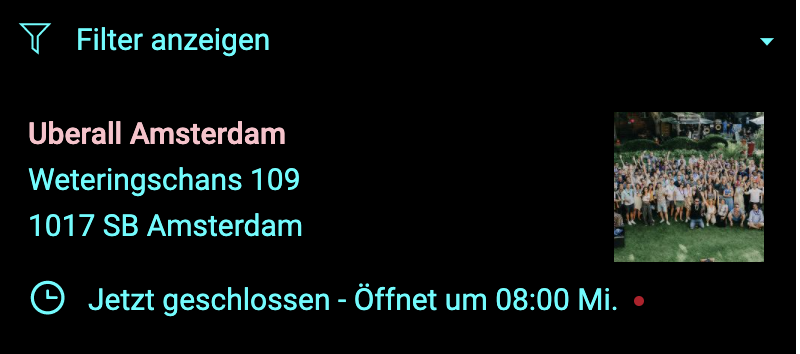
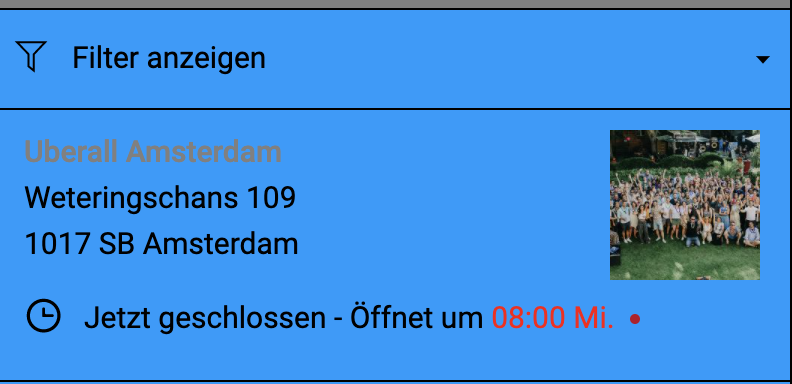
This example shows the secondary text colour as pink
| data-secondarytextcolor="#FFC0CB" |  |
| data-secondarytextcolor="#FFC0CB" |  |
Hyperlink Colour
To set a global colour for the hyperlink text in the Locator & Pages widget, you need to use the data-linkcolor attribute. This will only affect text which is defined as a hyperlink, which is clickable and redirects the end-user to another page.
General
Primary Background Colour
To set a colour for the main/primary background in the Locator & Pages widget, you need to use the data-bgprimarycolor attribute. This will only affect the background colour of the main sections of the Locator.
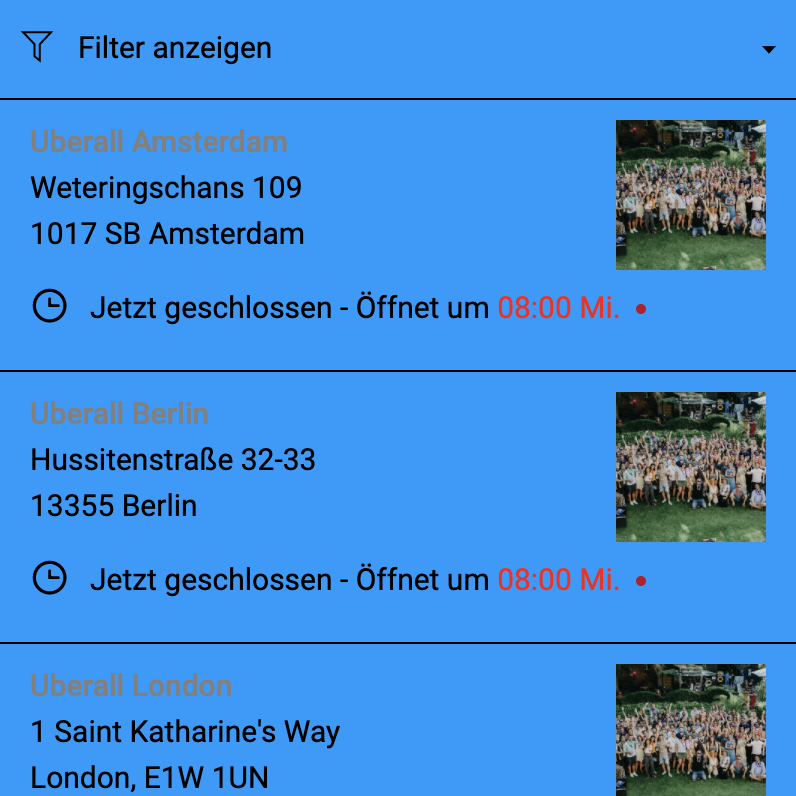
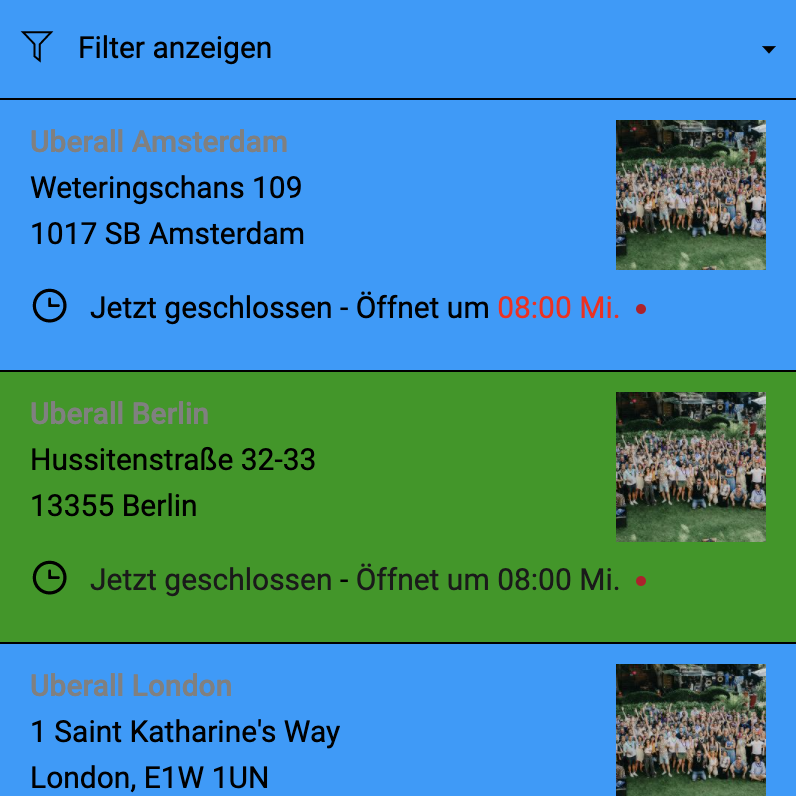
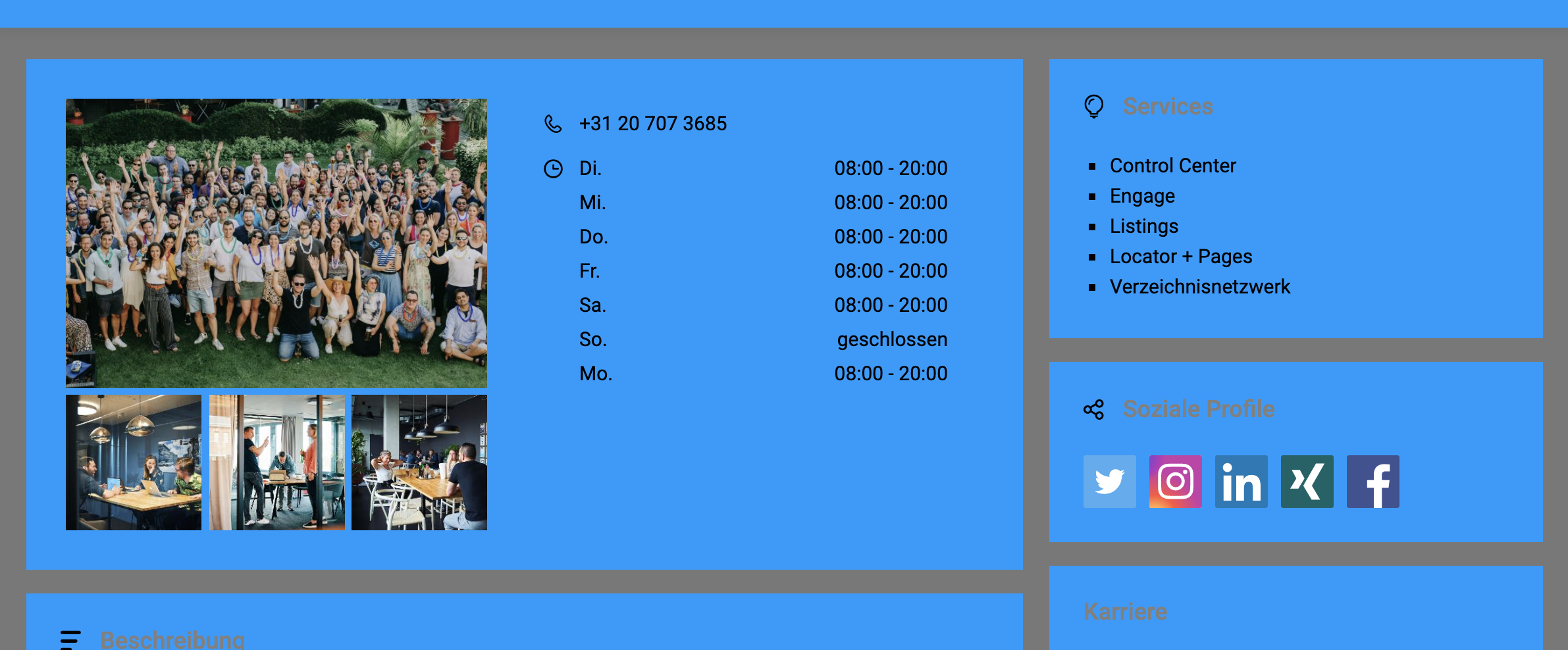
This example shows the main/primary background colour as blue.
Delete| data-bgprimarycolor="#0099FF" |  |
| data-bgprimarycolor="#0099FF" |  |
Secondary Background Colour
To set a colour for the secondary background in the Locator & Pages widget, you need to use the data-bgsecondarycolor attribute. This will only affect the background colour sections behind the Locator components and the search section.
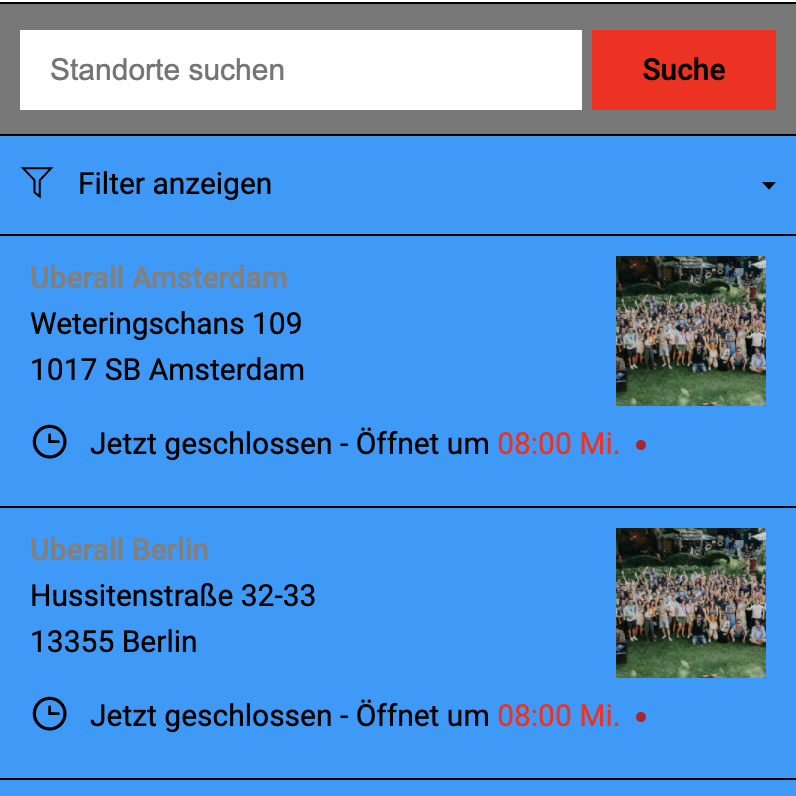
This example shows the secondary background colour as grey
| data-bgsecondarycolor="RGB(120,120,120)" |  |
| data-bgsecondarycolor="RGB(120,120,120)" |  |
Border Colour
To set a colour for the borders in the Locator & Pages widget, you need to use the data-bordercolor attribute. This will only affect the borders in the locations list.
List Item Colour on Hover
To set a background colour for the hover state of the list items in the Locator & Pages widget, you need to use the data-listitemhovercolor attribute. This only affects the hover event for the locations list.